Leaflet is a modern, lightweight BSD-licensed JavaScript library for making tile-based interactive maps for both desktop and mobile web browsers. It is built from the ground up to work efficiently and smoothly on both platforms, utilizing cutting-edge technologies included in HTML5.
Its top priorities are usability, performance, small size, A-grade browser support, flexibility and easy to use API. The OOP-based code of the library is designed to be modular, extensible and very easy to understand.

Requirements: Javascript Framework
Demo: http://leaflet.cloudmade.com/
License: BSD License
Memcached is a a free & open source, high-performance, distributed memory object caching system, generic in nature, but intended for use in speeding up dynamic web applications by alleviating database load.
Memcached is an in-memory key-value store for small chunks of arbitrary data (strings, objects) from results of database calls, API calls, or page rendering. Memcached is simple yet powerful. Its simple design promotes quick deployment, ease of development, and solves many problems facing large data caches.

Requirements: –
Demo: http://memcached.org/
License: New BSD License
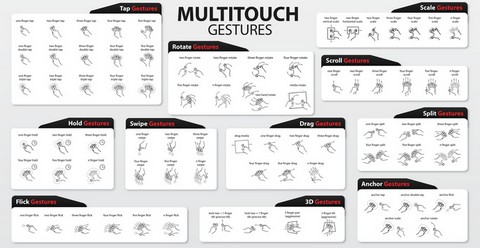
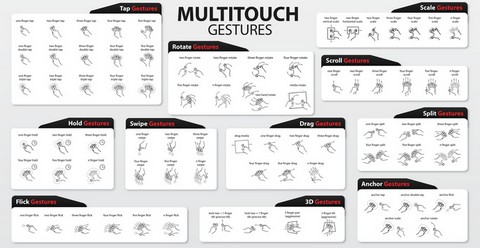
We have mentioned Vector Based Gesture Icons for Touch Screen Interfaces earlier. Now we have got GestureWorks that ships with a library of over 200 built-in gestures.
Open Source Gesture Library is built upon an open source gesture framework, allowing developers to customize and extend the “gesture object” to create support for new gestures. You can download all free gesture and multitouch illustrations and icons. A variety of formats including scaleable formats are available.

Requirements: –
Demo: http://gestureworks.com/features/open-source-gestures/
License: BSD License
The Signature Pad jQuery plugin will transform an HTML form into a signature pad. The Signature Pad has two modes: TypeIt and DrawIt. In TypeIt mode the user’s signature is automatically generated as HTML text, styled with @font-face, from the input field where they type their name. In DrawIt mode the user is able to draw their signature on the canvas element.
The drawn signature is written out to a hidden input field as a JSON array using JSON.strinify(). Since the signature is saved as JSON it can be submitted as part of the form and kept on file. Using the JSON array, the signature can then be regenerated into the canvas element for display. Signature Pad works with both mouse and touch devices.

Requirements: Javascript and Canvas
Demo: http://thomasjbradley.ca/lab/signature-pad
License: New BSD License
elRTE is an open-source WYSIWYG HTML-editor written in JavaScript using jQuery UI. It features rich text editing, options for changing its appearance, style and many more. You can use it in any commercial or non-commercial projects. elRTE has been tested in Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 and Chrome.

Requirements: Firefox 3.5+, IE 7 & 8, Safari 4, Opera 10 and Chrome
Demo: http://elrte.org/demo
License: BSD License
Polymaps is a display and interaction library for tile-based vector and raster maps using SVG and Javascript. Their intent is to provide a minimal, extensible, customizable, and free display library for discriminating designers and developers who want to use interactive maps in their own projects.
Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps
Polymaps can load data at a full range of scales, it’s ideal for showing information from country level on down to states, cities, neighborhoods, and individual streets. Because Polymaps uses SVG (Scalable Vector Graphics) to display information, you can use familiar, comfortable CSS rules to define the design of your data. And because Polymaps uses the well known spherical mercator tile format for its imagery and its data, publishing information is a snap.

Requirements: –
Demo: http://polymaps.org/
License: BSD License
boomerang is a piece of javascript that you add to your web pages, where it measures the performance of your website from your end user’s point of view. It has the ability to send this data back to your server for further analysis.
With boomerang, you find out exactly how fast your users think your site is. boomerang comes to you from the Exceptional Performance team at Yahoo!, aided by the Yahoo! Developer Network. boomerang is opensource and released under the BSD license, and they have a whole bunch of documentation about it.

Requirements: –
Demo: http://yahoo.github.com/boomerang/doc/
License: BSD License
Dojo Toolkit 1.5 is now available download. Dojo is a JavaScript toolkit that is lean enough for use on a simple blog, yet powerful enough to scale to solve the most advanced web application engineering challenges, allowing you to use just the features and flexibility needed for your application. The 11th major Dojo release, version 1.5 offers many important improvements and enhancements and remains as IP-safe, freely-licensed, and free to use as the first release over five years ago.
The new version of Dojo offers substantial user interface improvements in the form of the beautiful Claro theme. Claro delivers a modern and engaging visual style for rich internet applications with Dojo’s Dijit library, with the visual enhancements of transparent gradient background images, drop shadows, and appropriate CSS animations (on Webkit and Mozilla-based browsers).

Requirements: –
Demo: http://download.dojotoolkit.org/release-1.5.0…
License: Academic Free, BSD License
Whichloadsfaster is a fun way to spread the word that web performance matters. It’s about friendly competition and about testing in everybody’s browser, not just ones that have nice performance tools already.
Whichloadsfaster is open source, written in HTML and JavaScript and runs entirely on the client-side. You can host the files on your own site and tweak them to suit your own nefarious plans. You can download Whichloadfast on github.

Requirements: –
Demo: http://www.whichloadsfaster.com/
License: BSD License
Anologue is an approach to ad hoc, linear dialogue in realtime. With anologue you can quickly and easily engage in an anonymous (or not) linear dialogue with any number of people (within reason). There is no accounts or installations required. Your “chat room” is created by the time this link loads.
Best of all: Anologue is open source. built with php 5.3.1, using the most non-heinous, totally rad lithium framework, couchdb, jquery, a few other scripts as well as some classy, original and established iconography for ui; all coming together for the conversational goodness you’re about to experience.

Requirements: PHP 5.3, CouchDB, rad-dev account
Demo: http://anologue.com/add
License: BSD License