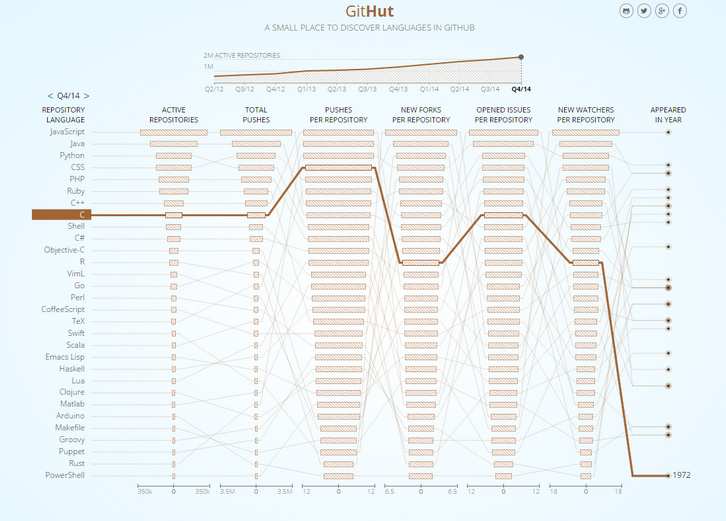
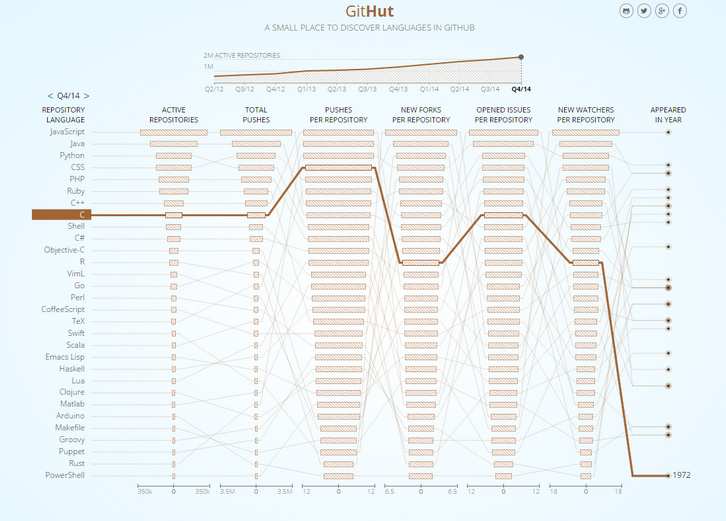
GitHut is an attempt to visualize and explore the complexity of the universe of programming languages used across the repositories hosted on GitHub.
Programming languages are not simply the tool developers use to create programs or express algorithms but also instruments to code and decode creativity. By observing the history of languages we can enjoy the quest of human kind for a better way to solve problems, to facilitate collaboration between people and to reuse the effort of others.

Requirements: –
Demo: http://githut.info/
License: License Free
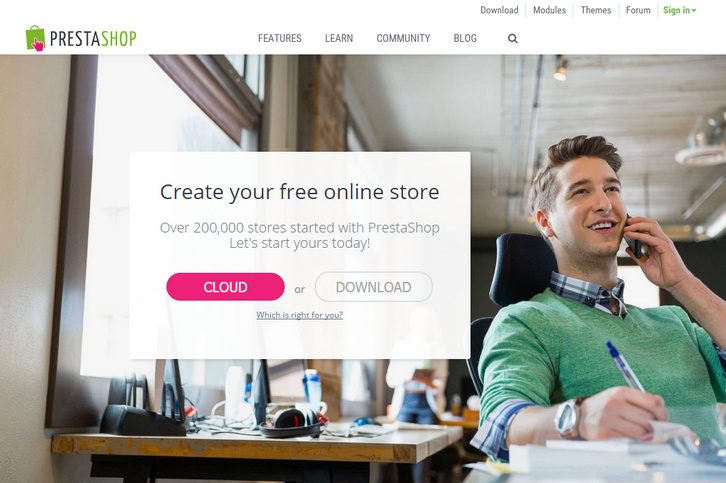
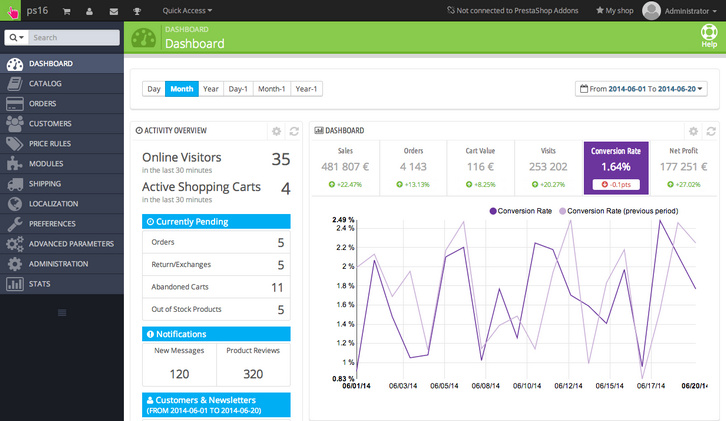
PrestaShop was started in 2007 by Bruno Leveque when he wanted merchants to be able to sell online with the lowest costs possible. With many choices when it comes to selling online, merchants are left with some tough choices when trying to decide which platform to use. PrestaShop has been the choice for users wanting to create a powerful online store, with full control of all files and hosting options. But for some, this may have not been the best option, as they were looking for something easier.
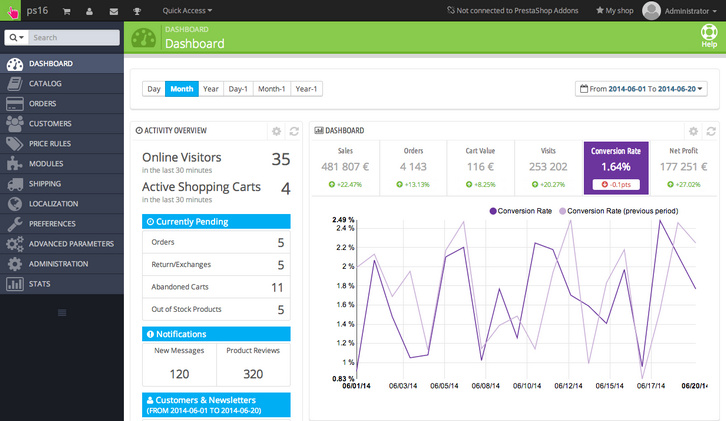
PrestaShop has since released their latest way for merchants to start selling online, PrestaShop Cloud. This is a free service that allows you to set up a store within two minutes. You can go from merchandise to merchant in seconds. With the business being worldwide and millions of users, this is a huge boost for online sales. PrestaShop Cloud is backed by the latest version of PrestaShop, but instead of having to host it yourself, PrestaShop takes care of that with free cloud hosting.

All you need is a computer and a dream. PrestaShop also conducts live training sessions for those who want to dive deeper into the software and the cloud version even comes with free support. If you are a bit leery on what will attract a customer, PrestaShop can help you with that. They have a creative team of over 120 employees who can assist you on some of the best tips for creating an online store. You can get hands on service without having to leave your home. With the new PrestaShop Cloud, this can be achieved in a click or two. The setup process is quite simple, and your store will be ready to customize basically instantaneously.
What many merchants have worried about is having the capital to start an online business. Previous methods of creating an online store require you to pay a developer thousands to design a custom ecommerce website, or for you to pay monthly fees, and commissions off your sales. But now with this new PrestaShop cloud version, none of that is needed. PrestaShop Cloud now has eliminated that burden, all you need to decide is what you want to sell. With new users coming on at 1,000 per day, this is off to a huge success.
Now of course there are some ways you can spend money using PrestaShop. PrestaShop sells various templates for your ecommerce store, along with thousands of modules (think of them as apps) to meet all the various needs of your store. PrestaShop comes with over 310 features out of the gate, but if you are looking to boost that even more they offer various addons to help with SEO, building custom newsletters, etc.

For the new business starting up, and the consumer, this is huge. Costs come down all around. You can rely on PrestaShop to provide the service needed that you couldn’t afford before. This type of financial freedom is usually only seen with third party selling sites such as eBay and Amazon, where your store is on their domain. With PrestaShop, it’s your own store on your own domain. With having the creative support, your ecommerce store can stand out amongst the others and this will provide a huge boost to any merchant’s confidence. You will also not have to be concerned about newer software as this is taken care of for you since the Cloud version updates itself. PrestaShop Cloud allows your energy to go where you want it to: Your business. You can be assured that your company will be given the time and attention it deserves without having to worry about the cost associated with running an online store.
For the merchant looking to sell online, now is really the best time. PrestaShop is safe and user friendly. Your private information is safe and secure. You can be confident in your shopping experience. With over 200,000 stores using PrestaShop, this is truly a win-win. Have you used PrestaShop before? Have you tried the new Cloud version? Let us know in the comments below!
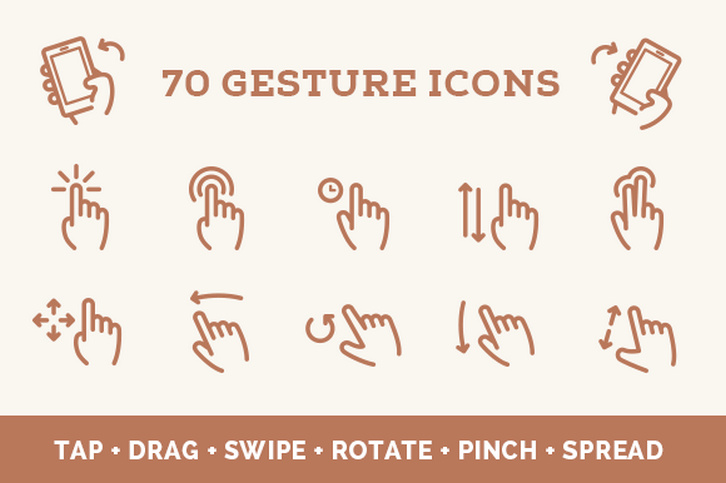
Icons help explain universal actions and information for apps and websites. Gesture icons, however, show you exactly what you need to do to your smartphone or tablet to get the desired result you’re looking for. Yes, gesture icons are really taking off now and can do a fabulous job of easily explaining your application.
With this 70 Professional Gesture Vector Icons, you’ll get 70 Gesture Icons covering all the popular gestures used on multi-touch interfaces. Fully customizable and scalable, these icons also come in 4 pre-set sizes. Normally this set of icons sells for $25, but for a limited time only you can get all 70 Gesture Icons for just $9. That’s a 64% savings off the regular price!

You wouldn’t want to say ‘no’ to anything that can elevate the appeal of your web projects, right? Catching the eye of a potential customer is never easy. If you want to build an impressive business online, avail some of the best aids to enhance the functionality and beauty of your web projects. We have some amazing free resources from DealFuel for your next web project, to take your online business to the next level.
Christmas Graphic Design Pack

The year is ending and it is festival time. It’s time to rejoice, give and receive gifts, spend time with family to celebrate the passing year and to welcome a new year. Choose amazing graphic designs that resonate with holiday sentiments. Decorate your online business projects with these wonderfully festive Christmas graphic designs. They are specially crafted to impress and woo your customers. Read the rest of this entry »
Creative Market Big Bundle III has just released. They’ve handpicked 75 top products from the marketplace for this very special bundle. You can download and use your products right away and access them any time via your Creative Market account. The Creative Market Bundle is valued at $1,092, but you can pick it up today for just $39. That’s 96% off.

Buy it Now
Like most of the services from Google, Google News is a great tool to work with while searching for news, which offers unique opportunities. Google developed a unique algorithm, which allows reading the news on the same topic from different sources. They have just redesigned Google News from the ground up. Take a look at the design process.

Source: http://googlenews.gkvasnikov.com/
Let’s say you are about to create a personal website. It might be a simple portfolio or a complex one depicting your interests or pertaining to a topic. During the development process, you need to make sure that the programming of the website is top-notch, so that it is responsive and works seamlessly over all mobile devices and browsers.
When you are under such intense pressure of shaping your website, it is always great to take help of some already available templates and tools from the internet. These tools and packages comes with ready-made designs, functionalities and all you need to do is simply incorporate them in your website. Thus you don’t have to develop every single detail right from the scratch. Now, if you are excited to get hands on these, guess what, all the following utilities can be availed for free. So let’s find out more about these freebies and how then can be helpful for your website.
1. 59 Web Marketing Tools
Once you have developed your website, it’s time to market it. There are a number of marketing strategies which are practiced by successful marketers, that you are unheard of. This free pdf, consists of the list of top 59 web marketing tools and sites, that can help you to market your website. Also it enlists whether these tools are paid or can be availed for free. Using this tool you can get important guidelines about how to market your website and what are the additional perks of marketing your website.

2. Stylish and sizzling free vector pack
Designing a brand new icon or logo is a tedious and time consuming process. But you still need brand new icons, to set you apart from the rest of the icons present on other websites. This is when these free vector pack comes handy. These freebies consists of a bunch of stickers, themes and design which can be easily included in your website. Also as these are vector graphics, they are suitable on devices having a spectrum of variable resolutions. Read the rest of this entry »
Looking to do something different with your photos? How about converting them into beautiful watercolor paintings? Or making your best friend into a cartoon? With these 4 Photoshop Actions to Convert Photos to Painted Art, you can do it all with ease. There’s no need to worry about not understanding how to use any of these actions either. That’s because they all come with access to a robust knowledge base full of loads of detailed information on how to best use each one.
This Mighty Deal from OzonoStudio features 4 incredible Photoshop actions to turn your average images into artistic masterpieces. This collection of Photoshop actions normally sells for $24, but for a limited time only, you can get all 4 amazing actions for just $12! That’s a 50% savings off the regular price.

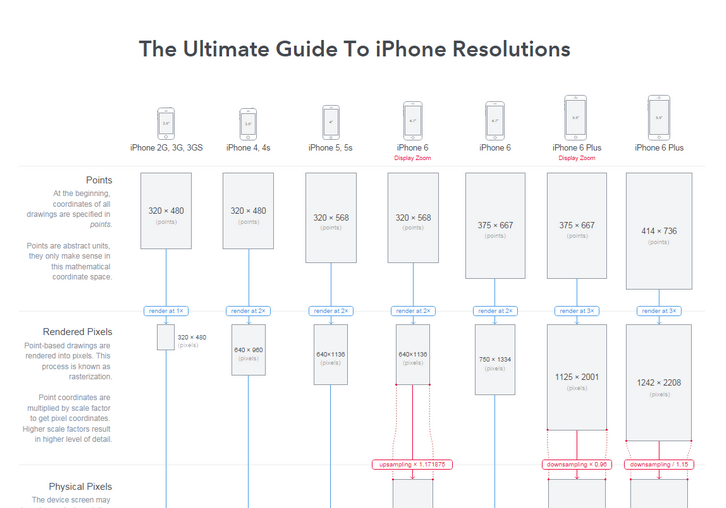
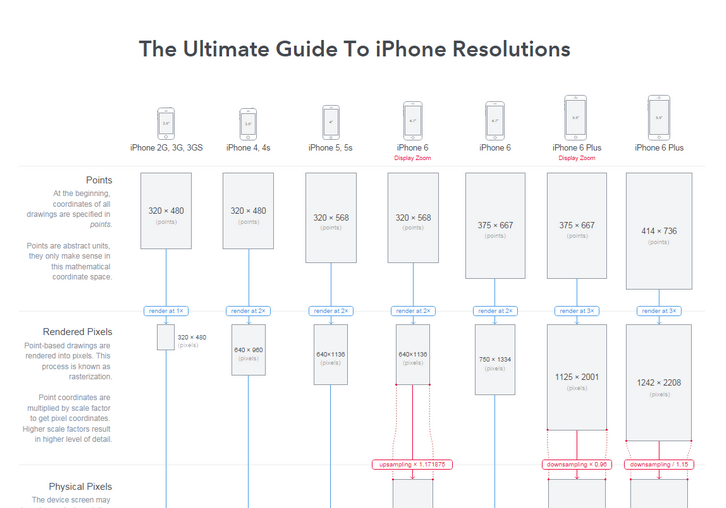
Few days ago, Apple introduced iPhone 6 Plus. The new iPhone substantially changes the way graphics are rendered on screen. paintCode made an infographic: The Ultimate Guide To iPhone Resolutions to demystify this. The PPI number tells you how many pixels fit into one inch and thus how large the pixels appear in the real world.

Source: http://www.paintcodeapp.com/news/ultimate-guide-to-iphone
Designer’s Guide to DPI is designed as a “get started” or introductory read for the starting to intermediate designer who wants to learn or get more knowledge about cross-DPI and cross-platform design from the very beginning.
DPI or Dots Per Inch is a measure of spatial dot density initially used in print. It’s the number of ink drops your printer can put in an inch . A smaller DPI yields a less-detailed image. No complex math and un-parsable graph, just straight forward explanations ordered in short sections for you to understand and apply directly to your design process.

Requirements: –
Demo: http://sebastien-gabriel.com/designers-guide-to-dpi/
License: License Free