Whether you’re a designer or programmer, you understand the value of a large vector library. Designers may need a small cartoony image to include in their latest project. Or programmers may need all the help they can get. Rather than spending time and money hunting down a graphic designer to create something new, they can just dig into the ol’ artist toolbox.
With this Mighty Deal, both designers and programmers will be set for quite some time. This massive bundle of over 2,000 conceptual cartoon vectors covers such an incredible range of categories, it’s doubtful you’ll ever need to hunt down another artist ever again. With simplistic backgrounds, it’s super easy to integrate these images into your website. Formats include transparent PNG and JPG files, as well as AI and EPS vectors.

This incredibly massive collection of cartoon vectors normally sells for $199, but for a limited time only, you can get all 2,000+ cartoon vectors for just $27! That’s a whopping 86% off the regular price.
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
Every new generation of consoles has brought with it services such as marketplaces, achievements and gamer profiles, which have made it easier for players to instantly connect with friends, as well as being able to discover, purchase and find new ways to enjoy games.
In this article I will be discussing 3 main features of traditional gaming systems, and compare them with the offerings of the open web, and discussing how you can leverage these offerings to bring in new audiences for your games.
Controllers
What kind of console game doesn’t support controllers? Analog input can make most games, from platformers to racers, easier and undoubtedly more fun to play. Games like Super Meat Boy or FIFA, while supporting keyboards, are designed to be played with controllers. The social, couch-based gaming of traditional consoles required a method of input that was simple, unobtrusive and ergonomic.
What does the open web need?

An interface that allows players (and their friends) to simply plug in any existing controller and be able to start a game without downloading any special drivers, browsers, or plugins. Unfortunately, there are a few problems with that ideal situation:
- Most controllers require driver installations on almost every platform out there (The exception is XBOX Controller for Windows)
- Some controllers flat-out refuse to work on certain platforms
- Input values vary by controller
- Not all browsers support/are working on Game Controller APIs
What’s currently available?
Clearly the folks at Mozilla and Google see the need for HTML5 to catch up to consoles, as their rapid work on Gamepad-specific APIs shows. Mozilla Firefox has a special Gamepad build. All Chrome builds require a change in chrome://flags before you can read controller input. Read the rest of this entry »
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
“Responsive design†is a fairly popular buzzword in modern web development. The idea behind responsive design is that an interface is designed and should be built such that it can be adapted to any technology, any screen format; some form of the interface should work just as well for an Android phone as it does for a 27†Apple cinema display. It’s a design that flexes and shuffles around content to match the assumed expectation of the user based on context; that context is defined by the technology, use case, and location. So, then, what happens as we build extremely interactive applications- that is, games- on the web? Often, we find ourselves conflicted; “do we support IE 7? Or 8? What about Opera? What about mobile? How about Japanese, or Hebrew?†Traditional approaches involve generating a minimum-requirements spec, where we limit the potential number of users in return for cheaper development and support costs.
There is, however, an interesting and compelling way around this conundrum to engage a much larger market. We can shift around the problem entirely by providing an entirely new class of entertainment to our end user. What I propose is a progressively enhanced, responsively designed approach to web gaming that encompasses all devices, everywhere, by providing engagement across all levels.

This involves breaking away from the idea of building a game, and instead, building a lasting, engaging experience.
This isn’t a new idea; it’s simply subtle. Mass Effect, by BioWare, has launched campaigns that involve mini-games for the iPad 1. Many online games have official forums. EVE Online, by CCP Games, supports building offline social connections; many players in the same corporation talk together in voice chat, IM, forums, and meetups, allowing the chance for tremendously deep interaction without even loading the game client 2. Rich meta-game experiences keep players involved even while not actually playing the game, and often are the result of just a little bit of extra effort. All of these things are supported by the common infrastructure provided by the Internet. Read the rest of this entry »
It’s pretty safe to say at this point, that this “computer thing” is a bit more than just a fad. Programming, designing and running your own website have become full-time careers across every single industry imaginable. Whether you’re a seasoned veteran or a complete amateur, there’s still plenty of ways to learn the ropes.
Taking hands-on classes has always been the best approach, and with a Train Simple membership, you can quickly and easily master Web Design including HTML5, CSS3, JavaScript, and WordPress, as well as powerful, professional Adobe programs including Photoshop, Illustrator, Dreamweaver and InDesign.

With your membership, you’ll have unlimited access to Train Simple’s online library which includes over 3,000 video tutorials. Watch them in any order you’d like or follow specific tracks. You can even print out certificates of completion when you’re done.
A one year membership to Train Simple normally costs $99, but for a limited time only, you can purchase a one year membership for just $47! That’s more than 50% off the regular price!
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
Until recently, performance of browser-based games for mobile devices has lagged significantly behind desktop performance. If you wanted to create a Canvas-based mobile game, performance was terrible and you needed to build your game around the limitations of the platform. Developing a usable game meant using tricks like scaling up from very low resolutions or doing partial screen updates instead of full refreshes, meaning your game design was limited by the platform’s weaknesses rather than your creativity.
Luckily, this has changed. Browser vendors are rapidly improving their mobile performance:
- iOS5 now ships with Nitro Javascript
- Chrome for Android browser is now available on Android 4 (Ice Cream Sandwich)
- Windows Phone 7 Mango launched IE9 mobile with hardware acceleration
All feature a GPU hardware-accelerated HTML5 Canvas element and both feature multi-touch support inside of the browser, a must for any but the simplest games. While Chrome for Android still have some significant work to do on Canvas performance, this now seems like an inevitability rather than a hopeful prayer.
Developing HTML5 games that work in the mobile browser comes with its own special set of requirements. You’ll first need to have an idea of the number of sprites you can push on the screen at once. Next you’ll want to maximize your game to the size of screen so that users don’t have to squint to play your game. Next you’ll need to add touch controls so the game will be playable without a keyboard. Finally you’ll want to consider adding a number of pieces of meta-data to allow your page to be used a home-screen application and have it show up with the right icon.
Performance Considerations
While mobile HTML5 game performance has increased significantly, you do still need to be aware of the limitations of the two dominant platforms: iOS and Android.
You have two primary options when building an HTML5 game: either build it with Canvas or use CSS sprites. For example, before iOS 5, you’d achieve much better performance in general using CSS sprites, provided you weren’t moving too many of them each frame. This was (and generally still is) the case with Android. Browsers have been optimizing the rendering of HTML elements for a long, so unless you are moving a full page’s worth of tiles and sprites, CSS sprites are still something to consider.
Now with hardware acceleration, Canvas performance has reached a level where where full screen action games at CSS pixel resolution are possible. Read the rest of this entry »
Configuration files are great. They provide a way to isolate sensitive data in a single location that can be protected from the application. In ASP.NET, tools like DPAPI allow you to encrypt elements of your configuration to avoid disclosing sensitive connection strings and settings. In this article, I’ll show how to build a widget (using the Project Silk widget structure) that pulls data from a configuration file. I’ll also explain a few security tricks that help limit access to the data in your configuration files on the client and server.
First, you should review the Project Silk documentation, because Project Silk serves as our foundation. We will build a utility widget, which means the widget is used only to process data, not to present an interface. You can build this widget in two ways:
- Dynamically generate script on the server. This approach uses an ASP.NET handler to generate the JavaScript necessary to work with the configuration values. The values will be embedded in the script, so you won’t need a trip to the server to retrieve them. You can build the JavaScript as a bunch of variables with values or as an object that is referenced throughout your application.
- Build a service that delivers the configuration via an Ajax call. This approach can use the Data Manager from Project Silk to make returning a configuration object simpler. You could create the configuration object on the server (and return a JSON object) or create a JSON object on the client and populate it with data.
With these options and different implementations, you have a lot of choices. Which technique you choose depends on your coding standards and development needs. Building the JavaScript dynamically on the server allows you to build a single component that holds all the data you need. By using a StringBuilder (or a similar object), you can build a simple set of variables containing all the values from the configuration file. The downside to this approach is that you do not have the benefits Visual Studio (or your IDE) can offer. Tools like IntelliSense and IDE debugging would not be available, but the various tools integrated into the browser (like the Internet Explorer 10 Developer Tools or Firebug) might be all you need.
Using JavaScript components that communicate with a Web service is another approach to addressing the problem that client systems cannot retrieve data from a configuration file without some assistance from the server. This is the model that I’ll describe in this article. The negative side to this approach is complexity in design, but you build JavaScript as JavaScript and can leverage the power of your IDE. This approach also yields easier-to-read code for the next developer, which is an advantage for developers building software in a team environment. Read the rest of this entry »
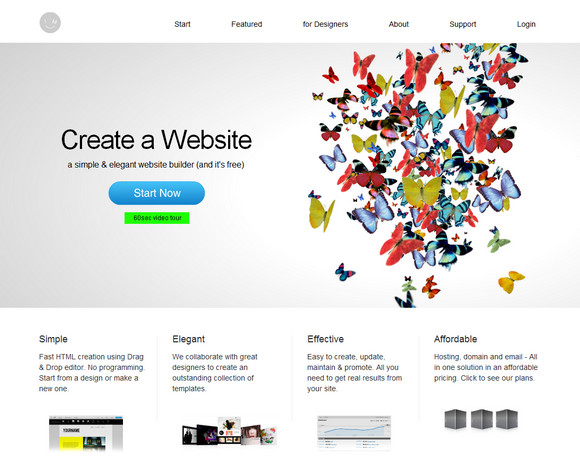
IMCreator is a new way to create your website: choose a design, insert your content and publish it to the world – all in one simple, clear and seamless process. IMCreator is all about making website building a simple and enjoyable experience, accessible for everyone.
If you are a web designer, IMCreator allows you to provide a better solution for your clients as well. Through their tools, you will be able to design websites faster without the need of expensive developers. In addition, you will be able to provide your clients with simple & flexible tools for them to freely update the website. The tools and designs are all provided free for your use.

Each month they publish dozens of new templates to accommodate your needs: portfolio websites for designers, photographers and artists, websites for business professionals, websites for restaurants and more. Check out their catalog and choose the design that will fit you best. All templates are wisely-structured and come with compelling and relevant content, so they’re pretty close to completion.
I found IMCreator easy to use. And some of the templates looks so professional too. Simply sign up for free and you can start building your website with IMCreator immediately.
Whether you don’t have the design skills or you simply don’t have the time to put together tons of user interface elements, this Mighty Deal can save you an insane amount of money. It’s a very special deal with Designmodo! So take advantage of this deal for the huge user-interface pack known as The Bricks!
The Bricks is a set of user interface components and elements (PSD) united by four add-ons Forms, Elements, E-commerce and Words. Beautiful and clear elements can be easily combined using groupings of similar stye elements. The pack contains hundreds of web elements which can be used in a variety of projects.

This huge UI pack collection usually sells for $289, but as an extra special deal, you can purchase The Bricks now for just $49! That’s an 83% savings!
I’m currently working around the touch events of IE10 and even if I’m lucky enough to have a Windows 8 tablet, I was looking for a simpler way to do basic tests on my classical laptop without switching to the tablet each time. While looking for that, I’ve discovered several tips & tricks that may help you debugging the IE10 touch events in your code without even using a touch device. Nice side effect: the same approach will also help you to test & debug your responsive web design!
Pre-requisites: to follow this tutorial, you need first to:
1 – Download & install Windows 8 Release Preview on your machine: http://preview.windows.com
2 – Download & install Visual Studio 2012 RC Express for Windows 8: http://msdn.microsoft.com/en-us/windows/apps/br229516
The touch events model of Internet Explorer 10
If you don’t know yet how our touch implementation works, you should first read these 3 articles:
As a complement resource, you may have a look to the Pointer.JS library that mimics the IE10 model for the other browsers.
The Windows 8 Simulator to simulate touch
The Windows Simulator is installed with the development tools and is normally designed to help you testing & debugging your Metro Style Apps. You may learn a bit more details here: First look at Windows Simulator
Still, nothing prevents us to use it for debugging web applications running inside IE10 in the simulator. Let me show you how.
1 – Launch the simulator by launching the Microsoft.Windows.Simulator.exe located inside “Program Files (x86)\Common Files\Microsoft Shared\Windows Simulator\11.0â€

And click on the desktop icon.
2 – Launch IE10, navigate to the “Internet Options†and “Advanced†tab. Check that both “Disable script debugging (Internet Explorer)†& “Disable script debugging (Other)†are not checked: Read the rest of this entry »
Creating, testing and maintaining a large JavaScript code base is not easy, especially since great resources on how to do this are hard to find. Superhero.js is a collection of the best articles, videos and presentations on creating, testing and maintaining large JavaScript applications.
This page is a continously updated list of articles that help explain the syntax of JavaScript, how to organize your projects, how to test your code, and what’s on the horizon. Have fun!

Source: http://superherojs.com/