Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role specific page elements.
Toolkit makes use of the latest and greatest technology. This includes HTML5 for semantics, CSS3 for animations and styles, Sass for CSS pre-processing, Gulp for task and package management, and powerful new browser APIs for the JavaScript layer.

Requirements: –
Demo: http://titon.io/en/toolkit
License: BSD License
Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
Snabbt.js is built to be fast. It will only animate things that modern browsers can animate cheaply: transforms and opacity. The goal is to make a library that will let the user make smooth animations without needing to know too much about browser rendering.

Requirements: JavaScript Framework
Demo: http://daniel-lundin.github.io/snabbt.js/cards.html
License: MIT License
Firefox.html is an experiment, a proof of concept: trying to re-implement the Firefox UI in HTML, as an app. It is based on the Browser API and works the same way Gaia’s browser and system apps work. Even though it includes tags like vbox, hbox, spacer, etc… it’s all HTML.
Current priority is to re-implement the basic features of Firefox Desktop to make Firefox.html a usable browser, and understand what’s missing at the platform level for a perfect integration to the OS. Firefox.html requires a runtime: a special build of Gecko we call “htmlrunner”. The runtime code is based on Firefox.

Requirements: –
Demo: https://github.com/paulrouget/firefox.html
License: Mozilla Public License Version 2.0
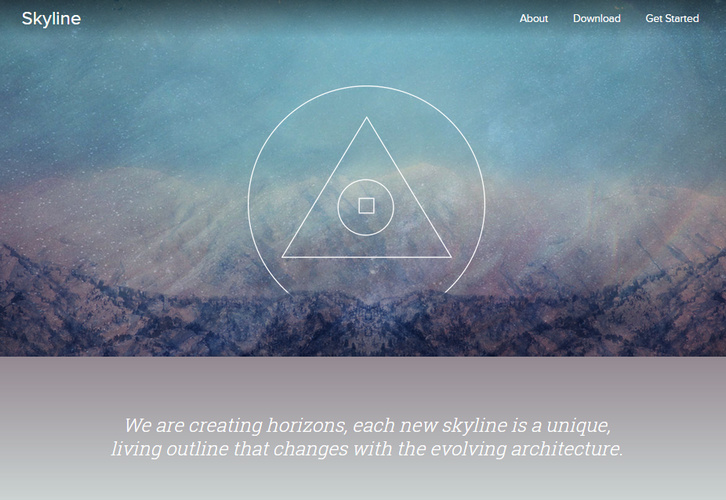
Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
Skyline is a minimal scaffolding, it does not impose a visual style. It contains many layout and structural helpers, utilities, and basic element and module styles that you will build upon. It is really a starting point, an organized set of files that allow you to create your own custom framework.

Requirements: JavaScript Framework
Demo: http://skyline.is/
License: MIT License
Hoodie is a free and Open Source Software for building applications for the web and iOS. It is a complete backend for your apps, ready for you to get creative. It works immediately out-of-the-box: develop your frontend code, plug it into Hoodie’s frontend-friendly API and your app is ready.
When you develop it, your app runs locally first, you can then deploy and host it wherever you want to. Hoodie is a noBackend technology — it’s there for making the lives of frontend developers easier by abstracting away the backend and keeping you from worrying about backends.

Requirements: –
Demo: http://hood.ie/
License: Apache License 2.0
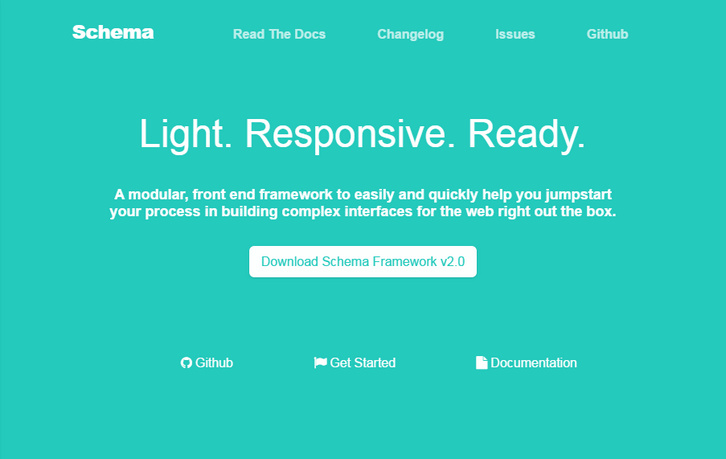
Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility.
Schema leverages the power of Less. This enables a clean structure of code that is super easy to maintain. Whether you’re trying to put a quick design to a prototype, or if you’re working on a production-ready application, Schema provides the foundation and components to easily design any responsive web project.

Requirements: –
Demo: http://danmalarkey.github.io/schema/
License: MIT License
Vue.js is a library for building interactive web interfaces. It provides the benefits of MVVM data binding and a composable component system with a simple and flexible API. Technically, Vue.js is focused on the ViewModel layer of the MVVM pattern. It connects the View and the Model via two way data bindings. Actual DOM manipulations and output formatting are abstracted away into Directives and Filters.
Philosophically, the goal is to provide the benefits of reactive data binding and composable view components with an API that is as simple as possible. It is not a full-blown framework – it is designed to be a view layer that is simple and flexible. You can use it alone for rapid prototyping, or mix and match with other libraries for a custom front-end stack. It’s also a natural fit for no-backend services such as Firebase.

Requirements: JavaScript Framework
Demo: http://vuejs.org/
License: MIT License
Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
The styles are separated into 2 less files which allows you to override any variables defined in custom-variables.less without having to modify material-ui source files directly. It is licensed under MIT License.

Requirements: CSS Framework
Demo: http://material-ui.com/
License: MIT License
WordPress Plugin Boilerplate is a standardized, organized, object-oriented foundation for building high-quality WordPress Plugins. The Boilerplate follows both the coding standards and the documentation standards so you don’t have to hunt them down. Describe your work in the comments, write code, and go.
It is organized in the same way as the plugins in the WordPress Plugin Repository. There’s a place for every type of file and the project leaves no guesswork as to what goes where. If you’re looking for an object-oriented approach, then the Boilerplate has you covered. Separated by responsibility, it’s easy to find where to place your dashboard code, your public code, your shared code, and more.

Requirements: WordPress Framework
Demo: http://wppb.io/
License: GPL v2 License
Themosis framework is a tool to help you develop websites and web applications faster using WordPress. Using an elegant and simple code syntax, Themosis framework helps you structure and organize your code and allows you to better manage and scale your WordPress websites and applications.
From a technical point of view, Themosis framework is a set of API. It uses “modern” PHP features like anonymous functions, namespaces, is Composer ready and is a mix between WordPress best practices and let’s say a typical MVC framework. Now with the Themosis framework you’ll be happier and you’ll be able to provide more features to your projects in less time.

Requirements: PHP Framework
Demo: http://framework.themosis.com/
License: GPL License