Bootstrap 3 Vector UI Kit contains all Twitter Bootstrap 3 UI controls in vector format, Glyphicons that come with Bootstrap and lots of bonus UI elements that are perfect for mockuping control and admin panels.
All basic UI elements from this kit are already sliced, styled, HTML-encoded and ready to use. Please refer Bootstrap UI Framework for documentation. UI Kit contains Adobe Illustrator, PDF and Sketch files.

Requirements: –
Demo: http://bootstrapuikit.com/
License: License Free
Sculpt is a lightweight, mobile first, responsive HTML, CSS and SASS framework. It has been written to cater for devices with small screen sizes first, with more complexity being added through media queries as screen real-estate increases. With three grid sizes (732px, 960px and 1140px) built in and active depending on your device’s screen size you can be sure your content will be well presented no matter the conditions.
Users with Internet Explorer 8 and no Javascript support will see the mobile version of your website, and so there will always be a degree of usability ensured. Internet Explorer 8 is the oldest browser Sculpt supports. Sculpt has been built from the ground up using SASS (.scss) and is at its most flexible and powerful when using the included .scss stylesheets and variables.

Requirements: –
Demo: http://www.heartinternet.co.uk/sculpt
License: Creative Commons License
Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
By harnassing the power of node’s streams you get fast builds that don’t write intermediary files to disk. Gulp’s strict plugin guidelines assure plugins stay simple and work the way you expect. With a minimal API surface, you can pick up gulp in no time. Your build works just like you envision it: a series of streaming pipes.

Requirements: –
Demo: http://gulpjs.com/
License: License Free
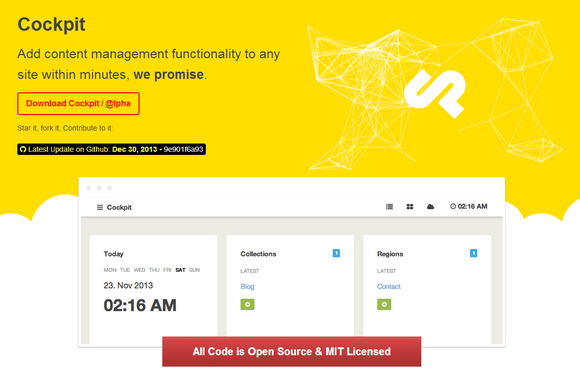
Cockpit was born out of the need of building a simple dynamic site. Sure, WordPress, Joomla, Drupal and all the other full-stack content management systems are possible solutions for that task, but if you just want to manage a simple site, they are just too bloated and too time consuming to setup and maintain.
Cockpits goal is to be simple, but yet powerful and designed in that way that you can spend less time trying to squeeze your site into a theme or template. No need to setup a database server. You need a backup? Just zip your project folder or better, combine it with versioning systems like Git. All Code is Open Source & MIT Licensed.

Requirements: –
Demo: http://getcockpit.com/
License: MIT License
Myth is a preprocess that lets you write pure CSS without having to worry about slow browser support, or even slow spec approval. It’s a like CSS polyfill. Myth lets you write pure CSS while still giving you the benefits of tools like LESS and Sass. You can still use variables and math functions, just like you do in preprocessors.
Some of the features in CSS require runtime calculations, which neither Myth nor preprocessors handle, but what Myth does is let you write your code today in the future syntax, so that your code is future-proof. When browsers finally support these features you won’t need to rewrite anything, just remove Myth and start using the cascade.

Requirements: CSS Framework
Demo: http://www.myth.io/
License: MIT License
Koa is a new web framework designed by the team behind Express, which aims to be a smaller, more expressive, and more robust foundation for web applications and APIs. Through leveraging generators Koa allows you to ditch callbacks and greatly increase error-handling.
Koa does not bundle any middleware within core, and provides an elegant suite of methods that make writing servers fast and enjoyable. Koa’s middleware flow in a stack-like manner allowing you to perform actions downstream, then filter and manipulate the response upstream. Koa’s use of generators also greatly increases the readability and robustness of your application.

Requirements: Node.js Framework
Demo: http://koajs.com/
License: MIT License
inuit.css is a powerful, scalable CSS framework. It is a Sass based, Object Oriented framework that is full of objects and abstractions. inuit.css provides little-to-no design which means no undoing things, no deleting CSS and no adhering to other peoples’ design decisions.
inuit.css is built on a BEM-style naming convention. It is ideally suited to designers who want to focus on the creative and not code, and developers who understand the need for abstraction and an OO approach. It also gives you design patterns, not design decisions. It features nestable, fluid grids; a double-stranded heading hierarchy; sprites; buttons and a lot, lot more.

Requirements: CSS Framework
Demo: http://inuitcss.com/
License: Apache License 2.0
Plates is a native PHP template system that’s fast, easy to use and easy to extend. It’s inspired by the excellent Twig template engine and tries to bring modern template language functionality to native PHP templates. Plates is designed for developers who prefer to use native PHP templates over compiled templates, such as Twig or Smarty.

Requirements: PHP Framework
Demo: http://platesphp.com/
License: MIT License
Feathers is a light weight web application framework that rides on top of Express, one of the most popular web frameworks for NodeJS. It makes it easy to create RESTful web services and real-time applications using socket.io.
The core focus of Feathers is your data. They believe that ultimately your app’s purpose is to manage data in some fashion and so that’s all you should really need to deal with. Managing your data. Feathers makes it easy to get REST and real-time APIs running by using Services. A Service is a JavaScript object which provides a certain set of methods and can be used just like an Express middleware.

Requirements: Express Framework
Demo: http://feathersjs.com/
License: License Free
Designing and developing UIs for the mobile web is tricky, but it’s extremely difficult to do that while delivering something that performs at 60fps. The best opportunities to getting jank-free transitions on phones/tablets are CSS transition and keyframe animation based, especially tapping into hardware-accelerated transforms and opacity changes.
Effeckt.css is a collection of  fantastic experiments and demos exploring CSS-based transitions. It provides very little UI of its own. It’s only hooks for transitions / animations. There is no hover on the mobile web, so any hover-based effects would be excluded or have a tap equivalent.

Requirements: JavaScript Framework
Demo: http://h5bp.github.io/Effeckt.css/dist/
License: MIT License