SmartMarkUP is a lightweight and powerful JavaScript library that allows you to turn any textarea into a fancy markup editor. HTML, CSS, XML, Wiki syntax, BBCode or any other desired markup language can be implemented and/or adjusted to your preferences and business needs. SmartMarkUP doesn’t depend on any other JavaScript library and can be integrated with any already existing JavaScript library or code.
With single line of code you can turn any general textarea to powerful markup editor. As far as integration is unobtrusive, HTML of your application will remain unchanged. SmartMarkUP degrades gracefully for users without JavaScript without loosing functionality of your application.
SmartMarkUP is completely customizable and scriptable as well. Changing styles, implementing new markups, creating extra buttons and submenus or adding new functionality is a matter of minutes. SmartMarkUP is distributed under GPL open source licenses, so SmartMarkUP is absolutely free and you can do anything you like with it!

Requirements: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera
Demo: http://www.phpcow.com/smartmarkup/examples
License: GPL License
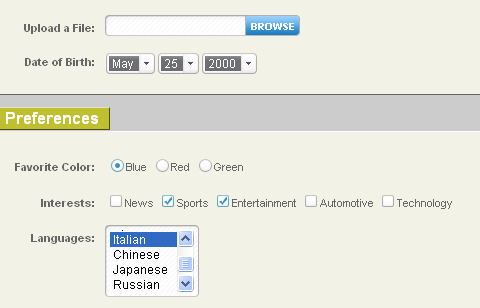
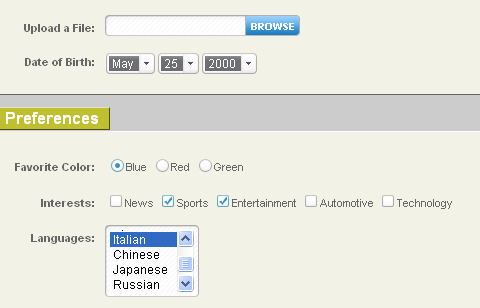
We have featured Niceforms v1.0 long time ago. It is a script that will replace the most commonly used form elements with custom designed ones. And it looks very pretty as well. However, there were some limitations and minor bugs. I am always hoping for a new version.
Finally! After what seemed like an eternity, the fully revamped version of Niceforms is ready to make its debut. Pretty much everything is new, from the basic coding approach, to the number of elements it handles, to the customization options. Niceforms v2.0 fully supports all modern browsers, with the exception of IE6, in which case it degrades gracefully to the original form.

You can customize the look of your forms in any way you want by creating your own themes. Since Niceforms replaces the form elements with images, it’s just a matter of slicing these images up correctly and creating the CSS that holds them all together. More themes are on the way as well.
Requirements: IE7+, Firefox2+, Safari3+, Opera9+, Chrome0.3+, Mozilla1.5+, Camino1.6+
Demo: http://www.emblematiq.com/niceforms/v20/niceforms.html
License: License Free
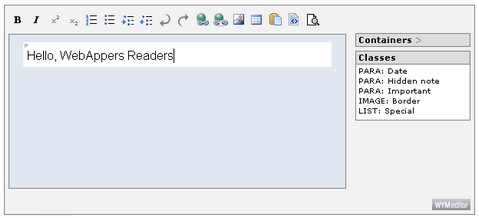
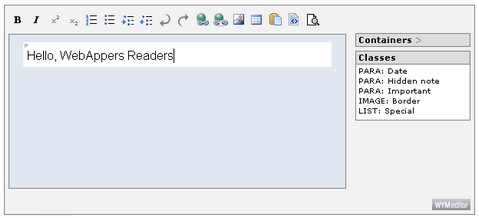
WYMeditor is a web-based WYSIWYM XHTML editor. WYMeditor has been created to generate perfectly structured XHTML strict code, to conform to the W3C XHTML specifications and to facilitate further processing by modern applications.
With WYMeditor, the code can’t be contaminated by visual informations like font styles and weights, borders, colors, …The end-user defines content meaning, which will determine its aspect by the use of style sheets. The result is easy and quick maintenance of information.

WYMeditor has been integrated in many open or proprietary applications, such as: Drupal, Symphony, Radiant, TYPO3, WordPress, Rails, CakePHP and etc…
Requirements: –
Demo: http://files.wymeditor.org/wymeditor/trunk/src/examples/
License: MIT, GPL License
quickSearch is a jQuery plugin for filtering large sets of data. It supports Tables, Paragraphs and Lists. It’s very easy to use ‘out of the box’. As easy as:
$(search_elements).quicksearch(options);
quickSearch v2.0 was written with speed in mind, it is now a lot quicker than the previous version and it is completely backwards-compatible with any previous code written.

You can also look at another jQuery QuickSilver Live Search Plugin we mentioned earlier, it is able to recognize which items you are searching for if you just use abbreviations, so you can type entire words, or just fragments of each.
Requirements: jQuery framework
Demo: http://rikrikrik.com/jquery/quicksearch
License: License Free
FormCheck is a Mootools plugin that allows to performs different tests on forms and indicates errors. It works with input (text, radio, checkbox) fields, textarea and select boxes. You just need to add a specific class to each fields you want to check. You can perform check during the datas entry or on the submit action, shows errors as tips or in a div before or after the field, show errors one by one or all together, show a list of all errors at the top of the form, localize error messages, add new regex check and etc…

Requirements: Mootools framework
Demo: http://mootools.floor.ch/en/labs/formcheck/forum-registration/index.htm
License: MIT License
FreeRichTextEditor is an extremely easy to use free javascript based HTML WYSIWYG editor for your website, it can easily be implemented into any existing content management system or other web application with no knowledge required in programming or javascript. Only 3 lines of code required to set up the editor. It also now outputs as XHTML compliant code.
FreeRichTextEditor’s interface looks like Microsoft Office Word, it is easy to use without any help. You are free to use this editor as you wish as long as all copyright notices remain intact. However, there is a number of issues have arisen about the kind of characters used when using special characters. This is done by some 3rd party code embedded within the editor.

Requirements: –
Demo: http://www.freerichtexteditor.com/demo/
License: Creative Commons 2.5 License
PrettyCheckboxes is for people who wants to have a consistent look for checkboxes across browser or those who simply want them to look better. By using this script you wont loose any of the regular inputs usability. It has been tested and is known to work in Firefox 2+, Opera 9.5, Safari 3.1.1 and Internet Explorer 6+. This script is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones.

Requirements: jQuery Framework
Demo: http://www.no-margin-for-errors.com/projects/prettyCheckboxes/
License: Creative Commons 2.5 License
One of our lovely WebAppers readers, James Wright has found an interesting tool and submitted to us. This is called dBug, which is a PHP version of ColdFusion’s cfdump. Basically, it outputs colored and structured tabular variable information. Variable types supported are: Arrays, Classes/Objects, Database and XML Resources. Stylesheet can be easily edited. Table cells can be expanded and collapsed as well. dBug is free for download, and it has been downloaded over 20,000 times now.

Requirements:-
Demo: http://dbug.ospinto.com/
License: GPL License
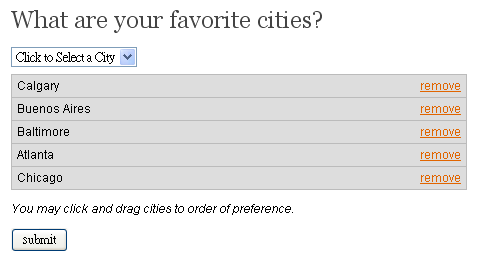
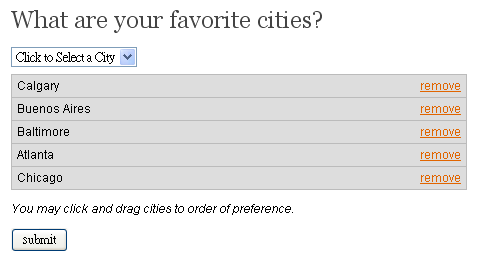
Alternate Select Multiple (asmSelect) is a progressive enhancement to <select multiple> form elements. It provides a simpler alternative of with the following advantages:
- Easier for users to understand and interact with than regular <select multiple> form elements. Users know how to interact with it sans instruction.
- Doesn’t require user to Ctrl-Click or Shift-Click multiple elements. Instead users of your form can add or remove elements individually, without risk of losing those that have already been selected.
- Selected elements are always visible (within the confines of your interface) while unselected elements are always hidden (within a regular <select>).
- Unlike regular <select multiple> option elements, those on asmSelect are optionally sortable with drag and drop (this part requires jQuery UI).
- If a user does not have javascript, then of course the regular <select multiple> form element is used instead.

Requirements: –
Demo: http://www.ryancramer.com/projects/asmselect/examples/example1.html
License: GPL License
We have seen a lot of examples of Live Search. But now, Ordered List has added a bit of a twist to it. Steve mentioned that the typical year and month layout of archives was overkill. He thought a better way to present them would be to list them all and let live search sort ‘em out. He has created Live Search with Quicksilver Style by integrating “Quicksilver string ranking algorithm” into Live Search component. “Quicksilver string ranking algorithm” will be able to recognize which items you are searching for if you just use abbreviations, so you can type entire words, or just fragments of each.

For example, sure you can search ‘sidebar creative’ to find posts titled that, now you can just type ‘sdbcv’ to get the same result. And that guy Nunemaker, but is that name a keyboardful. Why don’t we just hit a few of the important characters like ‘nnmkr’. The post of “Welcome John Nunemaker” is right there at the top. Try out the demo, you will love this immediately.
Requirements: –
Demo: http://orderedlist.com/demos/quicksilverjs/
License: MIT License