Cufón is similar to Typeface.js which aims to become a worthy alternative to sIFR, and despite its merits still remains painfully tricky to set up and use. Cufón consists of two individual parts as well – a font generator, which converts fonts to a proprietary format and a rendering engine written in JavaScript.
It works on every major browser on the market. There is near-zero configuration needed for standard use cases. And it is fast, even for sufficiently large amounts of text.

Requirements: Canvas and VML
Demo: http://cameronmoll.com/archives/2009/03/cufon_font_embedding/
License: License Free
Instead of creating images or using flash just to show your site’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.
Typeface.js uses browsers’ vector drawing capabilites to draw text in HTML documents. The typeface.js project has two components: the perl module for converting fonts, and the javascript library for drawing in the browser. The perl module extracts glyph outline information from truetype fonts and writes that data in JSON format. The javascript library then traverses the HTML document and renders text using <canvas> or VML to draw the glyphs.
This code is and always will be free and open source. This includes both the typeface.js javascript library, as well as the perl module with functionality to convert truetype fonts to typeface ones.

Requirements: Firefox 1.5+, Safari 2+, Internet Explorer 6+
Demo: http://typeface.neocracy.org/
License: MIT License
Andrew Paglinawan is a self-employed graphic designer, working in the fields of logo design, print design, web design and branding. He has released a free sans serif typeface called Quicksand with 7 weights including a dashed version. The font looks really nice and professional. You can download the font here for free.

Requirements: –
Demo: http://typophile.com/node/50437/
License: License Free
The jQuery sIFR Plugin is an addon for jQuery that makes it easy to replace text in a web page with flash text (sIFR, Scalable Inman Flash Replacement). It gives you a function in javascript to replace text in a web page dynamically with sIFR text, using native jQuery functionality along with the jQuery Flash Plugin.
The jQuery sIFR plugin is fully configurable and can choose how little or how much you want to customize the display of the sIFRed text. It uses jQuery’s native functionality to eliminate the otherwise code redundancy in SWFObject, meaning you get a much smaller filesize and even faster loading.

Requirements: jQuery Framework
Demo: http://jquery.thewikies.com/sifr/
License: GPL, MIT License
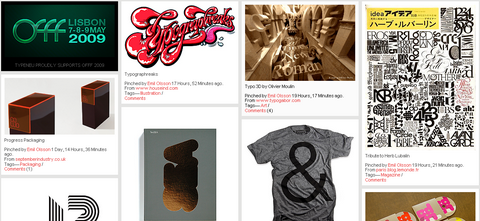
TypeNeu is an odyssey in typography. TypeNeu reports on the past, present and the future of typographic culture, with main focus on typefaces and applied typography in different forms. You can see many different typography from book, fashion, illustration, magazine, packaging, poster, print and etc… Please enjoy and get some inspiration.

Source: TypeNEU – An Odyeesey in Typography

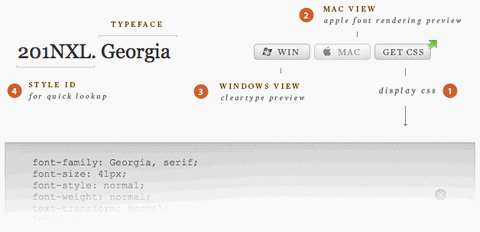
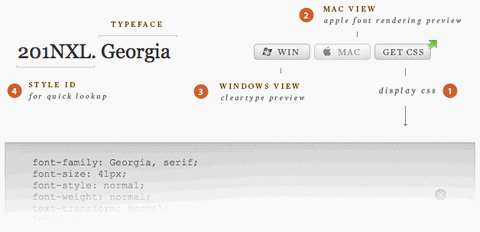
Typechart lets you flip through, preview and compare web typography while retrieving the CSS.
You can view different typefaces with different font sizes and emphases. One of the handy features is that you can compare Windows rendering with Apple font rendering.
You can also download the CSS code for a specific typographic style, cach style corresponds with a style ID, which allows you to annotate prototypes and retrieve the css while coding as well.

Requirements: –
Demo: http://www.typechart.com
License: License Free
Facelift Image Replacement (or FLIR, pronounced fleer) is an image replacement script that dynamically generates image representations of text on your web page in fonts that otherwise might not be visible to your visitors. It is similar to sIFR which accomplishes this by using a combination of javascript, CSS, and Flash. FLIR generated image will be automatically inserted into your web page via Javascript and visible to all modern browsers. Any element with text can be replaced: from headers (<h1>, <h2>, etc.) to <span> elements and everything in between.

Requirements: Javascript Enabled
Demo: http://facelift.mawhorter.net/
License: GPL License
Ever wanted to find a font just like the one used by certain publications, corporations, or ad campaigns? Well now you can, using WhatTheFont font recognition system. Upload a scanned image of the font and instantly find the closest matches in our database.

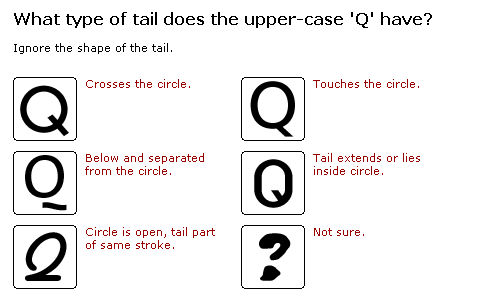
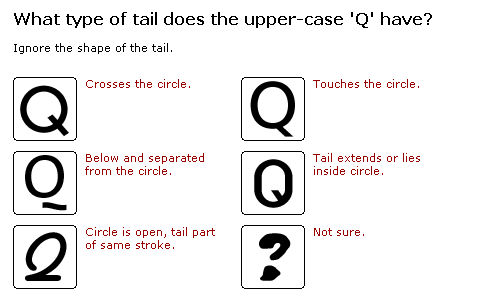
Or, you can try Identifont, the largest independent directory of typefaces on the Internet, with information about fonts from 517 publishers and 144 vendors. You can identify a typeface by answering a series of simple questions about its appearance.

Requirements:-
Demo: http://www.identifont.com
Demo: http://www.myfonts.com/WhatTheFont/
License: License Free
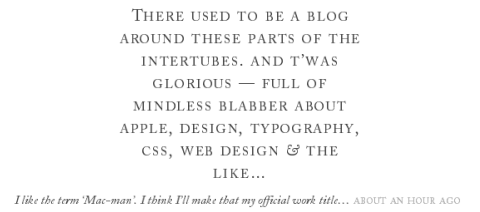
Nowadays, most web designers can use images or sIFR to produce some very beautiful typography, but there is something unique and special about using only CSS. It is incredibly useful too, if you know the extent you can take CSS you end up with much more flexible websites.
There are a lot of great sites out there that have beautiful Typography using only CSS, however simply looking at them is only half of the picture. We want to know what did they do, and how/why does it result in beautiful type?

3.7Designs has pointed out an important point. We should not simply steal the design/code/style, learn from it instead. He has seen a few sites that have ripped off the design elements of these beautiful typography and the site is awful.
Source: 10 Examples of Beautiful CSS Typography and How They Did It
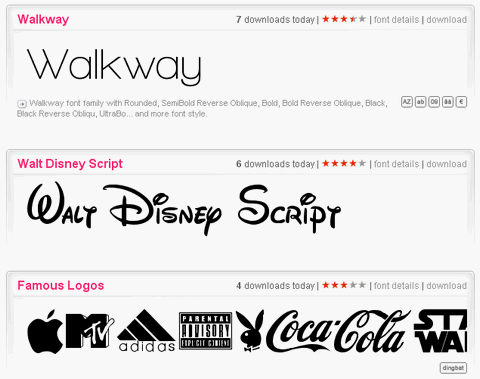
Font Cubes is where you can find the a lot of free PC fonts and free Mac Fonts from the best font artists in the world. You can download any fonts easily by clicking the “Download” button. Registering as a member will allow you to access Font Cubes’s unique font management system. By registering, you could keep track on your favourite fonts by fontmarking them and asside of that, you could also use the system to keep track of font you have used in your project as well. However, the fonts listed in Font Cubes are the font author’s property. Please contact the authors for further consultation regarding the use of the listed fonts for.

Requirements: –
Demo: http://www.fontcubes.com/
License: License Free