Fontfabric type foundry presents Prime free font – unique sans serif techy fonts! Prime is a simple typeface with a techy feel and a strict, geometric origin.
Max Pirsky wanted to create something that offers great readability in various sizes yet still offers enough subtle differences to stand out. Basic and somewhat neutral, it can be used in a variety of ways from distinct titles to body text.

Requirements: –
Demo: http://fontfabric.com/prime-free-font/
License: FFF EULA License
jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself.
The effect can be somewhat CPU intensive, so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down. The flame motion is simulated with a simple wave equation solution.

Requirements: jQuery Framework
Download Link: http://sinetheta.github.com/burn/
License: MIT, GPL License
SlabText is a jQuery plugin for producing big, bold and responsive headlines. Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space.
The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

Requirements: jQuery framework
Demo: https://github.com/freqdec/slabText/
License: MIT, GPL License
Foundation Icon Fonts is custom icon sets that are stored in a handy web font. A couple lines of CSS and the right markup will get you going in no time. You can use some awesome CSS techniques to start exploring different styles.
They designed the glyphs to be refined enough to stand alone as a simple icon, but left room for the imagination. Since you’ll be dealing with a font, the opportunities are nearly limitless. Now your icons can be any size, any color and any style available in CSS.

Requirements: –
Demo: http://www.zurb.com/playground/foundation-icons
License: MIT License
Font.js is a Powerful Font Toolkit for JavaScript. It gives you font loading events using a technique perfected in Mozilla’s pdf.js project, metrics information, and a better version of the canvas element’s measureText method with additional information such as height, bounding box, and leading.
Font.js works by downloading the font data with an AJAX request, parsing out some metadata to determine that it is indeed a valid font file and to pull out the metrics information. Then it inserts an @font-face rule into the page.

Requirements: JavaScript Framework
Demo: http://badassjs.com/post/16355968400/font-js-a-powerful-font…
License: MIT License
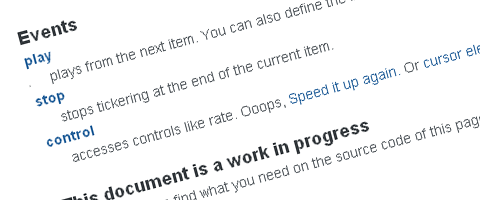
jTicker takes an elements’ children and displays them one by one, in sequence, writing their text ‘ticker tape’ style. It is smart enough to ticker text from an element heirarchy, inserting elements back into the DOM tree as it needs them. That means almost any content can be ‘tickered’.
jTicker handles any number of alternating cursors (or just one). jTicker’s cursor container is styleable using the class .cursor, or can be defined as your own jQuery object. jTicker reacts to jQuery events “play”, “stop” and “control”.

Requirements: jQuery Framework
Demo: http://webdev.stephband.info/jticker/
License: License Free
Web Typography for the Lonely aims to excite designers about the possibilities of cutting-edge web standards and javascript through beautiful and inspiring typographic explorations.
Web Typography for the Lonely is an ongoing collection of experiments and writings on web typography and the possibilities of standards-based web design. It aims to inspire the web community by pushing the boundries of what is both possible and practical in web standards in a manner that is compelling and exciting to the visually-minded creative.

Requirements: –
Demo: http://webtypographyforthelonely.com/
License: License Free
The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of it’s kind. Founded by Riley Cran and Tyler Galpin, originally in a whirlwind 24 hour adventure to distribute a single typeface, Lost Type has blossomed into a full fledged foundry, distributing fonts from designers all over the world, with it’s unique model.
Users have the opportunity to pay whatever they like for a font, you can even type in ‘$0’ for a free download. 100% of funds from these sales go directly to the designers of the fonts, respectively.

Requirements: –
Demo: http://losttype.com/
License: License Free
What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that’s too complicated. It should be just a click away.
WhatFont Tool can easily get font information about the text you are hovering on. There is a Bookmarklet and Chrome Extension available for download. I am sure it will make web designer’s life much easier.

Requirements: –
Demo: http://chengyinliu.com/whatfont.html
License: License Free
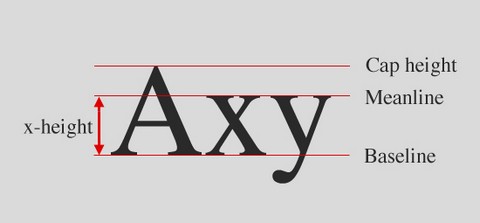
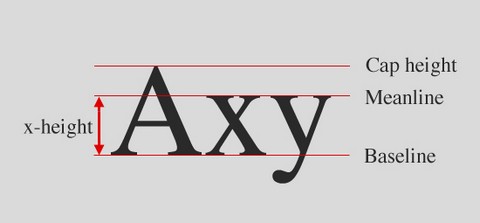
Typography could be considered the most important part of any design. It’s definitely among the most important elements of any design project. Choosing a typeface can be tricky. The beauty and complexity of type, combined with an inexhaustible supply of options to evaluate, can make your head spin.
While there are no easy-to-follow rules on how best to choose a typeface, there are many tried-and-true principles you can quickly learn and apply to make an appropriate typeface choice. Take a look at A Crash Course in Typography and How to Choose a Typeface, you will have a winning typeface choice in no time.

Source: A Crash Course in Typography: The Basics of Type
Source: How to Choose a Typeface