Codrops has shared some ideas for drag and drop interactions in a UI. The idea is to show a droppable area that stands for certain actions after an element is being dragged. The demos are just some experimental ideas of how these kind of interactions can be imagined.
The idea is to allow to drag an item and then show some droppable area that stands for certain actions. This saves a lot of UI space and gives an interesting dynamic to interactions. There are many applicable scenarios; think of categorizing and organizing content (i.e. like the Pinterest boards) or performing any type of actions (like in mail apps or in content management systems).

Requirements: –
Demo: http://tympanus.net/Development/DragDropInteractions/
License: License Free
Codrops has updated and added some more effects to the Hover Effect Ideas. It’s a second set of styles with some fresh effects with various transitions. The structure of the demos was a fullscreen grid before, but now they have adjusted it to contain single rows of figures where it’s easier to see how an effect looks in its normal state and when hovering.
As in the previous set, they try to make the effects as smooth as possible, not using any transition on properties that affect layout or painting. But trying out new things, there could be some glitches in Firefox on Windows (tiny border of SVG shown).

Requirements: Modern Browsers
Demo: http://tympanus.net/Development/HoverEffectIdeas/
License: License Free
ClockPicker is a clock-style timepicker for Bootstrap or jQuery. All major browsers are supported, including IE 9+. Both desktop and mobile device are supported. It also works great in touch screen device. ClockPicker was designed for Bootstrap in the beginning. So Bootstrap and jQuery is the only dependency(s). It is licensed under MIT License.

Requirements: Bootstrap or jQuery Framework
Demo: http://weareoutman.github.io/clockpicker/
License: MIT License
ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built‑in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+. You can change the color of progress bar smoothly with animation. You could also animate any property like stroke width, fill opacity, fill color etc.

Requirements: JavaScript Framework
Demo: http://kimmobrunfeldt.github.io/progressbar.js/
License: MIT License
Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.

Requirements: jQuery Framework
Demo: http://www.stripjs.com/
License: Creative Commons 3.0 License
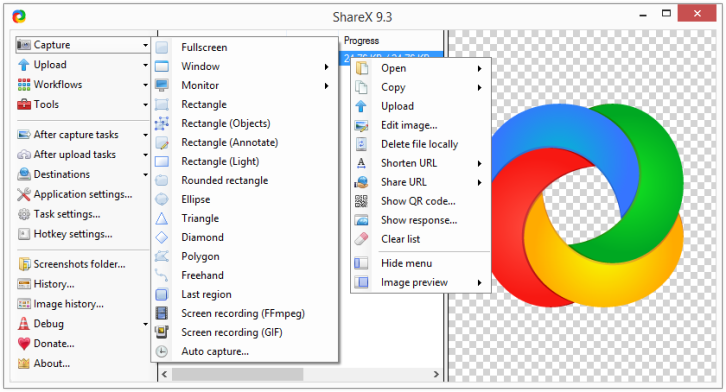
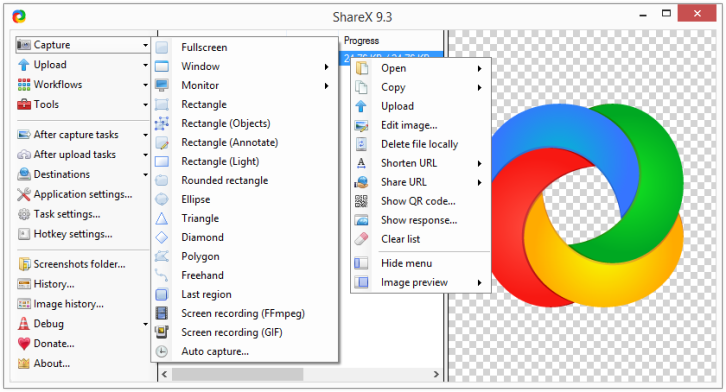
ShareX is an open source program that lets you take screenshots or screencasts of any selected area with a single key, save them in your clipboard, hard disk or instantly upload them to over 30 different file hosting services. In addition to taking screenshots, it can upload images, text files and all other different file types.
Upload files via Windows Explorer context menu or drag & drop. Upload clipboard content. You can also customizable after-capture-tasks such as annotating, adding effects, watermarking, uploading and other actions.

Requirements: –
Demo: http://getsharex.com/
License: GPL 3.0 License
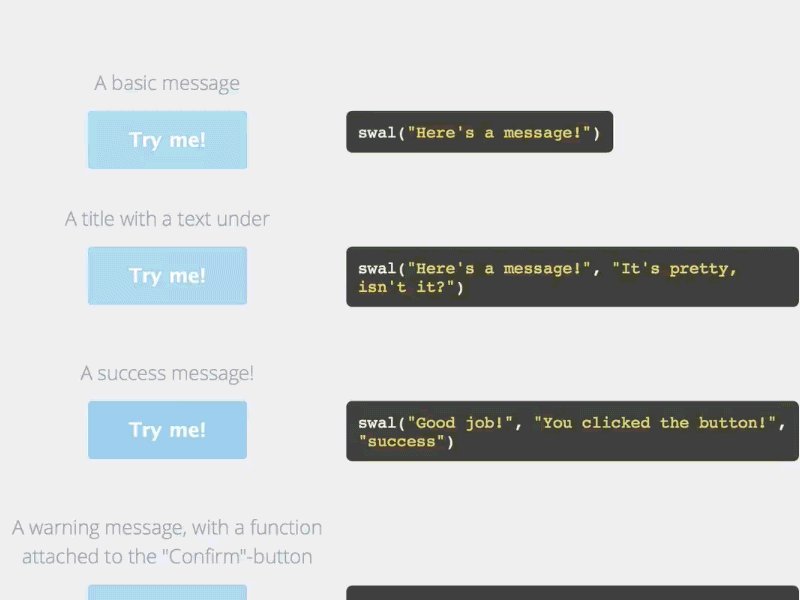
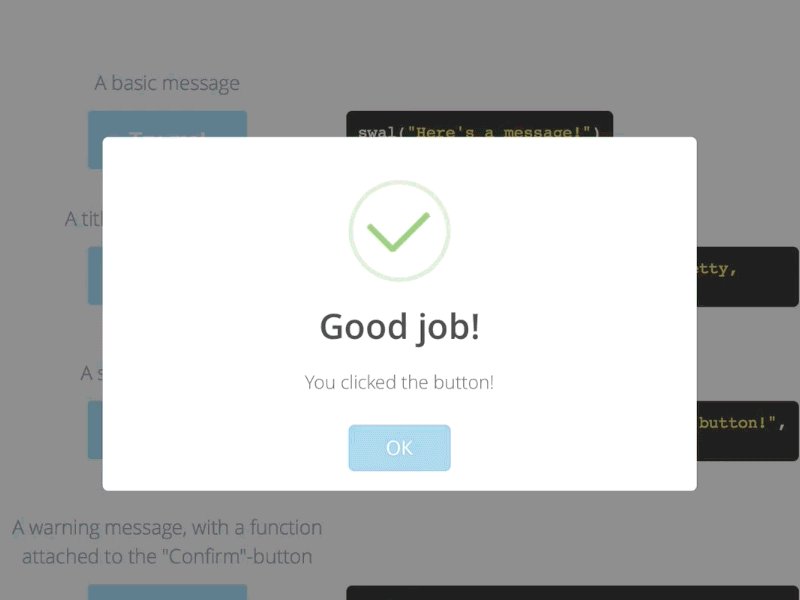
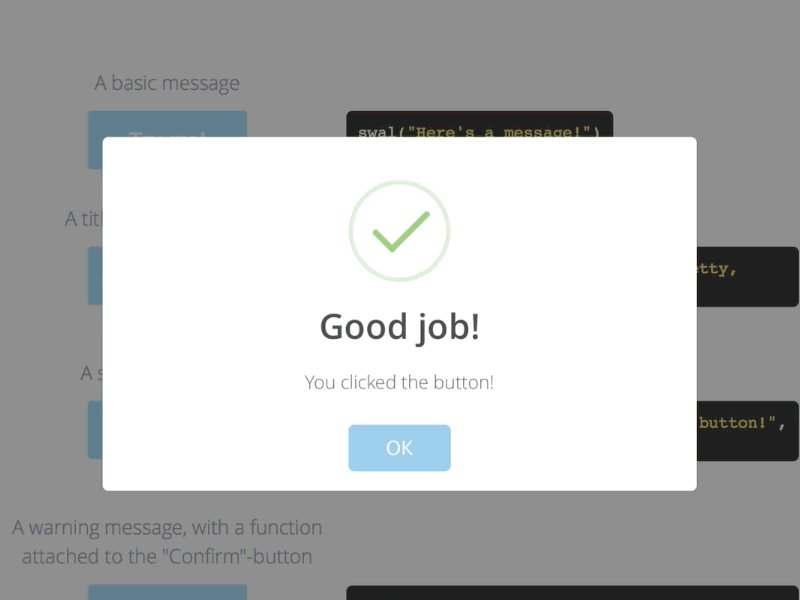
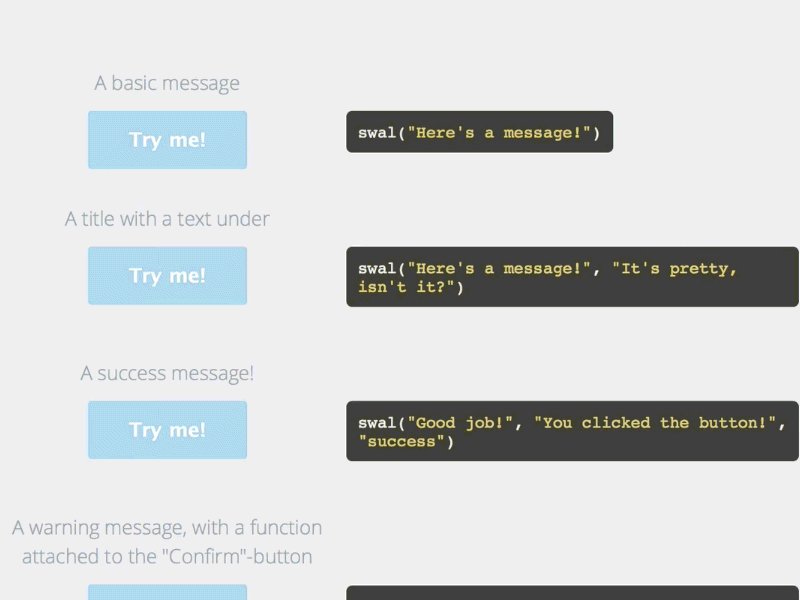
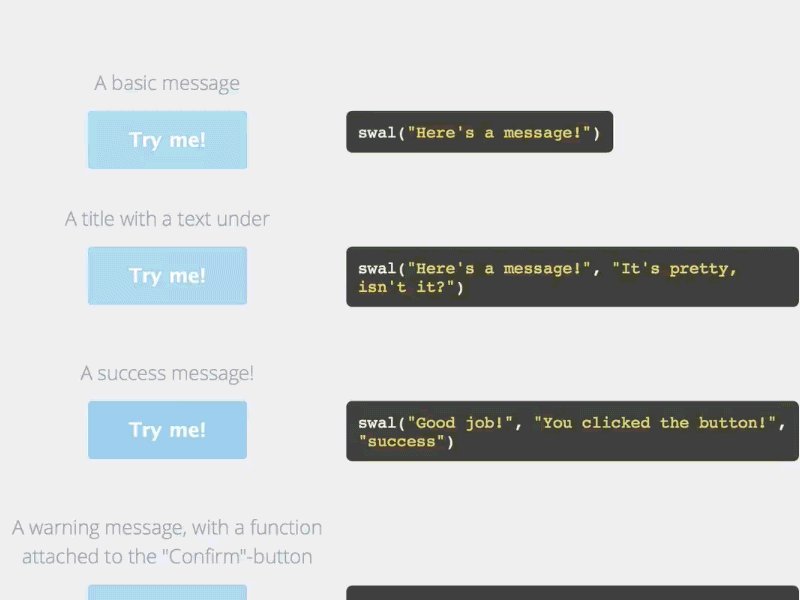
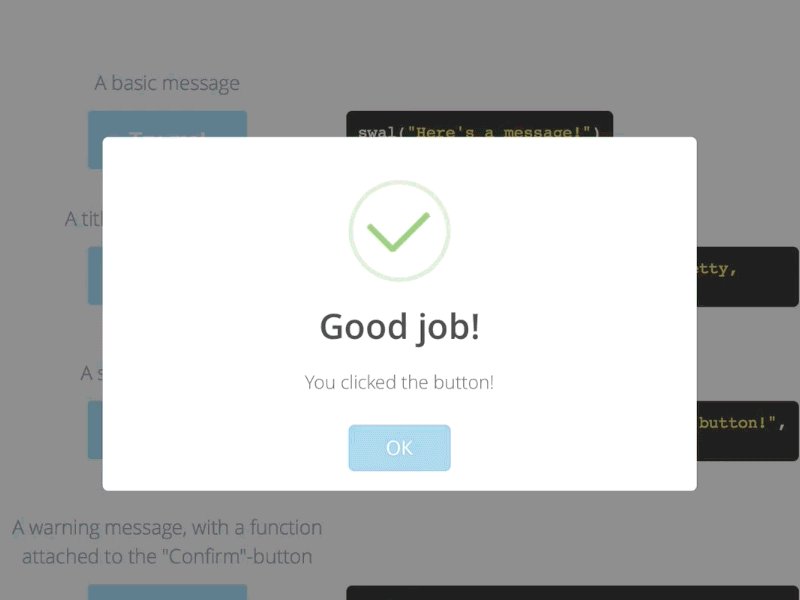
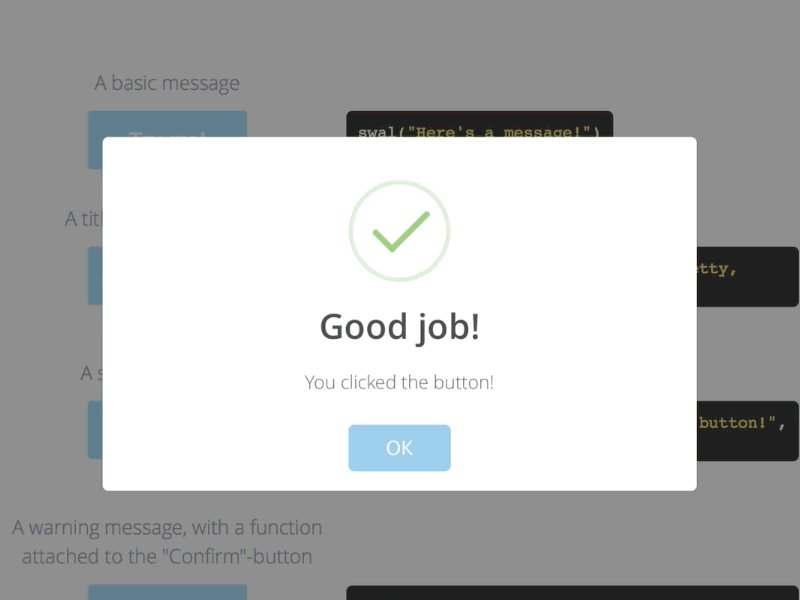
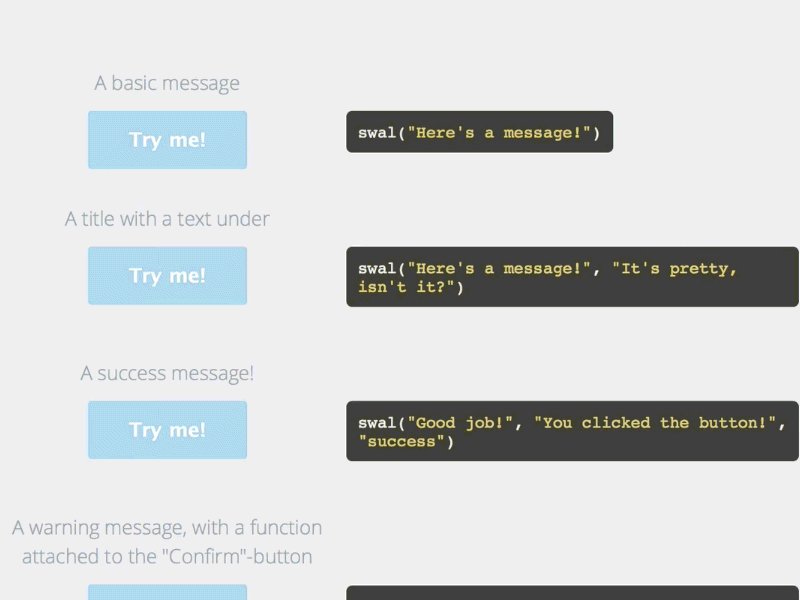
Sweet Alert is a beautiful replacement for JavaScript Alert. SweetAlert automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. It’s even highly customizeable. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://tristanedwards.me/sweetalert/
License: MIT License
Converse.js is a free and open source chat client that runs in your browser. It can be integrated into any website. Similar to Facebook chat but it also supports multi-user chatrooms.
Converse.js can connect to any accessible XMPP/Jabber server, either from a public provider such as jabber.org, or one you have set up yourself. It’s possible to enable single-site-login, whereby users already authenticated in your website will also automatically be logged in on the chat server.

Requirements: JavaScript Framework
Demo: https://conversejs.org/
License: MPL License
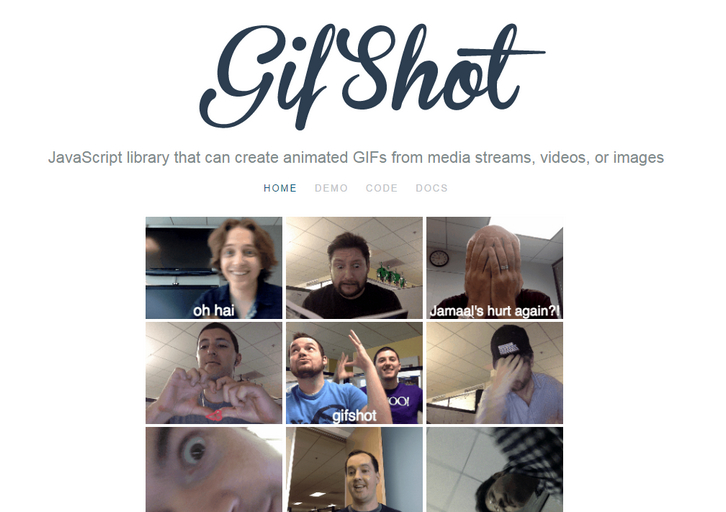
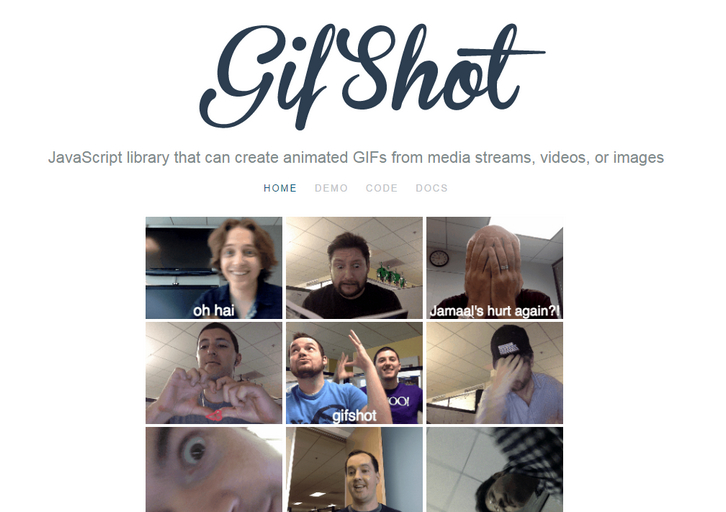
GifShot is a JavaScript library that can create animated GIFs from media streams, videos, or images. The client-side nature of the library makes it extremely portable and easy to integrate into almost any website.
Leverages cutting edge browser APIs including WebRTC, FileSystem, Video, Canvas, Web Workers, Typed Arrays, and Base 64 Encoding to support over 20 options. By harnessing the power of web workers, you get fast GIF creation that doesn’t block the UI. An image quantization algorithm is also used to reduce the number of colors required to represent the image.

Requirements: JavaScript Framework
Demo: http://yahoo.github.io/gifshot/
License: MIT License
Midnight.js is a jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. Midnight.js lets you switch fixed headers on the fly. On iOS <7 and older Android devices scrollTop isn't updated fluently, which creates a choppy effect. It can be fixed somewhat by wrapping the body in container and detecting touch events.

Requirements: jQuery Framework
Demo: http://aerolab.github.io/midnight.js/
License: MIT License