Codrops has shared a tutorial about how to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. They will use the jQuery Easing Plugin for a even nicer effect.
However, if you are an IE user you might have noticed that the bubble looks kind of weird without CSS3 support. He has figured that has something to do with the transparency of the image and the animation, but there is no solution yet. Please use Google Chrome to view the demo for now.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/BubbleNavigation/
License: License Free
BubbleUP jQuery Plugin is a fun and easy plugin to get you started in jQuery. The effect is a nice starting point for learning the basics and many of the steps involved in creating other more intricate plugins you will make in the future.
With BubbleUP, images in a list will enlarge with a smooth animation when you move your mouse over it. Then, if you move the mouse out, it will reset to the original size with the same smooth animation. It has been tested on IE 7, Opera 10, Firefox 3.5, Safari 4, and Chrome 5 Beta.

Requirements: jQuery Framework
Demo: http://aext.net/jquery-menu-plugin-bubbleup/
License: License Free
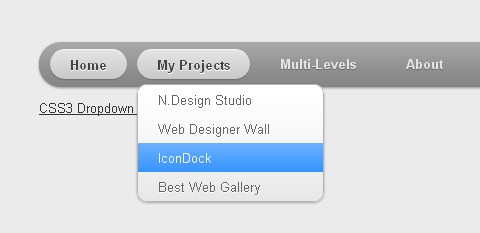
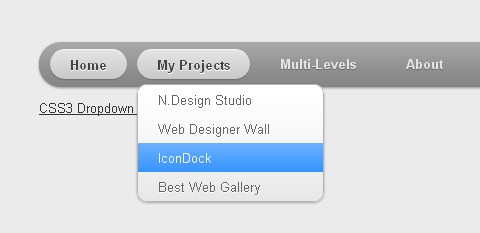
WebDesignerWall has shared the way he made the Mac-like multi-level dropdown menu using border-radius, box-shadow, and text-shadow. It is called CSS3 Dropdown Menu, which renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
There is one gradient image is used. A white-transparent image is used to achieve the gradient effect. Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image.

Requirements: –
Demo: http://www.webdesignerwall.com/demo/css3-dropdown-menu/
License: License Free
We love Mac apps, especially for their attention to detail. CoreAnimation makes it so easy to create useful and eye-pleasing effects. Quicksand aims at providing a similar experience for users on the web. It can reorder and filter items with a nice shuffling animation.
At the very basic level, Quicksand replaces one collection of items with another. All you need to do is provide those two sets of items. Advanced demonstrations include custom jQuery code to achieve some of the goals, like sorting or making Ajax calls. This code can be copied and used freely, but it’s not part of the plugin.

Requirements: jQuery Framework
Demo: http://razorjack.net/quicksand/
License: MIT and GPL2 License
jQuery Magic Line Navigation allows us to have a highlight of some kind (a background or an underline) follow you around as you mouse over the different links in the navigation. This will happen with jQuery and it’s animation abilities.
As such, the “magic line” will only be appended via JavaScript. Once added to the list and styled, as you mouse over the different links, it figures out the left positioning and the width and animates to match.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/MagicLine/
License: License Free
When we talk about tabs on web we usually think about tabs used for navigation. However, in this case we want to use them for showing different entities on the same page. We will try to simulate tabs as seen in browsers. Take Google docs for example, instead of opening each document in a new window (or browser tab), you could open them in page tabs.
Janko has written a throughout tutorial that shows you How to Use jQuery to Create Dynamic Tabs that can be added and removed dynamically. He has also mentioned how to use tabs and in which context should they be used in order to make them meaningful and usable.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/dynamic_tabs/
License: License Free
The popularity of social media has been booming in the past few years and Facebook definitely has climbed high to the top of the social network rankings. Facebook has many Ajax driven features and applications that are very impressive, and one of the things is the footer admin panel, where it neatly organizes frequently used links and applications.
SohTanaka has created a tutorial about how to recreate the Facebook Style Footer Admin Panel with CSS and jQuery Part I and Part II. The footer panel can be useful for admin driven applications and much more. There are many useful techniques like the fixed footer, CSS tooltips, height calculation function, and multiple toggle function, that can be used in various ways for your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/footer-panel/
License: License Free
The problem of mouseover/-out the menu a couple of times. After you stop moving the mouse, the animation will continue since you’ve built up the animation queue with every mouse event.
Some uses the stop() method to prevent animation queue buildup. While this helps solve the initial problem, it introduces another: When you now do a fast mouseover/-out, you will see no animation at all or just a part of the animation. This behavior seems somehow unnatural.
The HoverFlow Plugin is the solution, which honors a single mouseover/-out with a full animation cycle while preventing animation queue buildup. A queued animation will only run if it corresponds with the current mouse position at “runtime”. That is, a mouseover animation will only run if the mouse is currently over the element, and a mouseout animation will only run if the mouse is currently not over the element. Otherwise, the animation queue is emptied.

Requirements: jQuery Framework
Demo: http://www.2meter3.de/code/hoverFlow/
License: MIT and GPL License
Do you remeber we have published a post of Accessible Very Tall Menus with jQuery and CSS? Some people found it not a good way to present information, because we cannot see everything on the menu in one go.
Now SohTanaka has come up with another solution – Mega Drop Down Menus. According to usability expert Jakob Nielson, mega drop down menus tested to be more efficient for large scale websites.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/mega-dropdowns/
License: License Free
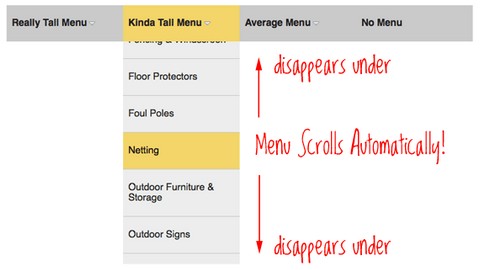
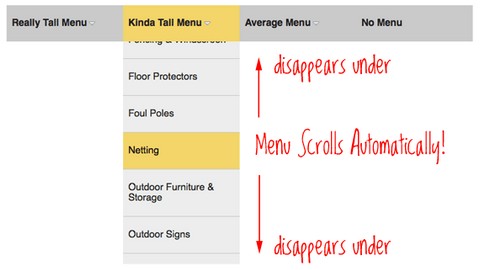
The problem with long dropdowns is that the dropdown itself can go below the fold of the website. That is, below the visible area of the browser window. So in order to access those menu items down below, you need to scroll your browser window.
For those of us with scroll wheels of some kind on our mouses, it’s not a big deal. For those without, those lower menu items are totally inaccessible, because to use the browser scrollbar means mousing off the menu and probably having it close.
CSS Tricks has come up with a Solution For Very Long Dropdown Menus, and tell us how to implement a technique where as you scroll down, the menu actually moved in an accelerated fashion. Therefore the menu can be accessible even the user has no scroll wheels on his mouse.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/LongDropdowns/
License: License Free