Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… pratically everything that has multiple states.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.

Requirements: jQuery Framework
Demo: http://www.minimit.com/mg/mg-demo.html
License: MIT License
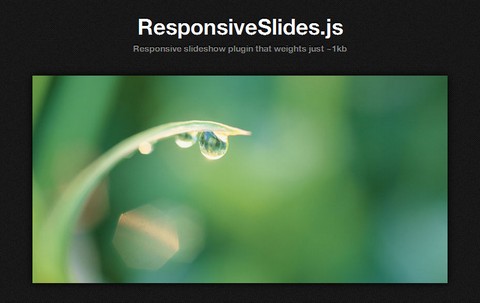
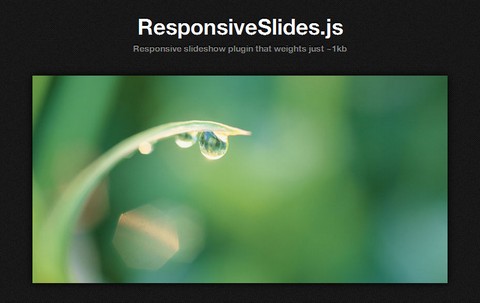
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside a single container. It work with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery and that all the images are same size.
Biggest difference to other responsive slideshow plugins is the file size (~1kb minified and gzipped) + that this one doesn’t try to do everything. ResponsiveSlides.js has basically only two different modes: Either it just automatically fades the images, or operates as a responsive image container with pagination to navigate/fade between slides.

Requirements: jQuery Framework
Demo: http://responsive-slides.viljamis.com/
License: MIT License
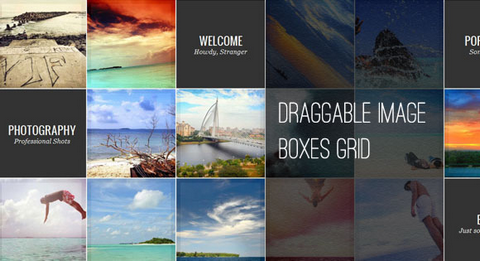
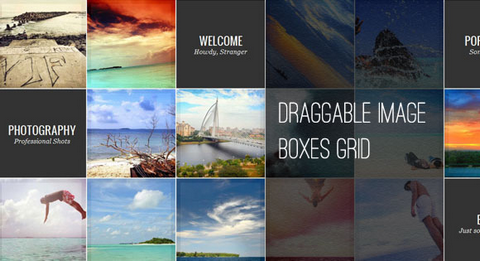
Would you like to create a template with a fullscreen grid of images and content areas? The idea is to have a Draggable Image Boxes Grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
The main idea for this template and its effects comes from the beautiful Flash-based website of Stephen Hamilton. To make the grid draggable, they used jQuery.kinetic by Dave Taylor. The jQuery plugin allows smooth drag scrolling and it’s just what we need in our grid.

Requirements: Javascript Framework
Demo: http://tympanus.net/Tutorials/DraggableImageBoxesGrid/
License: License Free
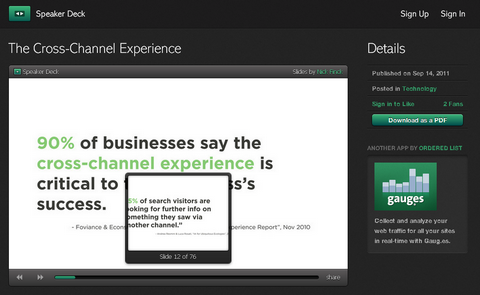
Speaker Deck is the best way to share presentations online. Simply upload your slides as a PDF, and they will turn them into a beautiful online experience. You can view them on SpeakerDeck.com, or share them on any website with an embed code.
They also automatically scale your slides to the embedding website’s layout for you. No more broken formatting, plugin dependencies, or ugly embed frames. You can sign up now for free, and make your presentations better with Speaker Deck.

Requirements: –
Demo: http://speakerdeck.com/
License: License Free
PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
PhotoSwipe supports mobile handsets running WebKit based browsers, i.e. iOS, Android and Blackberry 6. It also runs on the desktop and has been tested on Chrome, Firefox, Safari and Internet Explorer 8 and above and in a limited capacity on Windows Phone 7 (Mango).

Requirements: Javascript Framework
Demo: http://www.photoswipe.com/
License: MIT License
TransformJS allows 2D and 3D transforms as regular CSS properties, you can set using .css() and animate using .animate(). To solve the cross-browser support problem, TransformJS uses feature detection to analyze the supported features of the browser it is running in and adapts accordingly.
To solve the multiple transforms problem, TransformJS applies a cssHook for every transformation exposing them to .css() and .animate(). This allows you to treat them as separate properties, rather than a single one, and also allows you to more easily set a computed value to them.
To solve the data consistency problem, TransformJS maintains an in-memory matrix which it uses to apply the transforms. This single-entry system ensures that all parts of your applications that want to apply a transformation to an element can do so without any regard to what other transformations have already been applied.

Requirements: jQuery Framework
Demo: http://transformjs.strobeapp.com/
License: License Free
Arranging images in a montage like fashion can be a challenging task when considering certain constraints, like the window size when using fullscreen, the right image number to fill all the available space or also the size of the images in use.
With Automatic Image Montage with jQuery you can automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps.

Requirements: jQuery Framework
Demo: http://tympanus.net/Development/AutomaticImageMontage/
License: License Free
Adaptive Images automatically adapts your existing HTML images for mobile devices. No mark-up changes needed. Just drop it in and forget about it.
Your site is being increasingly viewed on smaller, slower, low bandwidth devices. Your desktop-centric images load slowly, cause UI lag, and cost your visitors un-necessary bandwidth and money. You’ve implemented a responsive design in CSS, and need something to adapt your <img>’s too.
A .htaccess rule on the server intercepts any requests for .jpg .gif or .png files which are not inside protected directories. Protected directories are configured in the .htaccess file so that the server does not resize any images which are not content images.

Requirements: Javascript Enabled
Demo: http://adaptive-images.com/
License: Creative Commons 3.0 License
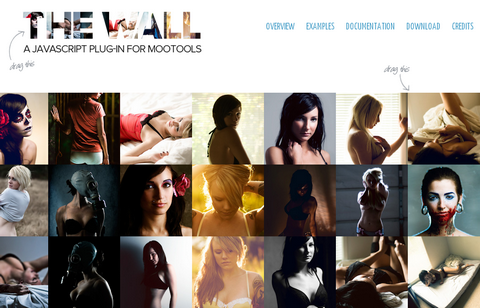
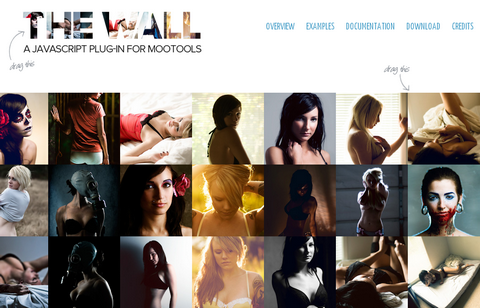
The Wall enables to create an endless grid. You choose the number of elements, The Wall will see to the rest. Every moment you may know the position of your wall or move it where you like better by clicking or dragging it.
With The Wall you decide the position of your contents punctually. Every plug is ready to hold your contents, pictures, videos, texts, everything. With The Wall you may have an endless grid or an original draggable coda slider, if you like better.

Requirements: Mootools Framework
Demo: http://wall.plasm.it/
License: MIT License
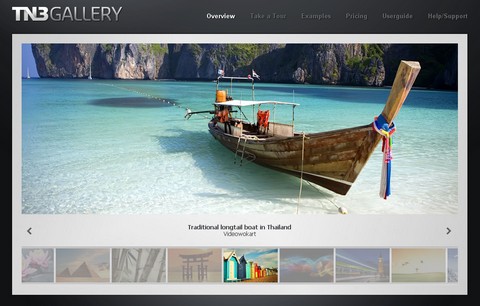
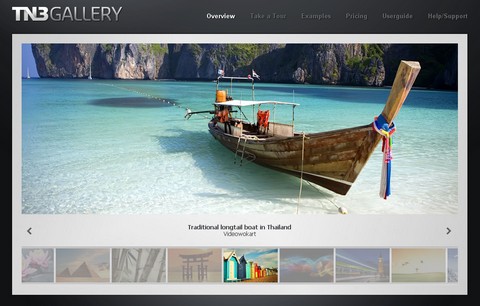
TN3 Gallery is a full fledged HTML based customizable jQuery image gallery with slideshow, transitions and multiple album options. It is compatible with all modern desktop and mobile browsers. And it is powered by our beloved jQuery.
With TN3 Gallery you can easily create amazing photo galleries and slideshows with multiple albums, image preloading, dynamic image sizing, mouse wheel navigation, optional captions, thumbnail carousel, CSS skinning, XML and Flickr support.
TN3 Photo Gallery looks really clean and easy to use. There are 5 transition styles you can choose to use, including fade, slide, blinds, grid and none. All transition styles are very smooth. It works really well on photo or image gallery sites.
You can download the free lite branded version for the basic functionality, or the unbranded professional version for extended features. What are you waiting for?

Requirements: jQuery Framework
Demo: http://www.tn3gallery.com/
License: See website for details