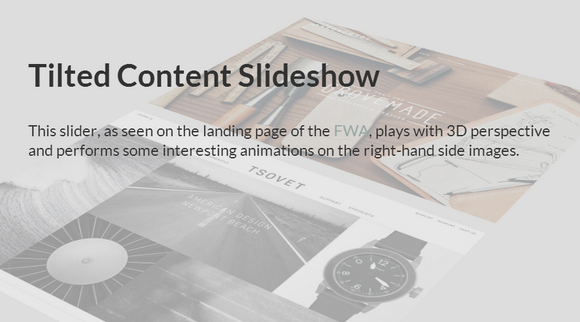
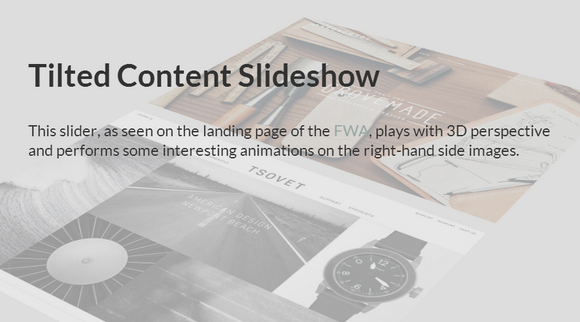
The FWA landing page has a really nice content slider that plays with 3D perspective on screenshots and animates them in an interesting way. Today Codrops would like to recreate part of that effect and make a simple content slideshow with some fancy 3D animations.
Codrops has shared a tutorial on how to recreate the slideshow seen on the FWA landing page with 3D effects involving random animations. Please note that we’ll be using CSS 3D Transforms and CSS Animations which might not work in older or mobile browsers.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/TiltedContentSlideshow/
License: License Free
jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s <head>, and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/panorama_viewer_demo.html
License: GPL License
ImageLightbox.js is a lightbox only for images, not video, text, and iframes at once. No captions, navigation buttons or background cover by default. Nothing that would distract user from the main purpose. Just one source file which is only 4kb in size when minified. No messy markup.
If the default functionality is not enough, you can easily extend the plugin with custom JavaScript functions, change the settings or use a couple of useful method functions. Best of all, images fit to any screen size and are swipe-able (native behavior) on touch capable devices.

Requirements: JavaScript Framework
Demo: http://osvaldas.info/image-lightbox-responsive-touch-friendly
License: MIT License
Codrops has made the classic look of Scattered Polaroids and bring it to a next, flat level with some nice effects. It’s a flat-style Polaroid gallery where the items are scattered randomly in a container.
When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.

Requirements: JavaScript
Demo: http://tympanus.net/Development/ScatteredPolaroidsGallery/
License: Creative Commons 2.0 License
Terry Mun has shared an tutorial for Creating Beautiful Photosets with jQuery and CSS. It fits into a fluid width layout. It is fully customisable, such that one can dictate the layout as desired, preferably in a straight forward, fuss-free manner.
All images fit snugly into a single row, but their widths are adjusted accordingly so that all images on the same row fill the entire width, not more and not less, of its parent container, while preserving their individual aspect ratios.

Requirements: jQuery and CSS
Demo: https://medium.com/coding-design/7742e6f93d9e
License: License Free
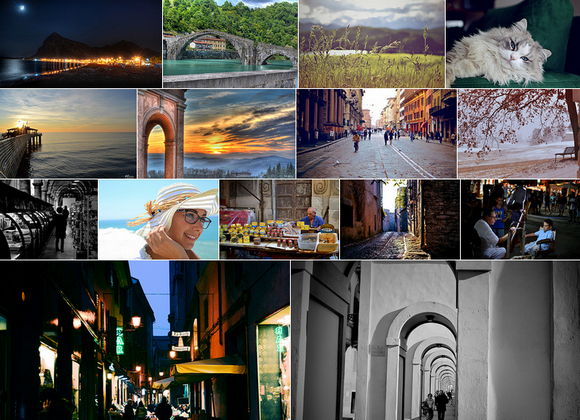
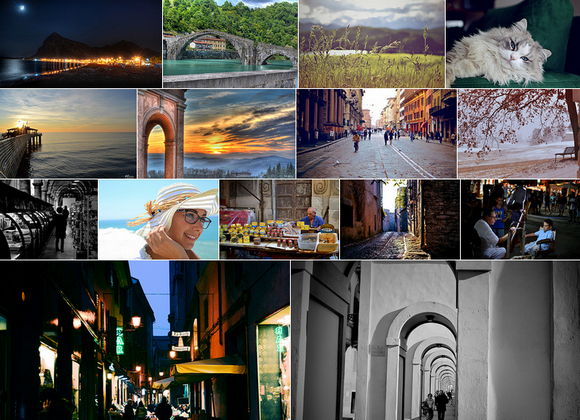
Justified Gallery is a jQuery plugin that allows you to create a high quality justified gallery of images. Fill all the spaces. It automatically align images to a justified gallery keeping their original aspect ratio.
The plugin is based on the concept that you have various thumbnails for a single image. In fact, you can configure the gallery to show your images in different sizes, and also the plugin may decide to resize some images to fill the remaining empty space. Hence, the plugin needs thumbnails with different sizes to guarantee high quality pictures.

Requirements: jQuery Framework
Demo: http://miromannino.com/projects/justified-gallery/
License: Creative Commons License
Today Codrops has shared some fancy Animations for Thumbnails in a Grid with us. There are many possibilities when it comes to these kind of effects, but not all of them fit well when applied to multiple items, like a grid of images. There is not much space and we have to consider the stacking order of the items for the effects to look nice. An interesting thing is that we can play with delays, intensifying the viewing pleasure of the whole thing. Not only can we apply the delays in order, but randomly or reversed.

Requirements: CSS
Demo: http://tympanus.net/Development/ThumbnailGridAnimations/
License: License Free
Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Designed to slide, no less, no more.
It works on smartphones, tablets and desktops. It supports Swipe event, Arrows and bullets navigation, Keyboard navigation, Public API with callbacks, Autoplay and Pause on hover. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jedrzejchalubek.com/glide/
License: MIT License
Hashslider v2 is a jquery-based slider that does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider.
The content can now be loaded from an extern .html-file what makes the performance much better, even when you have dozen of slides. The slider also works now in a “loop”. The hashslider v2 is released under the DBAD public license.

Requirements: jQuery Framework
Demo: http://mhuegel.de/lab/hashslider/
License: DBAD Public License
S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5’s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode “returns back” to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven’t maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.

Requirements: jQuery or Zepto Framework
Demo: http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery…
License: Creative-Commons Attribution Non-Commercial License