PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom. PhotoSwipe manipulates the browser’s history so that the user can link to each gallery item and close the gallery via the “back” button. The initial URL is restored when the gallery is closed.

Requirements: JavaScript Framework
Demo: http://photoswipe.com/
License: MIT License
Codrops has updated and added some more effects to the Hover Effect Ideas. It’s a second set of styles with some fresh effects with various transitions. The structure of the demos was a fullscreen grid before, but now they have adjusted it to contain single rows of figures where it’s easier to see how an effect looks in its normal state and when hovering.
As in the previous set, they try to make the effects as smooth as possible, not using any transition on properties that affect layout or painting. But trying out new things, there could be some glitches in Firefox on Windows (tiny border of SVG shown).

Requirements: Modern Browsers
Demo: http://tympanus.net/Development/HoverEffectIdeas/
License: License Free
With Rollerblade, you can easily give your webpage visitors a great 360° viewing experience with your products, images, or anything else you can think of. Rollerblade targets a container element with an image element inside that has the class of “rollerblade-img”. Make the src of the image the path to the first image in your rotator.
Rollerblade.js works on desktops, tablets, and smartphones (touch enabled). For all mobile devices, the rollerblade rotator will be activated when a user slides their finger from left to right. Image preloading is used to cache the images from your array to make sure the rotator performs as fast as possible. Rollerblade.js works well in IE9+.

Requirements: JavaScript Framework
Demo: http://www.iamapioneer.com/plugins/rollerblade/
License: License Free
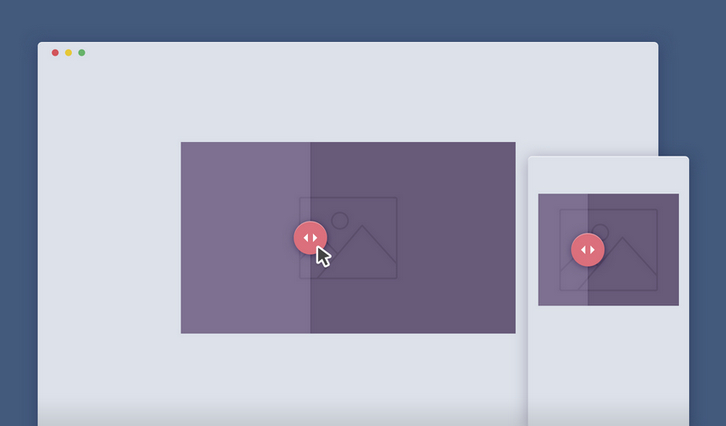
Image Comparison Slider is a handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. When you create a product page, there are some effective UX solutions that can be used to make the user ‘feel’ the product.
A comparison image slider is one of those. If you look at the Sony Ultra HD TV product page, they use this approach to emphasize the difference between their display resolution and a standard one. Google uses it to show how cool is a Google+ Photos filter.

Requirements: CSS3 and jQuery Framework
Demo: http://codyhouse.co/demo/image-comparison-slider/index.html
License: License Free
TutsMix has shared with us some cool CSS loading effects for grid images. You can use them on your portfolio, blog, or anywhere you want. The setup is quite simple. We use Normalize.css as an alternative to the traditional CSS reset, ZURB Foundation to create a responsive grid, Masonry to create a dynamic grid layout, imagesLoaded to check if the images have been loaded, and Infinite Scroll by Paul Irish to load more images and append them to the gallery.

Requirements: JavaScript Framework
Demo: http://tutsmix.com/demo/cool-css-loading-effects-for-grid-images/
License: MIT License
Intense Images is a stand alone javascript library for viewing images on the full screen. Using the touch/mouse position for panning. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions.
There aren’t many restrictions for the html elements you want to use to activate the Intense image viewer, the one manditory attribute is either a src or a data-image, which needs to point to an image file. You can use data-image if you want to load in a different version of the image to the original source.

Requirements: JavaScript Framework
Demo: http://tholman.com/intense-images/
License: MIT License
Skippr is a super simple slideshow plugin for jQuery. Simply include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag.
Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. The target element will completely fill it’s parent container element.

Requirements: jQuery Framework
Demo: http://iamapioneer.com/plugins/skippr/
License: License Free
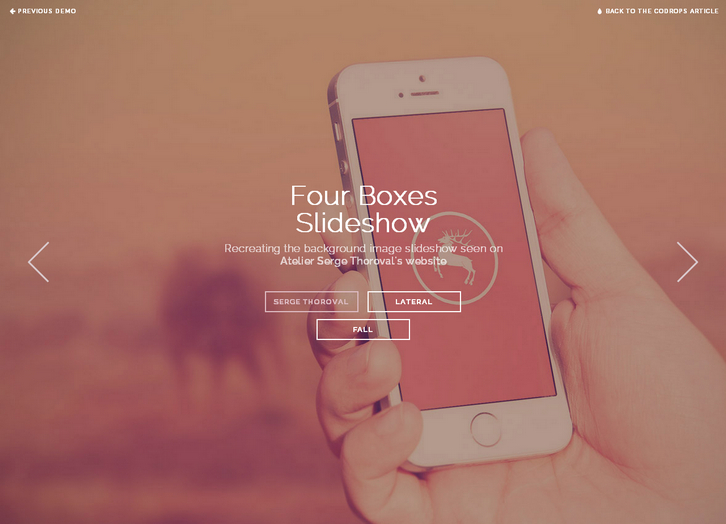
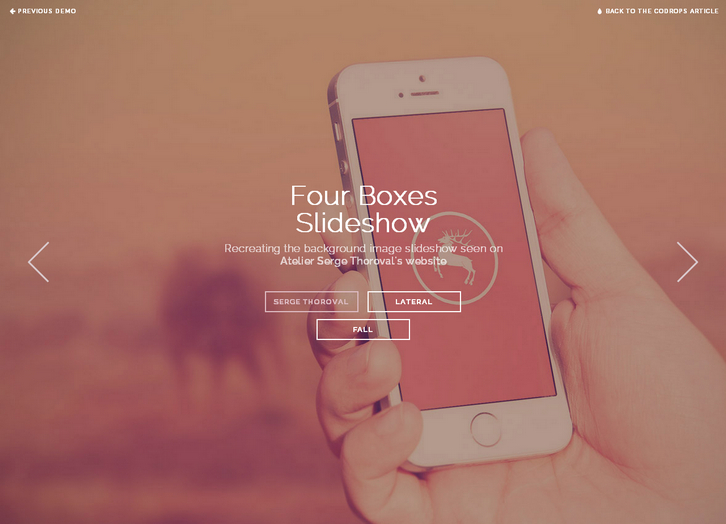
Codrops has shared a tutorial that shows how to recreate the four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms, transitions and animations, the aim is to implement a smooth effect and add some variations.
The slideshow that we are recreating is made up of four tiles that move individually, making the image split while scaling up the new image. This combines into a really nice effect which we will re-implement using 3D transforms, transitions and animations. In addition to that effect we’ll also add two more variations. The aim that we want to keep in mind, is to achieve a super-smooth effect experience.

Requirements: CSS 3D Transforms
Demo: http://tympanus.net/Tutorials/FourBoxes/
License: License Free
If you already come across the Samsung Corporate Design Center, you certainly have noticed the stylish Samgsung Grid Loading Effect. The colored background of an item slides in first and when it slides out again to the opposite side, the image is revealed.
The idea is to load grid images showing a swiping animation of a colored element first. For that we’ll dynamically add a division that we’ll color with the most prominent color of the associated image and then we’ll animate that element to reveal the image. We’ll add an animation that looks like the one seen on the Samsung site and we’ll also add two more, a swipe to the bottom and a swipe rotation.

Requirements: –
Demo: http://tympanus.net/codrops/2014/05/15/recreating…
License: License Free
Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface. Thumbnail clicks remove photos from the pile, (enlarging them as if being picked up by the user), and once in view a secondary click returns the photo to the pile. Thumbnails are draggable, enhancing the experience by allowing photos buried deep in the pile to be uncovered.

Requirements: JavaScript / jQuery Framework
Demo: http://photopile-js.com/
License: MIT License