This is an automated news slider using the new AS3 XML features. The main propose of this news slider is show news on the front page, with a title, an image, some descriptive text, and a link to the full article. It loads 4 articles and changes from one article to another automatically in a lapsus of time, and the user could stop, rewind or forward whenever he wants. The data source uses XML, so it could be adapted to any programming language that could generate XML data.

Requirements: –
Demo: http://works.faustocarrera.com.ar/news_slider/
License: License Free
Nick La has made another great great tutorial for us. Nick La shows us how to decorate our images and photo galleries without editing the source images. The trick is very simple. All you need is an extra tag and apply a background image to create the overlaying effect. It is very easy and flexible with over 20 styles, from a simple image icon to a rounded corner to a masked layer (both decorative and complex). To change the look and feel, simply edit the CSS specifications of the span element. To show how flexible it is, Nick La has created 15 different styles as examples for us (notice the HTML markup is same).

Source: CSS Decorative Gallery
There are a number of Javascript Image Galleries and Slideshows which have appealing interface, however, all of them are over 30kb. Michael has set himself a challenge and successfully created an extremely lightweight JavaScript image gallery and slideshow script that clocks in under 3kb packed and includes a number of cool features. Have a look at this extremely lightweight Dynamic Image Gallery now.

This script isn’t completely polished yet. It is tested working in IE6/IE7, FF, Opera and Safari. Feel free to use it in any personal or commercial projects.
Requirements: IE6/IE7, FF, Opera and Safari
Demo: http://sandbox.leigeber.com/slideshow/
License: License Free
Advanced photo presentation tutorial shows you how to create on a simple way with no action script code, attractive and very modern photo presentation. You can use this presentation as flash header, banner. You will also learn:
1. How to Import any picture into a flash,
2. How to aligne it using the Align Panel,
3. How to convert any layer into a mask,
4. How to use some special flash tips and tricks and much more.

Requirements: Flash
Demo: http://www.flashvault.net/tutorial.asp?ID=166
License: License Free
Pixelpost is an open-source, standards-compliant, multi-lingual, fully extensible photoblog application for the web. Anyone who can download and use Pixelpost for free. It has the following main features.
Take Control of As Much As You Want
If you want an easy to setup photoblog that gives you complete control over how your photos are displayed, Pixelpost is for you. You can download one of the free templates, or you can easily create your own original look & feel.
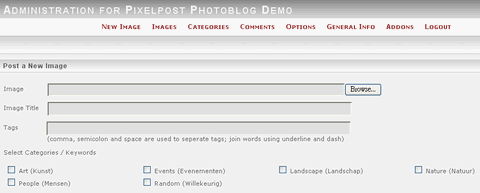
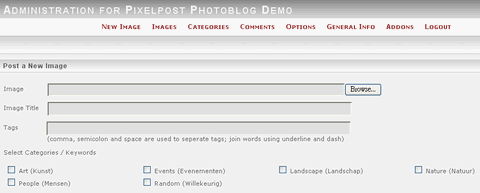
Admin Panel – Quick & Easy
Post new photos from anywhere and at any time. Easily change your template, or tweak your settings with a single click. You can control it all from the Panel.

Manage Your Comments
Getting feedback on your photos is one of the best things about having a photoblog. Pixelpost provides you with top-notch spam protection built right in. And if spam happens to slip through, you can easily flag it from the admin panel. Pixelpost will even send you an e-mail when you get a new comment, so you’ll never miss a comment again.
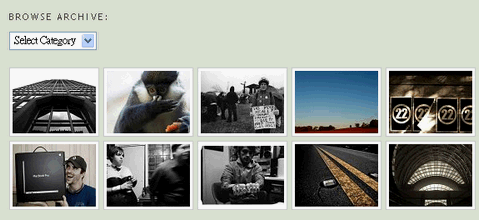
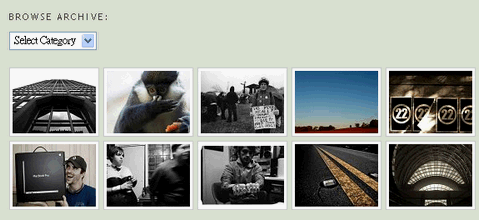
Built in Browse Page
Show the world your photographs, in a convenient thumbnail view. Pixelpost will automatically resize and create thumbnail previews for all of your photos.

EXIF Data & Image Details
Want to share more than just a photo? Pixelpost allows you to add text to your posts to allow people find out more. Pixelpost can also read EXIF data from photos taken with digital cameras. It’s never been easier to display the nitty-gritty details such as aperture, ISO, exposure time, focal length, etc.
Requirements: PHP 4.3+, MySQL 3.23.58+
Demo: http://www.pixelpost.org/screenshots/
License: GPL License
noobSlide is a mootools based slide show gallery. You can see 7 different styles of images galleries / slide shows. I think they are working smoothly and looking nice. However, I particular like example 6 and 7. If your web application / website is already using mootools, noobSlide is definitely a good choice to power your image gallery. noobSlide is licensed under MIT License.

Requirements: Mootools Framework
Demo: http://efectorelativo.net/laboratory/noobSlide/sample.html
License: MIT License
FancyBox is similar to lightbox-like tools, but with kinda different image zooming script for those who want something fresh. It is powered by great javascript library – jQuery, tested with IE6, IE7, Firefox. It supports single or a group of images as other gallery scripts. Zooming in and out effects are customizable. CSS is seperated from js code to improve speed and customization. I really like the loading animation which is inside the thumbnail rather than in the center of the whole screen.

Requirements: jQuery
Demo: http://fancy.klade.lv/
License: MIT License
jQuery, jQuery, jQuery, jQuery again. There are lots of nice application written in jQuery. Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS. The core of Galleria lies in it’s smart preloading behaviour, snappiness and the fresh absence of obtrusive design elements. Use it as a foundation for your custom styled image gallery.

Above is a demonstration shows you some more advanced effects you can accomplish with the Galleria plugin. The history object is also active that you can click the back button in your browser and bookmark a page. The next and previous links are simple to create since the galleria object has two public functions for traversing the images in your list.
Requirements: jQuery Framework
Demo: http://www.monc.se/galleria/demo/demo_01.htm
License: GPL 3.0 License
The image transition manager is a javascript library based on scriptaculous and prototype. It supports several image transitions, such as fading, appearing, sliding, growing and shrinking. Because it uses the unobtrusive javascript technique, no inline javascript is needed and hyperlinks still function when javascript is disabled.
I think the script works really great, you can have 8 (more to come) image transition effects to spice up your site. However, I found it a bit slow to load the image first time. It would be much better if the script preloads all the images beforehand.

Requirements: Scriptaculous 1.7.3 beta and Prototypejs 1.5.1.1 Framwork
Demo: http://ajaxorized.com/image-transition-manager/
License: License Free
FancyZoom is designed to view full-size photos and images inline without requiring a separate web page load. It is providing a smooth, clean, truly Mac-like effect, almost like it’s a function of Safari itself. FancyZoom has the following features that makes it different to other popular modal box galleries, e.g.Lightbox. FancyZoom is totally free for your non-commercial website.
- Focused on the smoothest, most polished zooming animation possible
- Automatically scales images from any image link, with no HTML changes
- Preloads full-size images in the background on link mouseover
- No resource-heavy Javascript libraries — 100% coded from scratch to zoom
- Draws a nice drop shadow under the full-size image to offset it from the page
- Uses Safari 3’s “box-shadow” feature to draw the drop shadow natively, no images required

Requirements: Safari, Firefox, IE7, and IE6
Demo: http://www.cabel.name/2008/02/fancyzoom-10.html
License: License Free