Beautiful web pages aren’t always enough to keep a visitor engaged. In fact, if a site’s UI and UX aren’t carefully designed, visitors aren’t apt to stay around for long.
Consequently, there’s a huge and ever-growing demand for UX designers. Salaries that are in keeping with the demand make the thought of diving into UX an attractive one.
If you’ve already gone this route, you need to understand the importance of having the proper UX tools. You need to know what they are, and what they do. These tools include support collaboration, prototyping, interactive design, and user testing.
User flow diagrams make up an important piece of the puzzle. So does the ability to tweak specific design elements. These can be changed during the design phase and after product deployment.
Here are 7Â top UX tools, any one of which can make your work life a lot easier.
1. Mason

Mason’s simple visual interface enables you to design real digital and software features without having to resort to building mockups or prototypes, and the overhead expenses they sometimes entail when handed over to engineering for comments and feedback.
Mason allows you implement your design exactly as you built it, all without a single line of code. The QA process involved in ensuring that the final product matches the design is eliminated, and you can make edits and changes immediately via the Mason platform, and watch them go live in real-time.
This is a radically different way to build, modify, deploy, and maintain desktop and mobile features. Radically doesn’t mean complex or difficult either. Mason’s creators have followed the best design practices and solutions. Mason’s feature-building process is straightforward, and you’ll realize significant savings in time and overhead expenses, and the team collaboration process will be smoother and more efficient and effective.
Another of Mason’s benefits is that it doesn’t lock you into specific platforms or hosting environments. You can simply work with a tech stack that makes the most sense to you.
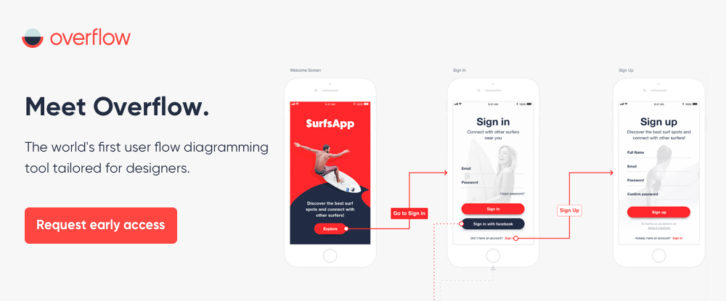
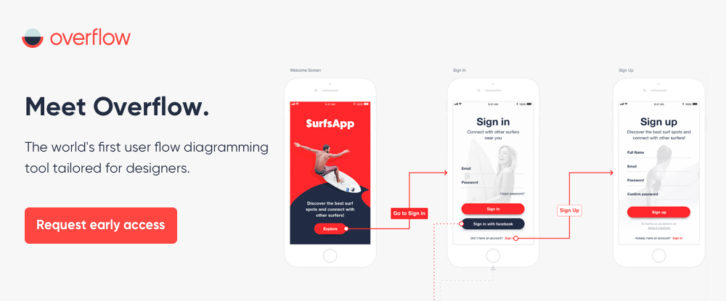
2. Overflow

Most of you would agree that designers find it difficult to tell a story with their designs, and to communicate their design thinking process to convey the message they want. Not anymore. Overflow is the first-ever user flow diagramming tool created specifically for designers.
It gives designers and product managers the flexibility to present their ideas in an impactful way, by navigating between their screen designs comfortably and focusing on the details when needed. Overflow is a cross-platform tool that integrates seamlessly with the most popular design tools, allowing designers to design, present, share & print their user flows, all in one place.
So in other words, Overflow makes designers look good and keeps their audience captivated so that they can follow the story throughout the entire user journey.
Overflow is currently available in private beta. Check out the above link for early access. Read the rest of this entry »
The longer you can keep a visitor tuned into your website the better. But the time needed to fully engage a visitor is quite short.
If your website UX isn’t up to snuff, you’ll be fortunate if a visitor sticks around more than 5 seconds. That isn’t much time to sell a product or service, or even get your message across.
You might have the skills and tools to create a UX you can be proud of. Yet, your efforts can come to naught if you make any of the 5 mistakes described in this article.
Avoid them at all costs.
For Continued Success in 2018, Avoid These 5 UX Mistakes Like the Plague
UX Mistake #1 – Practicing Diversity in Your Online Presence Rather than Consistency
Do not show your visitors all the different styles you can use when you design web pages. Web users prefer consistency. They like to know that page 4 belongs to the same website as does page 1.
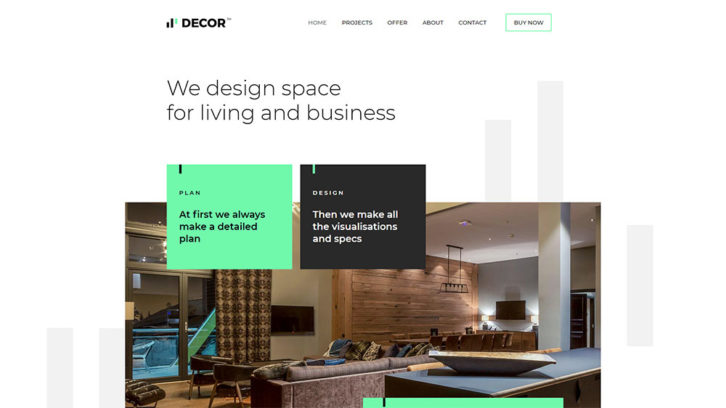
Stick to the same color scheme throughout your web, mobile, social media presence. The same applies to fonts. Keep the number and sizes of fonts to 2 or less and 4 or less, respectively; as shown in this BeDecor example.

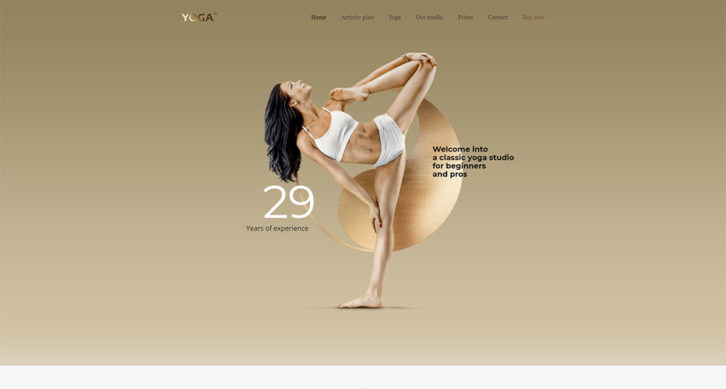
You should also avoid using unnecessary or superfluous font weights. They contribute little if anything and can slow page loading down. As illustrated in BeYoga2, readability is best when the line height is the same. The good use of white space is also important.

UX Mistake #2 – Giving Speed a Higher Priority than UX
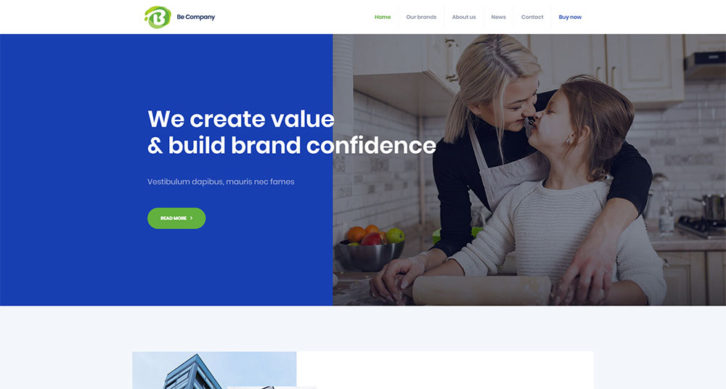
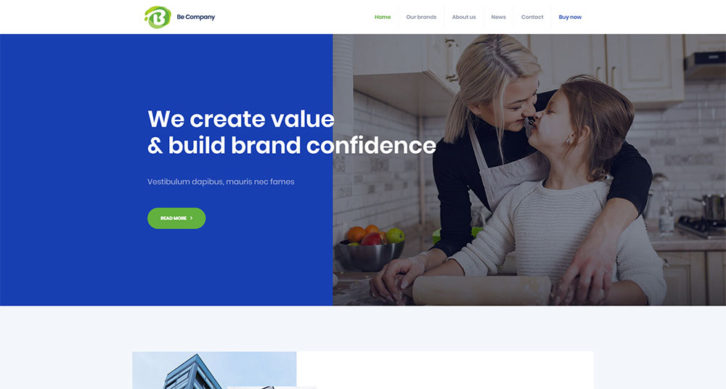
Your typical user generally has a quite short attention span. That’s one reason to avoid slow loading pages. But, it’s more important for a site to feature a UX that attracts and engages visitors and keeps them engaged. BeCompany is an excellent example of such a website.

Speed won’t help much either if a website is cluttered. This tends to distract a visitor or make the experience downright unpleasant. You might be uncertain as for how best to balance speed with UX. In this case, start your project with a pre-built website like BeBirthday. It’s already optimized for speed and UX, so you won’t have to worry about the issue. Read the rest of this entry »
Whenever one needs to spend excessive time juggling tasks, deadlines, etc., it’s time wasted. This is irrespective of the professional activity. The same goes for any team leader or a freelance designer.
There are better ways to go about managing these tasks. These ways that are faster, more efficient, and far less prone to error.
Project management and team collaboration areas have seen technology come to the rescue. The help comes in time and task tracking, reminders, or to-do list management. This is beside numerous other tools.
You can always hire someone to help you stay organized, meet deadlines, and track expenses. Thereby, you can free up more design time and free time for you.
But, that comes at a significant cost.
A better approach is to invest in a tool that automates everything for a very affordable price. Just like one or more of the following.
1. monday.com

monday.com is a team management tool that initially targeted startups and tech companies and was designed to accommodate teams of any size from a pair of freelancers collaborating with one another to thousands collaborating around the globe.
Because of its reputation for ease of use, transparency, and communication and collaborative features, it was quickly discovered by non-tech companies. Today this team management tool, which was until recently marketed under the dapulse brand, serves more than 22,000 teams across 200 different verticals, of which 70% lie outside the tech sector.
monday.com makes it easy to build and manage workflows that are customized to fit your exact needs; so, you’ll never have to adjust your workflows to satisfy the tool. It’s “cheetah fast†so you never have to wait no matter how complex the project or how many projects you are tracking, and if you and your team like colorful visuals that make it ever so easy to understand what’s happening, what has happened, and what’s in store, monday.com is spot on. Read the rest of this entry »
If this headline caught your eye, it likely means you’re in the hunt for the best available website builder. Finding “the Best†is not an easy task. There are plenty of good website design tools available, many of which lay claim to being “the bestâ€. So, which one do you choose?
We’ve made it easy by presenting what we believe are the most advanced site-building tools on the market. These site-building tools offer perfect solutions for designers and small-business clients. If you are on the low budget, these tools are also for you.
The next step is up to you. All you need to do is select the tool that best suits your needs. Do that, and you will have found “the best†of the best.
Starting with this free, simple website builder:
1. Mobirise Website Builder

Download the Mobirise Website Builder and use if to create your personal website or one for a client without having to deal with any restrictions. Mobirise is free to use for both personal and commercial projects.
The Mobirise Website Builder offers numerous themes and Bootstrap 4 templates featuring everything from sliders, galleries (with lightbox), and full-screen intros, to counters, countdowns, progress bars and data tables.
What you’ll really like about this website builder are the flexible, pre-made website blocks that you can combine in many ways to build your tables. Just drop these blocks and other design elements onto your page, add your content, and make any necessary adjustments to style the page as you like. Visit the website and download Mobirise for Windows or MacOS.
No technical skills are required on your part, nor do you have to worry about coding. You don’t have to worry about how your pages will appear on mobile devices. Mobirise-designed websites adapt automatically and are 100% mobile friendly. Read the rest of this entry »
Creating a website that gives its visitors exactly what they are looking for is not that easy. It often involves a certain amount of trial and error, the use of analytics, and other approaches.
Sometimes, the difficulties you experience in your work to please visitors are not what you think. It happens that they are not based on the website’s content and functionality. These difficulties might be based on content and/or functionality that isn’t there.
That’s where these 10 Top WordPress Plugins come in. As far as adding important information or functionality is concerned, they deliver. They make the “difficult or nearly impossible†easy. They enable you to provide an outstanding UX, as opposed to a UX that is just “OKâ€. Moreover, they can save you hours of head-scratching, coding, and trial and error as well.
Picking one or more will be money well spent (some are free, others offer free trial periods). This is a win-win situation for you and your website visitors.
1. wpDataTables

There are more than a few things to like about wpDataTables, but they can be summed up in a few words. This WordPress plugin makes it possible to create charts and tables from large amounts of complex data in a short period of time. The charts and tables are easy to understand, easy to update and maintain, responsive, and colorful when color can serve a useful and practical purpose.
wpDataTables has become so widely used, and so popular, that web designers have been known to make the switch to WordPress just so they can use this plugin in their design work.
You can of course, create simple charts and tables based on small amounts of data as well since wpDataTables is meant for anyone who is looking for a better way to create this content. You will find this plugin particularly useful when you have a need to build a chart or table based on volumes of statistical, financial, or scientific data, or data related to large parts inventories or product catalogs. Read the rest of this entry »
If you aren’t already a WordPress user, there’s no better time to start than the present. Also, there’s no better way to get started than with one or more of the WordPress themes described here.
WordPress is the most popular CMS and website-building platform in the business. The types of websites you can build are virtually limitless.
As far as the themes are concerned, most demos can be imported. Thus, the layout and structure of your site will match that of the demo you select. Since they are customizable, you have control over what you elect to create.
Check out these 12 top themes. You’ll find one or more of them more than useful in making your next site a world-class site.
1. Hestia

Hestia is a free multipurpose theme that you can use to build anything visually. A Pro version is also available, but this free version will get you off to a sizzling start in 2018. Hestia is based on material design principles. Its layout is built to look like a single page, which makes navigation much easier for designers and users alike.
As for the trendy Material Design concept, your websites will create lasting first impressions, not only in terms of attractiveness, but also in terms of structure. Hestia was named after the Greek goddess of architecture, who had something to say about things being arranged in their proper order.
Hestia is responsive, WooCommerce compatible, SEO friendly, and is compatible with drag and drop content builders. Hestia also supports WordPress’ live customizer feature; when you make changes, you’ll be able to see them in real time in the same window, without needing to save and refresh.
Download the free version of Hestia now, and be prepared to be pleasantly surprised as to how far Hestia “Lite†can take you. Read the rest of this entry »
Have you been struggling with bouts of procrastination and lack of focus? Maybe it appears hard for you to find a way to make some positive changes in your work habits? Then take heart!
It’s not as difficult as you might have been led to believe. It is possible to make some changes in your work habits that are easy to implement. In addition, they won’t require you to turn your lifestyle upside down.
There’s certainly no shortage of advice on the subject. Yet, a productivity hack that works for one person, doesn’t always work for the next. It can be like dieting. You lose a few pounds, only to eventually gain them back – plus a few extra!
It doesn’t have to be like that. Here are 3 easy techniques that should work for anyone. You can start putting them into practice today. You should start to experience some positive productivity changes almost immediately!
Productivity Technique #1: Use Be Theme’s pre-built websites to finish your client’s work in 4 hoursÂ
Let’s start with Be Theme, a premium multipurpose WordPress theme. It features the largest gallery of pre-built websites in the market. Using Be Theme as your primary web building tool will save you time in so many ways. We believe that time saved is productivity gained.
Be’s 300+ pre-built website themes cover all the common website niches. It only takes a few minutes, at most, to find a theme to match a client’s needs, and but a single click to install it. You haven’t yet started building your website, and you’re already saving time!
Having done that, Be Theme’s powerful core features and web-building tools come into play. There’s Muffin Builder, Be’s premium page builder/editor and an Admin Panel. The latter provides you with all the design flexibility you’ll ever need.
There are also shortcodes, so you won’t have to write a line of code on your own. You can have a customized, responsive website up and running in as little as 4 hours. More time saved!
Here’s what a few of Be Theme’s satisfied users have to say: Read the rest of this entry »
Just imagine – you’re presented with an opportunity to preview thousands of font types. You can select and download up to 50 free fonts per day. You’ve got to be wondering what the catch is.
There is none, aside from a 50 font type limit. If you need to download a higher number per day there is a fee, but it’s not very much. More about that later; so, let’s stick to what you can do for free to begin with.
All you need to do is to go to FFonts.net, where you can search for a specific font, or find one that’s potentially useful. Once you’ve found a font, FFonts will provide you with a string of text. Like this, you can see what it will look like if you put it to practical use.

Read the rest of this entry »
There’s no limit to the number of themes on the market you can use to build attractive websites. Searching for the best one for a given business or client can be a time waster, however.
You need to use a responsive theme. Otherwise, you’ll soon discover that having a website that’s merely attractive isn’t enough.
Any attractive, well-structured website can draw traffic. Consider, however, that over half of that traffic consists of mobile device users. If your website isn’t responsive, those users aren’t likely to stick around for more than a few seconds.
Creating a responsive site is not a problem on WordPress. This is especially the case when you’re using a responsive WordPress theme to get the job done. It gets even easier if you’re using one of the following best-selling ThemeForest themes.
Check them out. Any one of these themes can help you get your 2018 web design activities off to a blazing start.
1.Be Theme

Any difficulties you may have encountered in trying to find the right theme for a given project will be history once you select Be Theme as your WordPress theme. This top-of-the-line multipurpose theme is responsive, requires no coding, and provides you with what you need to build websites that perform superbly on PC’s, tablets, laptops, and mobile devices.
Be Theme’s collection of 300+ professionally-designed and customizable pre-built websites cover more than 30 different business niches, ranging from creative to corporate, cars to cuisine, and everything in between. There are templates for one-page websites, blogs, and online stores and shops. Any pre-built website you select can be installed with a single click, after which you’re off to the races.
Be’s 40 core features include the easy-to-work-with Muffin Builder page builder and editor, an Options Panel that gives you virtually unlimited flexibility, a Layouts Configurator, sliders, shortcode and design element libraries, special effects such as parallax and video, and more.
Be is an excellent choice if a premium multipurpose theme is on your wish list.
2.Kalium – Creative Theme for Professionals

Kalium, the highest rated among ThemeForest’s top themes, makes it easy for you to create an awesome website, build a successful online store, or put together an appealing blog; and do so in hours, if not minutes. This award winning, modern, multipurpose theme is loaded with layouts and demo sites, along with a whole host of useful design elements and shortcodes to work with.
You won’t have to rely on any coding skills either, since the necessary coding activities are already taken care of. All you need to bring to the table are your ideas, and a vision of what it is you want to accomplish.
Among Kalium’s many web-building tools, you’ll find Layer Slider, Revolution Slider, the always popular Visual Composer, and premium fonts, together with the most commonly used plugins. Kalium is multilingual, RTL ready, WPML compatible, and of course, responsive. Read the rest of this entry »
Attention web designers and developers. Black Friday is upon us, and it’s your turn to participate in the fun and excitement.
We’ve put together nine attractive deals just for you. In fact, there is one or more you’re certain to want to take advantage of while they’re available. You’ll have to hurry though, as Black Friday only makes an appearance around this time of the year.
It’s not simply a matter of discount prices either. These top products will increase your productivity and the quality of your deliverables. Moreover, they will make it easier than ever to meet the most stringent deadlines.
What are you waiting for? Hop on board!
1. wpDataTables

wpDataTables is an absolute whiz at creating responsive tables and charts. This #1 WordPress plugin is so fast, efficient, and easy to use, that some users have switched over to the WordPress platform to use it. In fact,wpDataTables has over 13.000 paying users, with an average customer rating of 4.6.
No coding is required on your part. You can create your tables and/or charts with just a few clicks. wpDataTables not only works efficiently with large MySQL tables, and can in fact, easily work with huge amounts of data; we’re counting millions, not hundreds of words.
Since frontend editing is allowed, it’s easy to make changes to a chart or table as you proceed, or update one that has already been published. You can sum, average, show minimums or maximums, and perform other calculations; and if you want to highlight a few things, you can highlight rows, columns, or individual cells, based on the content type.
wpDataTables is a handy tool to have when you’re working on price lists, price comparisons, inventories, and most other collections of data.
On Black Friday, this plugin is yours at a 50% discount, from Tuesday, 21st till Wednesday, 29th November 2017 (2pm AEDT).
2. Webflow Templates

Whether you’re a Webflow user or not, the company is offering its HTML5/CSS3 responsive websites at a 75% discount on Black Friday only. There are more than 100 templates to choose from, including templates for blogs and portfolios.
This is a great opportunity to learn more about Webflow if you are currently using another design platform. 380,000+ designers and developers, along with other creative types, currently use Webflow – and for a good reason.
Since Webflow allows you to design and develop at the same time, you can build a website in half the time you’ve become used to, and probably less. Better yet, no coding is required on your part.
The 100+ templates give you plenty of design options, but if you prefer, you can also start from a blank canvas. Read the rest of this entry »