Determining the best of anything takeseffort, and selecting the 14 best WordPress themes is no exception. We’ve done the hard work for you however, although you still have to find what is best for you is. You really can’t make a wrong choice. We’ve included Multipurpose themes and those best suited for creating eCommerce websites, or dedicated to that purpose. There’s also a premium theme if you have a One Page website in mind, and one specializing in Portfolios. Check them out and see which fits best your project.
Enfold WordPress Theme

Topping our list is Enfold. This best-selling ThemeForest WordPress theme has everything you will need to build any type of website, and do so quickly and easily. Its secret lies in the combination of predefinedcontent demos to get you started, and Enfold’s unique and extremely user-friendly drag and drop editor that will keep your project moving at a rapid clip. There’s a host of other features of course, including the Admin Area which makes Enfold a perfect theme for novices, just as it is a perfect theme for professionals.
Install the demo of your choice with a single click, and you’re off to the races. You can either build on whatever demo you select, or create your own layout. Better yet, with this flexible theme it’s no problem to choose and combine different elements from different demos. Enfold is WooCommerce ready, and it’s the ideal theme to create an online shop. It is also retina ready and SEO ready, key featuresfor achieving eCommerce success.
BeTheme

In the world of premium WordPress themes, BeTheme is living proof that bigger can be better. Bigger is the more than 160 pre-built websites, a majority of which are multipage websites. Bigger is the 40 core features that make up a one of the most complete website-building tool kits you will find anywhere. Bigger is the200+ shortcodes, plus a host of other items that make it possible to build a website of any type. Muffin Builder 3 is a premier page building and editing tool that anyone can use. If you are a confirmed Visual Composer user, you can use it instead, or use both.
Choose a pre-built website, or if you prefer you can start from scratch. Select your grid, layout, and header configuration and you can still finish a page, and your website, in record time.
X Theme

X Themeis ThemeForest’s fastest growing product, and for a good reason. Version 3.0, with its incorporation of a dozen valuable Themeco plugins, triggered a significant rise in sales. Cornerstone, an innovative, state-of-the-art, frontend page builder was introduced in Version 4, and sales continued to increase. With Cornerstone and X Theme’s selection of shortcodes, you can build web pages in a snap.
X Theme is also an excellent choice for one page sites, eCommerce site projects, and blogs. The clean and organized portfolio section is also impressive, and the newly introduced Stacks feature allows you to choose from multiple, unique designs with the click of a mouse. Read the rest of this entry »
The use of pre-built websites has many advantages when compared against traditional methods of website creation. Wireframing, outsourcing, and online website building softwareall have their pros and cons, but a pre-built website approachoffers the best of all worlds.
- Wireframing is a popular design approach. It can however be time consuming.
- Outsourcing tends to be the most expensive approach; especially so when design changes are necessary.
- Online website builders vary in quality, and the subscription plans offered are not always cost effective.
- The use of the pre-built websites method enable a project to get off to a rapid start and be completed more quickly than the other approaches. Website complexity is rarely a problem, and coding is usually unnecessary.
- The Pre-Built Website approach is generally the most affordable.
The advantages of using this method outweigh any disadvantages by a large margin, making this approach a potential game changer.
A Few Examples of Pre-Built Websites
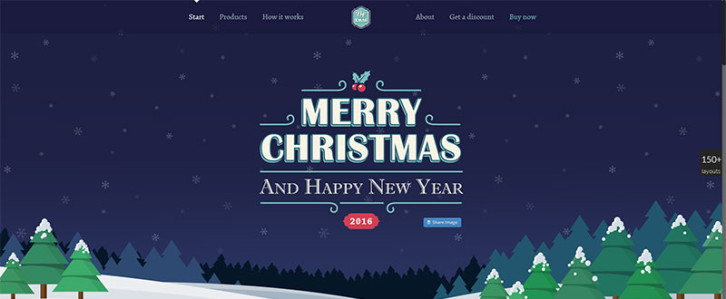
Xmas

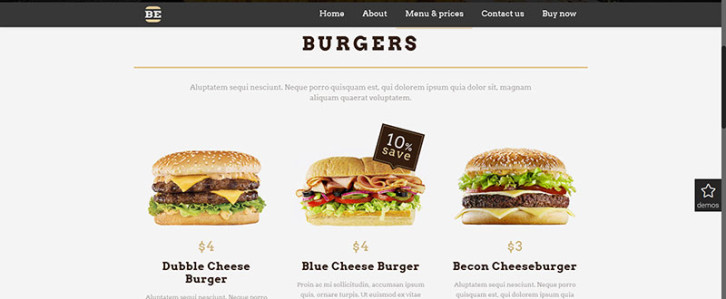
Burger

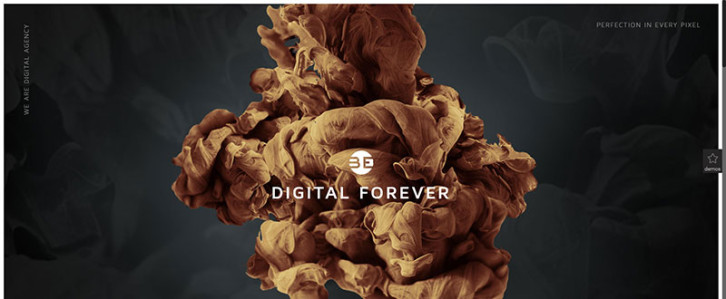
Digital

Typo
 Read the rest of this entry »
Read the rest of this entry »
WordPress has become the preferred CMS of millions of users all around the world thanks to its rock solid features and options. In order to gain popularity among users, every business needs to have online presence. Whether small startups, creative agencies, photographers, artists, musicians, sole entrepreneurs or large corporations – every project deserves a powerful web presence. In recent years, the WordPress community has shown a significant growth, providing us with an array of smart options to get our website started hassle-free.
Ready-made WordPress themes, plugins, extensions, design elements, etc. can all be easily accessed on the web via the search engines. As you may have already guessed, in this post we will talk about stunning ready-made WordPress templates that will help you build a fully responsive web project. Both premium and free, all of the designs that we have hand-picked for this compilation were created with valid code and in accordance with the latest web design standards.
Why is it important to go responsive? It’s no secret that the majority of modern users have shifted from desktops to handheld devices. The latter are known as a more convenient way of checking out news, reading blogs and simply doing online shopping on the go. That’s why, when someone reaches a website that cannot adjust to the screen size of a smartphone or a tablet, he or she will most probably leave. In order for this not to happen, we offer below, for your consideration, 23 responsive WordPress themes.
Premium WordPress Themes
***
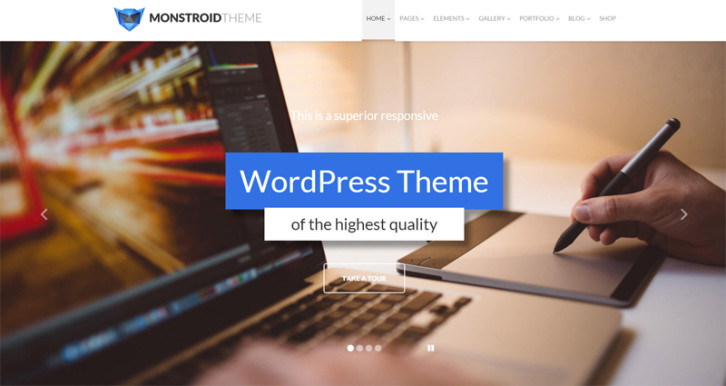
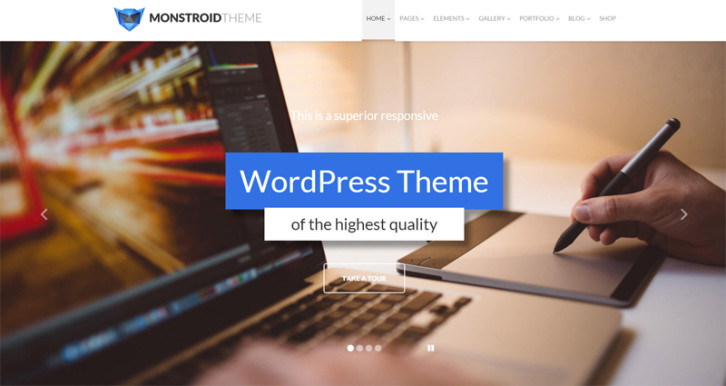
Monstroid was released by TemplateMonster mid-summer 2015. Well-known for its simple and intuitive structure that can be managed by users of all skill levels, this multi-purpose WordPress theme is packed full of all the features that you will need to create a powerful blog, portfolio, business or eCommerce web project. The template is fully responsive, cross-browser compatible, SEO-friendly and WPML ready. A rich selection of WordPress child themes,with which Monstroid is loaded, is constantly updated with new topics. In addition, the theme includes a number of premium plugins and extensions that its users get for free. MotoPress content editor and MotoSlider are among such stunning add-ons. Free lifetime updates and free 24/7 support is also available. On top of that, Monstroid is powered by Cherry 4, an open source WP theme framework.

More info |Â Demo
Please note: For a limited time Monstroid is 30% off. The offer starts on December 14, 2015 and will be running through December 21, 2015.
***
Vector is a responsive WordPress theme that looks spectacular. The front page features a full-width slider and a vertically organized main menu. The theme is intended for building web pages of creative agencies, design studios, photographer portfolios or any other business. The same slider remains in the background when a user navigates to Blog, Contact or Category pages. The theme has been optimized to run well on both desktop and mobile devices.

More info |Â Demo
***
Gitexis a well-built WordPress template that is best suited for business web resources. The color scheme is neutral and easy on the eyes. If you wish to change to a different one, you can do this easily via the simple and intuitive dashboard. The template is fully customizable and was designed to adapt smoothly to any screen size and resolution. In order to captivate users’ attention and entertain them a little bit, the theme features several stunning sliders and backgrounds with the parallax scrolling effect. Read the rest of this entry »
Cyber Monday is a time for finding great bargains, but how successful you are largely depends on where you shop. So-called bargains can at times turn out to be not so great after all, but that won’t happen here. These online stores offer only the best web design products and services.
Their offerings are backed up by money back guarantees, but it’s virtually certain that you’ll be more than happy with your purchases. Browse the list, visit a few of the websites, and experience a fun and profitable Cyber Monday!
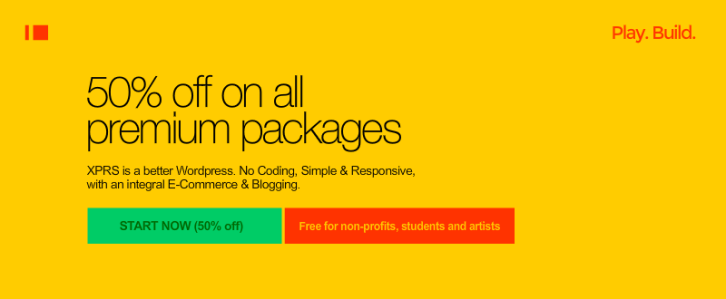
XPRSÂ website builder

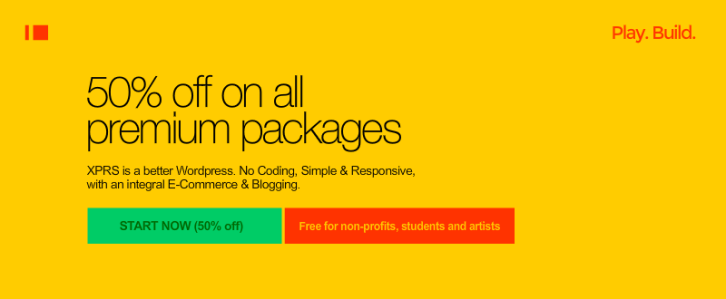
XPRS is our first stop. IM Creator is offering their XPRS website building packages at a 50% Cyber Monday discount. You are invited to check them out, but a highly recommended choice is the Commercial Plan. This plan gives you access to every XPRS theme, unlimited hosting, a free domain connection for only $3.98 a month – today only.
If you are used to the traditional drag and drop website design approach, you will find the XPRS approach is different. You may also find it is better. With this playful product, you create your website using professionally-designed pre-made stripes, similar to what playing Lego feels like. It doesn’t take any time at all to get used to this new approach, and XPRS has every feature you will need to create an outstanding website. Your package will also contain the eCommerce solution you’ve been looking for.
Not part of the Cyber Monday, but a sweet deal nonetheless is their white label solution that comes with unlimited amount of licenses for just $250 per year, plus the ability to totally rebrand their product under your own brand.
Dreamstime Stock Photos

Web designers are always on the lookout for a premium source of high-quality images. Dreamstime is such a source, and they are offering a 50% package Cyber Monday discount on their stock photo subscription and credit packages. Just sign up for an account, and the discount will automatically be awarded to you.
Contributions by more than 300,000 professional artists and photographers have made it possible for Dreamstime to compile a selection of more than 37 million stock photos, videos, and vectors over the past 15 years. Their editing staff is meticulous when it comes to keeping only the very best images. You will never have to work your way through an assortment of average material to find a gem. The best images are like low-hanging fruit – they are ready for picking. Read the rest of this entry »
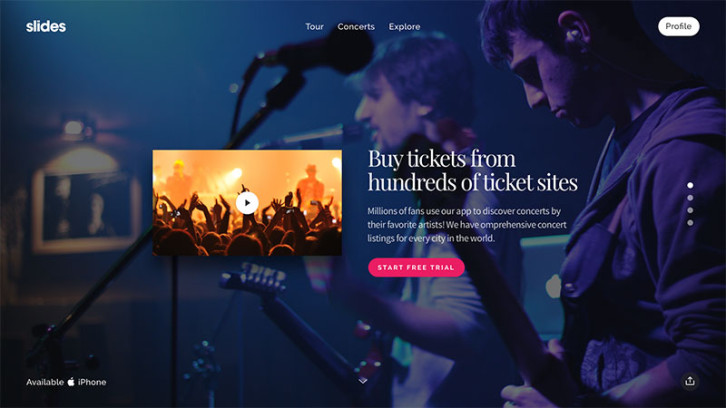
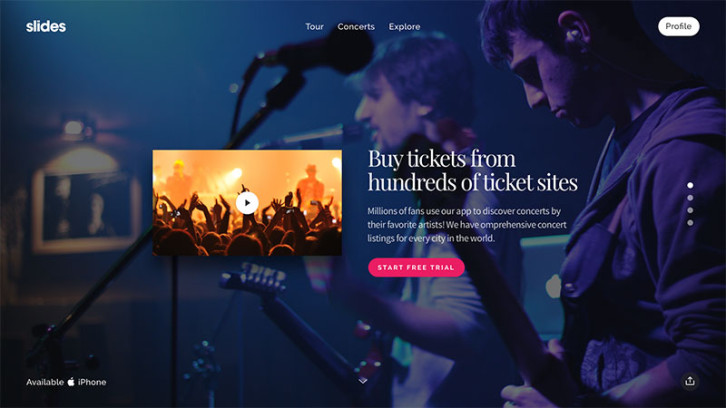
If you need to create a fully responsive website to showcase a product or an idea for a client, or to potential customers, Slides is definitely worth looking into. This flexible, easy-to-use, framework-type builder provides a large selection of customizable slides you can select for your web pages. The editing process is so straightforward that even a website design novice should be able to come up with an impressive presentation website on short notice.
What can You Do with Slides?

Slides can be an excellent choice for anyone who wants to create one or more one-page websites. It is an ideal framework for producing presentations for online viewing and its license permits you to build as many websites you want.
With Slides, website creation is a simple process. Since element and background colors, images, buttons, text, and any other element on a slide can be modified, you can be as creative as you want. The result of your efforts can be displayed as a single web page, in a slide show format, or by navigating from one page to another on a PC or Mac monitor, a TV screen, or on a mobile device screen. Read the rest of this entry »
Seven of the best and most popular web apps currently on the market are presented for your consideration. All are designed to streamline team collaboration and communication between team members. Several focus on project management tasks, and several feature web design or prototyping capabilities.
We also offer three tips you can use to improve individual and team productivity. As you read on, you’ll notice that these tips dovetail nicely with the capabilities the various web-based apps bring to the table. Since they are web-based, you don’t have to contend with installations, downloads, or updates.
Three Tips to Help You Keep on Track, Work Smarter, and Improve Productivity

- Break a Project into Small Tasks – This approach will keep your work organized, and keep you from getting bogged down or losing track of where you are on a project. Small tasks are naturally easier to work. Understanding the interdependencies between smaller tasks will tend to streamline your workflow.
- Automate what You Can – Repetitive tasks, when done manually, can waste valuable time. The same is true for tasks involving multiple manual operations, and are therefore prone to causing errors. While web design tools automate most of the repetitive design tasks, be on the lookout for the time-saving features project management and collaboration tools offer.
- Observe and Improve – It’s hard to improve on your performance, or on your productivity, if you spend all of your time in the proverbial closet. Observe what others are doing; especially when they are doing things well. Learn from your own experiences. Make it an objective to do something a little better the next time around.
A fourth tip to consider is to choose the best tools for the job at hand, but that is why you are here isn’t it? If you are in need of a design aid, a project management tool, a better way to collaborate, or all of the above, you will find a “best†solution among these seven premier web apps.
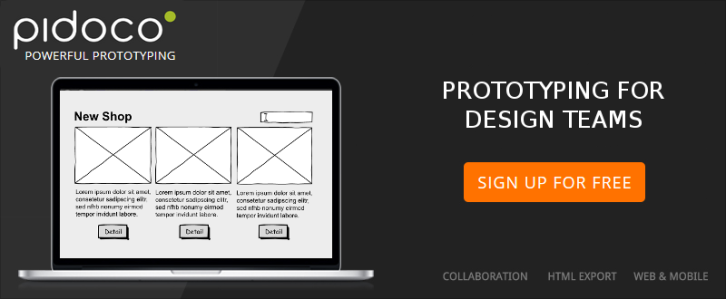
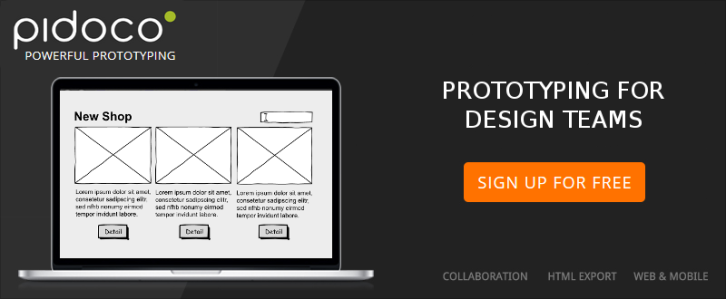
Pidoco

This popular web app is the online prototyping tool of choice for web designers and design team in over 50 countries. Pidoco does more than offer a variety of design aids. It supports team collaboration activities, and it does so effectively.
Multiple designers can work and share information and feedback on a given prototype in real time. Pidoco tracks design changes, supporting documentation, comments, and feedback and maintains a version history. An additional program management feature is issue tracking, a useful function that keeps team members in sync. Read the rest of this entry »
Every successful retailer knows that modern-day commerce can’t make progress without a web presence. An e-store can overcome any geographic or time-zone limitations, thus providing a global scope of product reach. Compared to a physical shop, an online alternative is a more cost-effective and easier-to-manage solution. All the operations are carried out in an admin panel, and there is no need to pay rent, so running a web store is definitely a priority today.
To create an e-store from scratch, most non-tech savvies use eCommerce platforms. These engines allow them to bypass the coding stage and come packed with multiple functionalities for easy website maintenance, customization and updating. When choosing an eCommerce platform, you are advised to use the one with open-source accessibility. The most popular platforms meeting this criterion include WooCommerce, PrestaShop, OpenCart, and Magento. Try one of these solutions, and it’ll be a breeze for you to build the framework for your store.
Once the back end of your store is completed, you should focus on its front end. Many people prefer using eCommerce themes, as they offer ready-made designs pre-packed with multiple features. In this post, we present a selection of 20+ eCommerce themes powered by the above mentioned engines, namely WooCommerce, PrestaShop, OpenCart, and Magento. Whether you are a well off merchant or have to stick to a tight budget, we have the right option for you. Below, you can find both premium and free designs of decent quality for your online store. Just scroll down and choose the ones you like the most!
WooCommerce Themes
Premium WooCommerce Themes
Monstroid

Demo | Learn More
Monstroid is a multipurpose WooCommerce theme that offers a lot to users. It has many innovative back end and front end features, 145 pre-designed pages, 500+ Google fonts, 150 shortcode variations, 50+ licensed images, and 20 premium plugins, e.g. White Label, MotoPress Editor, Moto Slider, etc. There are also multiple child themes whose number is constantly growing. What’s cool about Monstroid is the fact that you get a lot of things for a single price. Free 24/7 support is available for a lifetime.
* * *
Motorsports Store

Demo | Learn More
Here is a premium responsive WooCommerce theme with a visually rich design. It boasts a video background, large banners and product images, parallax and hover effects, etc. To improve the interaction between the store owner and customers, the theme features an online chat, newsletter signup form, and social media options. Custom-made for motorsports, it can also be adapted to a variety of other niches. Read the rest of this entry »
Select a fully-customizable pre-made layout that best matches your project’s objective, and then let Be Theme, the Biggest WordPress Theme Ever, do the hard work. This layout and website-building tool combination is all you need to create a beautiful website that can be counted on to offer an amazing user experience.

With Be’s 130+ pre-made layouts to choose from, it’s not difficult to find a good match. Just check out the sampling below. Coding knowledge is not necessary, and detailed design and repetitive activities are taken care of by Be’s page builder and its other powerful features. 8 new layouts are appearing on a monthly basis. The latest, together with upcoming layouts are yours to use if you buy it.
This premier theme is easy to learn and use, but should you have questions you’ll find the answers in Be’s User Guide and video tutorials, or let the support staff quickly solve your problem.
ASG

Club

Web Design
 Read the rest of this entry »
Read the rest of this entry »
Prototyping encourages peer reviews, feedback, and validation activities, all of which contribute to the quality in a final product. There are a number of excellent prototyping tools on the market. Five of the best ones are described here.
Using any one of these tools will yield superior results, but users are also encouraged to follow the best prototyping practices.
Doing so should result in even higher quality in the end products, while enabling them to be designed and developed in less time and at less cost than is normally the case when only the more traditional design practices are employed.
Best Practices that are Important to Observe

The tools discussed here will handle the bulk of your prototyping activities, but to gain all of prototyping’s benefits, it is important to adhere to best practices, including these three:
- Use and Test Animations – Animations, when used judiciously, can greatly enrich an application’s user experience. It only makes sense to introduce and test animations during prototyping, even if they need to be presented in greatly simplified formats. The tools discussed below support animation.
- Collaborate – One of the primary reasons for prototyping – another being testing – is the ease in which this design approach allows collaboration, whether it is among team members, or between designer and client. Collaboration is especially powerful during the early stages of designing a mockup since a lo-fidelity mockup encourages honest feedback, whereas the focus tends to be more on specific details with hi-fidelity prototypes. Collaboration, accompanied by strong version control, is a valuable design asset.
- Test Early and Often – As a rule of thumb, the earlier you test your mockup the less likely you are to carry faulty design all the way into the final product. Early testing makes design errors, omissions, or imperfections much easier to remedy. While there is often a tendency to save user testing until last, usability testing should be undertaken as early as possible, whether the subjects involved are real users, clients, or team members. Make “test early and often†your mantra.
Read the rest of this entry »
Every web designer wants to create only standing apart websites that are appreciated by all Internet users. Of course, it’s impossible to satisfy everyone’s tastes. Still, as a web designer you must merely try to give your best to create the most liked online presences.
Fortunately, we have the most powerful tools and resources to create awesome websites since the beginning of the world! Practically, we have so many website templates, frameworks, content management systems, adjacent tools and other stuff, that is impossible to use all of them…In fact, a web designer uses an infinitesimal part of all the available tools.
Under these circumstances, the best designer isn’t necessarily the most talented one; the best designer is the one who has at disposal the best tools. Definitely, we want the best for all our readers and consequently, we collected for you some useful CSS snippets that might make the difference in your projects! It’s about 15 great CSS3 text effects – all are handpicked and we think that these may add a sparkle of originality to your next projects. Some of them are useful for particular uses, while others are suitable for multiple uses.
Everything man-made is perfectible and this post isn’t an exception! In the event that we missed your favorite CSS3 text effect, please add it in the comment form and we will add it into a future post! Also, it will be great toshare with us your opinion about these text effects.
If you love colors and you want a wonderful and full of color text effect, then this one is the perfect solution for you! It is very suitable to display the name of a creative agency or for portfolio projects. Of course, it may be used for any other type of projects – if you want to stand apart, this text effect is a good choice!
See the Pen Magnetype by Bennett Feely (@bennettfeely) on CodePen.
The loading wave effect is really awesome! It may be used to add a little bit of mystery to a project or to highlight the fact that time is passing. It would be interesting to use it in order to stress a discount or a special offer which is running only for a very short period of time.What do you think?
See the Pen CSS Text filling with water by xiaodong (@hxd) on CodePen.
This is a very interesting text effect; I think that due to the color scheme used it might be applied to emphasize a vintage design. It’s a smart use of text shadows and it has the potential to attract the users’ attention. Don’t forget, vintage will never die!
See the Pen CodePen Text Effect by Jack Rugile (@jackrugile) on CodePen.
The next text effect works as a magnet for the viewers. You may use it to improve the sign-up form, to emphasize a new product offered for sale or simply to attract the eyes of the viewers. It’s enticing and a wise web designer would use it into his/her advantage!
Read the rest of this entry »