We always try to keep you updated on new free and premium eCommerce themes that can save loads of your time and energy on web development. When choosing the best eCommerce platform for their online stores, many retailers opt for Shopify due to its extensive functionality and a powerful community of web developers and designers who stand behind it, and keep on releasing new Shopify themes, modules and smart add-ons in order to help you build a competitive web resource.
In our new compilation today we will focus your attention on the latest premium Shopify themes and free Shopify themes. All designed according to the latest web design trends, these will help you create your own online store or a cool eCommerce site for your clients. Let’s start with the premium solutions.
20 Premium Shopify Themes
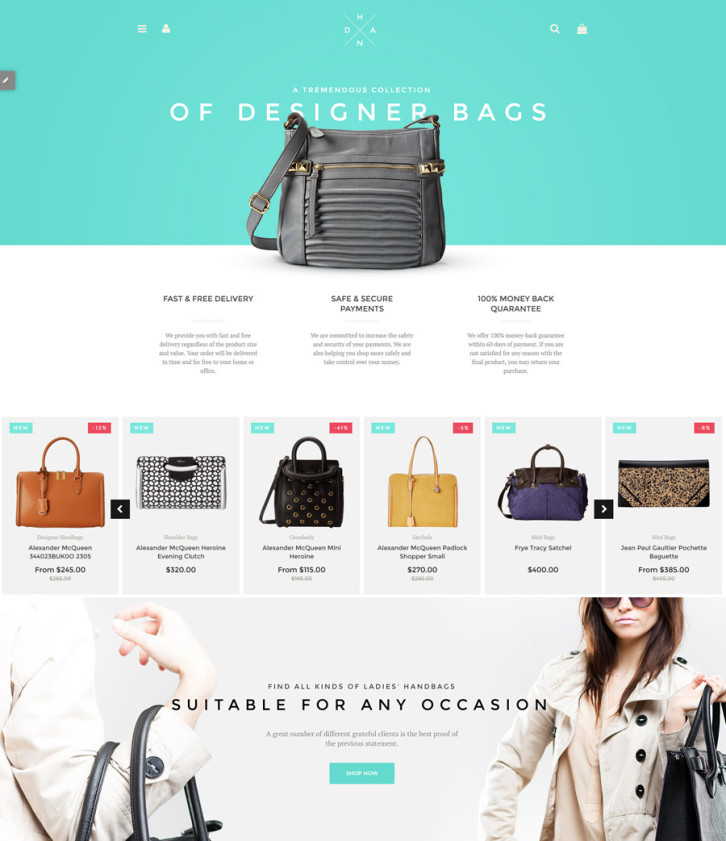
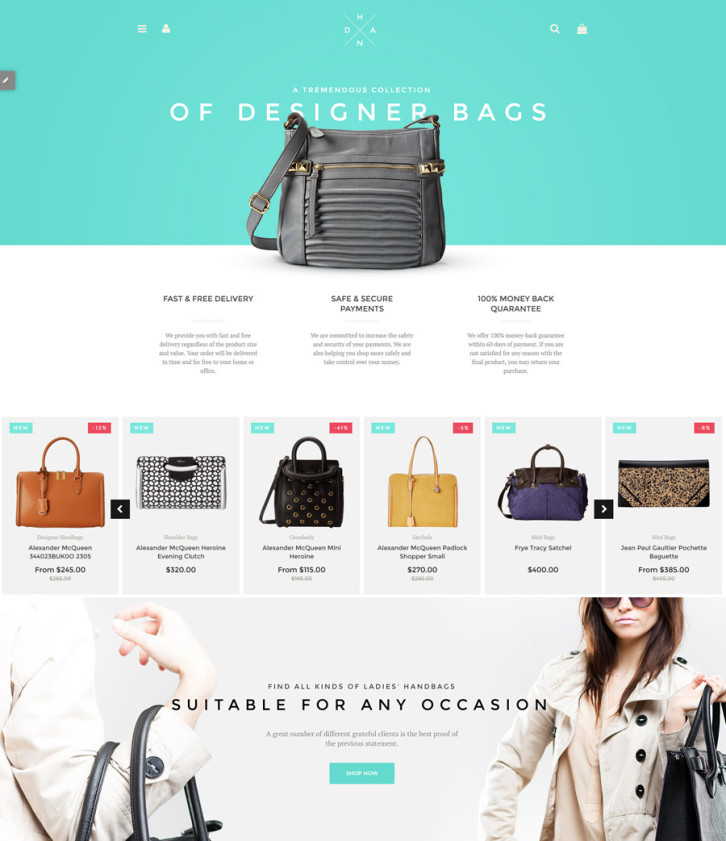
1. Handbag Boutique

Demo | More info
This feature-rich and visually impressive theme is one of the best premium Shopify themes released by TemplateMonster. Boasting an easy-to-follow and well-balanced layout, the theme invites your visitors to start making purchases right from the main page. Parallax scrolling effect, that was integrated into the theme’s header and background images, lets your web audience become immersed in the atmosphere of your business. Thanks to the spacious layout of the theme, you are free to place as many products on one page as you wish. For faster decision making, the store’s offerings have been enhanced with sale/new product badges, quick view functionality, retina ready logo, elevate zoom, and more handy features.
2. Apparel

Demo | More info
This premium Shopify theme was designed to suit fashion and beauty online stores. Featuring a newsletter pop-up form, a pre-designed contact form, live search and integrated Google maps, the theme was built with the intention of establishing a close contact with your audience. Clean style brings more focus to the store’s offerings. The latter, by the way, have been organized in a grid-based view. Each item is supplied with a functional hover effect, which reveals color variations, each item from a different point of view, etc. on the mouse-over. This fully responsive Shopify theme is integrated with social media and features a sticky MegaMenu in the header.
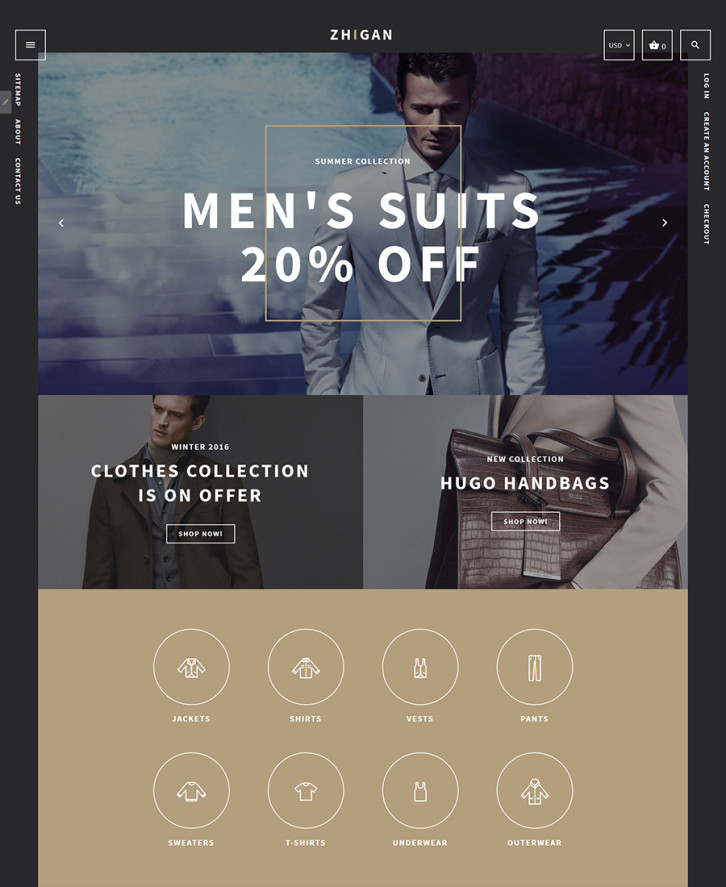
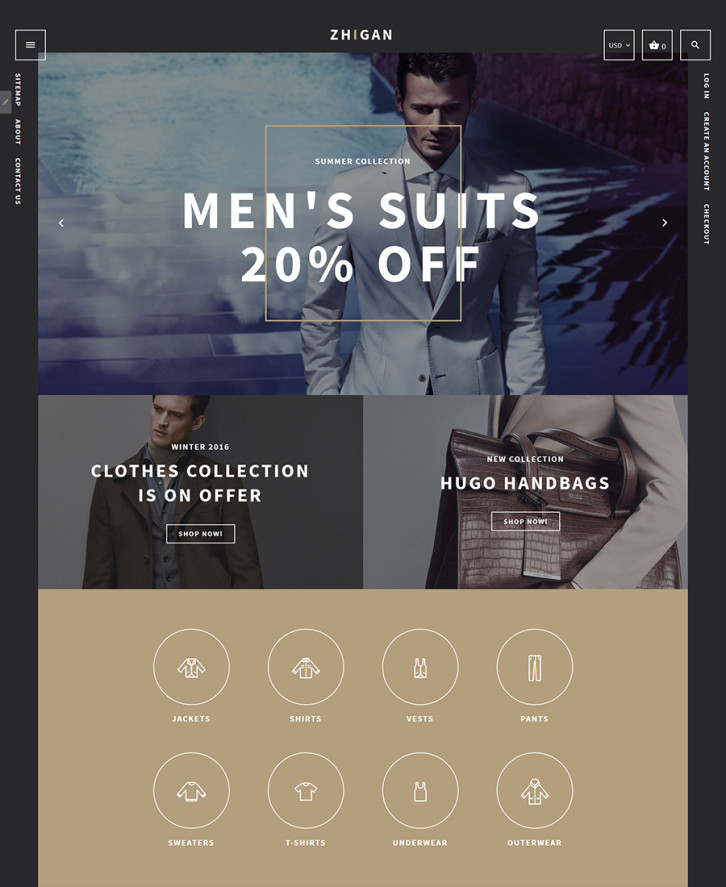
3. Zhigan

Demo | More info
Here is a stylish Shopify theme for men’s clothing stores. Its dark color scheme brings more elegance to the theme’s layout. Built with valid, semantic code, the theme features neat animation, which allows you to enhance the visual appeal of your eCommerce site just the way you wish. When you click the theme’s live demo you will see cool hover effects with which icons, banners and images have been enhanced. The main navigation panel has been minimized and presented by means of a hamburger icon, which remains fixed to the top of the page as a user browses your site. Links to Site map, About and Contact pages have also been placed in a fixed position in the theme’s left sidebar. Read the rest of this entry »
Most web designers work with a variety of website types, and they prefer multipurpose themes for that reason. This is especially true when they need to deliver websites to multiple clients with different needs.
Each of the multipurpose WP themes presented here features pre-designed website or layout selections from which you can select and customize whatever needed to build a website of any type or topic.
Each multipurpose themes is noted for its user friendliness, flexibility, and core feature performance and reliability. None require using code to design high-quality websites, blogs, or portfolios. These multipurpose themes are also productivity boosters, as they give you the capability to build a website page in mere minutes.
You really cannot make a wrong choice; but to help you make an ideal one, we suggest you ask yourself these questions as you go down the list:
- How large are my typical websites?
- Do I require ecommerce functionality?
- Is responsive design necessary?
- How often will I need to make changes?
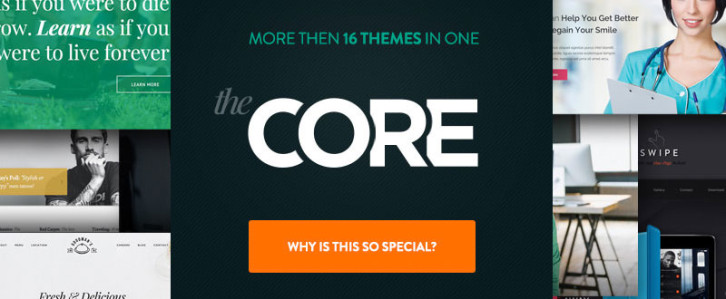
The Core – Responsive Multi-purpose WordPress Theme
The Core is a massive theme. It actually consists of a package of 16 themes, with more on the way. This ThemeFuse product is built on the web studio’s open source Unyson WordPress framework. It’s loaded with cool features, including a large selection of hand-built demos that are easy to customize to meet your design requirements.
The Advanced Visual Builder is delightfully easy to use, plus the huge selection of shortcodes, color choices, fonts, and other design elements and options gives you the flexibility you need to meet the requirements that even those most demanding of clients may place on you.
Priced at $59, The Core is a bargain, and based on what it offers it is a sound investment as well. Its live demos are easy to access, and you’re invited to test one or more of them free in the ThemeFuse test lab. Their WordPress open source framework is by the way, free for anyone to use.

BeTheme – Responsive Multi-Purpose WordPress Theme
With its 200+ ready to use pre-made, fully customizable websites (with more to come), it’s difficult to image any website style or topic that Be Theme couldn’t handle with ease. Be Theme is the biggest multipurpose WordPress theme ever, thanks in part to its selection of pre-made websites, its power-packed core features (40 at last count), and its large, world-wide using community.
Whether you’re designing a business website, a creative website, a blog, or a portfolio, there’s a pre-made layout that’s either a perfect fit, or can easily be customized to make it a perfect fit.
The Muffin Builder 3, Muffin Options Panel, and ShortCode Generator combination is a joy to work with. This combination offers the utmost in design flexibility, without having to resort to any coding whatsoever. Be Theme is definitely worth a closer look. Read the rest of this entry »
There are various ways to build a prototype, and a prototype can be used as a measure of design progress or to test final result. In most instances, a web designer goal is to create a high-fidelity prototype has the look and feel of the end product, and is also capable of supporting team collaboration and usability testing activities.
If working with a top-of-the-line UX/IU tool is your objective, you’ll find what you need right here. Before you make a choice however, ask yourself the following questions:
- What features are most important to you?
- Is the end product a website, a mobile or web app, or all of the above?
- Is an interactive feature of interest or importance? If you plan to conduct meaningful usability tests, the answer must be a definite “yesâ€.
- How large is your team or project? Size can determine the right tool for the job.
InVision

InVision is an ideal choice if you are an individual designer or belong to a small team. It is the leading product design and collaboration platform on the market, and its usability testing capabilities are without peer.
For large or interdepartmental teams, the Enterprise Edition of this product design and collaboration platform is the answer to their prototyping, collaboration, and usability testing needs. Within the platform, gathering and acting on user feedback is intuitive.
Prototypes can be tested directly on users’ devices, and their reactions—including hearing their voices and seeing their faces—makes the feedback you receive more meaningful and useful.
You don’t need coding skills to build prototypes using InVision, and the first prototype you build with it is free. InVision is a solid choice if you are looking for a platform that can produce a high-fidelity, clickable, interactive prototype with all the usability testing capabilities you could need.
Proto.io

With Proto.io, you can build a high-fidelity, interactive, and animated prototype in no time at all, without any need for coding. This UX/UI tool’s collaboration features makes it an excellent choice if you are a project team member, or you need to share design and testing information with your client for purposes of receiving feedback or approval. Read the rest of this entry »
A lot of new designers always fumble with basic designing questions. And one such popular question is ‘How much should I charge?’ There isn’t a fixed rate to be honest, designers charge as per their skills and experience. But one thing to keep in mind is, charge as per the value you provide instead of quoting what other designers do or how much hours you put in. And while we attempt to provide as many tips as we can, we also scour the web regularly to provide you with the best resources designers have needed.
Here are 14 such freebies that experts recommend for designers:

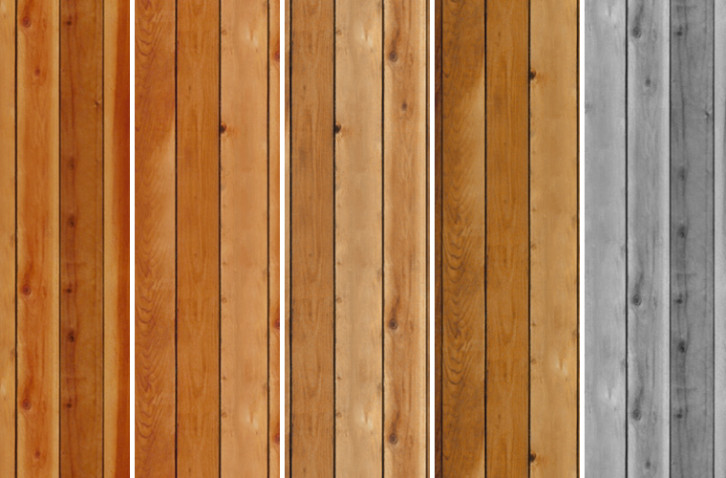
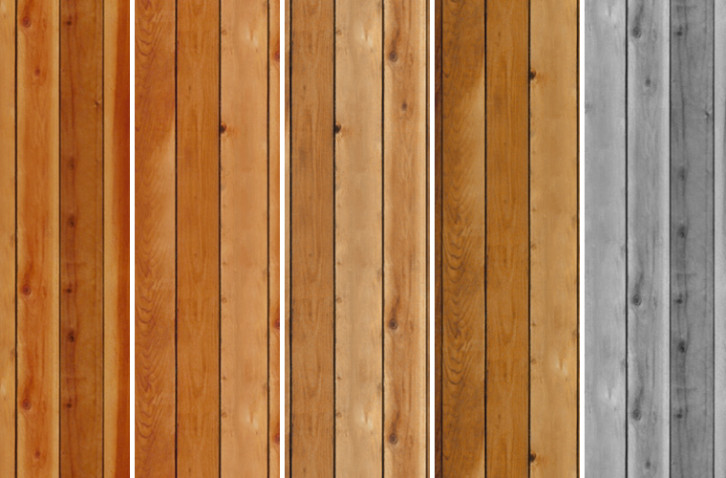
Patterns immediately add zing to your web work. Whether you need one for his backdrop of your web page, or you want to include this in a post, these icon and wood patterns would take your work several notches higher.
Use them for a quirky element on your posters and invites or just enhance the look of an image by putting a wood pattern in the background. The rustic feel complements a lot of country-specific wedding invites and website backgrounds too.
Including them in headers and footers too is a good way to put in something extra without a lot of efforts.

Grunge elements instantly elevate the complete look of any design but if you want to do it from scratch, be prepared to put in a lot of time and effort. Or you can go down the smarter route and choose grunge textures that do the work beautifully well, and in a jiffy.
From giving a realistic grungy feel to your work to providing depth and texture, this set of 10 grunge textures is a great resource to own. Use these varied colored textures for a diffused look or play around with soft light. Don’t like certain elements of the texture? Mask it to make it work the way you want it to.
Read the rest of this entry »
Most website designers leave the coding to professional developers; since they have neither the time, the inclination, nor the necessary skills to do so themselves. Even designers who are proficient in coding, often prefer to leave the work up to professionals who they know will get the job done right.
If you’re still fairly new to the game, you may not have a clue as to which developer to choose that will indeed get the job done right. There are many good ones; some are better than others; and a select few are best of all in terms of workmanship, speed of delivery, customer service, and affordability.
We know who the top coders, slicers, and developers are. We’ve checked them out carefully, hand-picked 9, and listed them here. Each one will be an excellent choice, but as you go down the list, you will no doubt find the one that best suits your purposes. Â
Sketch to HTML by Xfive.co

If Sketch is your design tool of choice, but you would prefer to leave conversion to someone else, you won’t find a better partner than Sketch to HTML by Xfive.co. The Xfive team will not only make certain that the conversion looks like your sketch design, but they will also advise you of any changes or enhancements that might make your website even better. The finished product will be fast loading, and cross-browser compatible.
Their code is W3C compliant, and depending on your needs or preferences, they will convert your design to HTML/CSS/JS pages, WordPress, Joomla!, WooCommerce, or one of the other content management systems. If you would like some modern animations to make your site’s UX more attractive, let the team know; they will be happy to comply. If your design files are in the .PSD, .INDD or .AI formats, they can help you with that too.
Xfive is a full stack development agency. They are based in Australia, but their operations and development team are conveniently located in Europe. Xfive fully deserves a position at the top of our best coding services list.
PSDgator

PSDgator is a small team that is capable of doing big things in theme design and development, PSD Conversion to HTML/CSS, jQuery, or various WordPress solutions. Send them your work in any of the common file formats, and they will get right on it. They will look over your project, and give you a free review and consultation before proceeding.
If it’s simply PSD to HTML you want, they will turn your design into hand-coded, pixel-perfect, W3C compliant code. If you want mobile responsive design they will give you a solution that will ensure your end users will get the most from your site. The green gator also loves providing WordPress solutions, working on Ecommerce designs, and converting PSD to Email templates.
Read the rest of this entry »
Small business owners are not always savvy as how best to present their products or services online. The result, is too many business websites that look like most other websites, or websites which contain the right information, but it is not presented in a way that will attract and engage a visitor.
Professional web designers like you should do more than graphics and layout design, or create websites that function as expected.
You should create websites that foster excellent user experiences, and websites that are designed to optimize, and where possible, maximize, conversion rates.
In order to do this, you and your clients, have to know a website’s audience, and they have to know how to market products and services instead of merely showing or describing them.
Web Designers Should Be There to Help

You need to be aware of the fact that not all of your clients understand, or are prepared to handle, online marketing decisions. While these same clients want their businesses to be user centric, they do not always know how to make that happen in an online environment.
- Web design needs to revolve around the user, rather than the website owner, and everyone on the design team needs to understand and buy into this concept.
- Every business niche has its own set of rules. There is no such thing as a “one size fits all†business website. The basic UX rules are designed to draw in and engage visitors.
- Certain commonplace rules, e.g., menu location, or shopping cart location, should be respected. Flashy design is rarely appropriate, as it tends to drive away more visitors than it attracts.
- Content is still king, but only if used wisely. Content should never confuse the viewer. Instead, it should clearly demonstrate a business’s uniqueness.
Read the rest of this entry »
If you are just getting started as a web designer, or you’ve not yet acquired a great deal of experience, you may be hesitant in selecting website or portfolio-building tools; not knowing how steep the learning curve might be, and not knowing if the tool will do the job. Ease of use is important. Fortunately, ease of use is characteristic of most top-tier website and portfolio-building tools.
Top-of-the-line tools are not only typically easy to use; they can make building an awesome website or portfolio a piece of cake. The tools featured here, are powerful in the capabilities they bring with them, and extremely to use.
Almost all feature drag and drop functionality, each one is innovative in its own way, and they aren’t loaded down with features you have no need for. Elegance is sometimes described as the perfect combination of power and simplicity. If that is true, these best tools could easily be called “elegantâ€.
Check them out. Pick one you need. You’ll get great performance, and you will experience a definite uptick in productivity along with an early return on your investment.
Cornerstone

Cornerstone gives you a wonderful opportunity to put the fun back in website design. This innovative editor/page builder was first introduced as a core feature of one of Themeco’s premier WordPress themes. Cornerstone caught on immediately, and Themeco will soon release it as a standalone web building tool that could be used with any WordPress theme.
Typically, page building and editing follows a process of create, save, and review. This front end page builder removes the middle step from the process. Its two interactive displays allow you to see your changes as you make them. This shows you immediately how any change you make will affect your layout at that point in time. This eliminates any need of going back to undo a number of steps before trying again.
There is much more to Cornerstone than what is presented here. Visit the website to see for yourself what this exceptional tool has to offer, including its extensive element library that is constantly being updated. Check it out today!
SnapPages

SnapPages is simple and powerful website builder that anyone can use. It’s a superb choice for building portfolio websites, which need to be especially well structured. This tool is ideal for a web designer looking for an easy way to build websites. It’s a super choice for beginning designs as well.
Power and simplicity is a great combination, andSnapPages will not load you down with a host of features (bells and whistles) you have little or no use for. If you do some or all of your design work on a laptop or tablet, the drag and drop editor is optimized fortouchscreens, and cloud hosting translates into quick loading.
This is a great tool for bloggers, and for anyone wanting to create portfolio or eCommerce websites. With SnapPages, you can integrate PayPal, Square, or shopify into your website, or connect with social media sites.
XPRS

XPRS by IM Creator is growing, and growing fast. This is not your typical website-building tool. Select from one or more of its 500+ pre-built themes, cut them into strips, and start creating your awesome website. There aren’t many ways to build a website that are quicker and easier. More than one user has likened using XPRS to using Lego blocks; build what you want, and have fun doing it!
One of the primary reasons for this website-building tool’s increasing popularity lies in its purchasing plans. These plans range from free – for artists, students, and nonprofit organizations, to the white label plan – a plan designers who serve multiple clients have fallen in love with. This plan offers unlimited licensing, which makes its$250 price tag seem ridiculously small.
Whether you choose free or white label plan, or the commercial license plan at $7.95/month, you’ll like what you get.
AllYou.net

Building a portfolio-type website might appear to require a great deal of effort, Since a portfolio-type website needs to be extremely well structured, building one would appear to require a great deal of effort. TheAllYou.net authors thought otherwise. They created a front end editing tool that when used in conjunction with their customizable templates, makes creating a portfolio website, or any website, a snap.
If you visit their website, to find out more about this innovative web-building tool, you’ll be invited to take a free 14-day trial spin. There’s no obligation, and you won’t be asked for a credit card number – that’s an offer too good to ignore.
Themify Builder

Themify Builder is another website-building tool we were certain belonged in our listing of best tools. Like the others we’ve selected, it is both powerful and ridiculously easy to use. It’s just a matter of drag, drop, and select. You can use Themify Builder with anyWordPress theme, and without having to resort to using a single line of code.
Try it, and you’ll keep it once you discover you will be able to see a live, front end preview of your layout, and watch your design come to life while you edit. Themify Builder features, animations, background video, and parallax scrolling, and more.
Divi Builder

If you are at all curious about what the advantageous of using Divi Builder might be, just ask a DIvi WordPress theme user. Here is another example of an editor/page builder that helped to make its parent theme so popular that it was introduced as a standalone tool. It is powerful, easy to use, and it can be used with any WordPress theme. We suggest you visit the Elegant Themes Divi Builder home page and view the demo. The demo illustrates the ease of use and the power of the functionality that typify this design tool.
Portfoliobox

As its name implies, Portfoliobox is an excellent choice for a portfolio website designer, although it will serve you well for building any other type of website. You can create your website right in your browser, and you are not saddled with having to work from a preset theme. There isn’t one. You are free to use your imagination. Modern and trendy templates are included in the package, along with web hosting and a free domain for the PRO customers, and coding is not required. There is an additional bonus – you can try it out for free!
As you browse through this selection, you may have noticed several common threads, namely ease of use, portability, flexibility, and affordability. All offer demos, and several offer free trials or can be used free of charge under certain conditions.
Since almost all operate on a drag and drop principle, they are easy to use, and the interactive editing features several offer are definitely productivity boosters. If you give one or more a try, we would like to hear your thoughts.
Â
While employment in some industry sectors has suffered or stagnated during the past decade, Internet business has thrived. There have been significant increases in online purchases, and Internet advertising has become a $20B industry. As a result, eCommerce companies, website designers and developers, and supporting businesses account for nearly half of the 1.2 million Internet-related jobs created over the past 10 years.
Exciting new career paths are opening. At the same time, web design has become more challenging because of an increased focus on user experience (UX) and the need to keep customers happy and coming back for more. As daunting as these challenges can sometimes be, if you have the right tools at your disposal they can be easily overcome.
What is the nature of the UX challenge?
Most eCommerce websites are designed in accordance with the business objectives of the client, the eventual website owner. The business objectives of the average Internet user also need to be considered by the website’s creator, and by its owner as well. The typical Internet user can at times be a difficult and quirky customer.
He or she has:
- an attention span of around 8 seconds. The attention span of a goldfish is longer.
- a need to have rapid access to information, coupled with a diminished ability to analyze that information in depth once itbecomes available.
- a lack of patience. Page loads exceeding 2 seconds will tax a typical user’s patience.
- An ever-increasing ability to demand service from anywhere, 24/7.
Website designers need to take these idiosyncrasies into account, and the tools they use have to provide solutions to the problems these idiosyncrasies can create. Modern websites need to be designed with flow in mind.
Modern Look and Feelkeeps Users Engaged

Image source:Uncode WordPress Theme – Blog Metro layout
 Knowing what information users are seeking is key to a website’s success, but it’s only half the battle. How that information is presented is not only important, but can be critical in terms of the need to attract customers, keep them interested, and lead them to a call for action. Read the rest of this entry »
We’ve already introduced you to the special discovery of 2015, Monstroid, chosen, so far, by 3,000+ users. It is a gigantic, multipurpose WordPress theme aimed at both professionals and do-it-yourselfers. Monstroid is dubbed the “theme on steroids,†which symbolizes its constant expansion with new features and child themes. Today, we’d like to focus on the latter.
First, let’s figure out what a child theme is. In simple terms, it is a theme built with a parent theme called a framework, e.g. Cherry Framework in the case of Monstroid. Framework structuring is an optimal solution for WP themes, as there’s no need to update each of them when updates of the WordPress core are released. Instead, just update the framework itself, and that will suffice.

As a matter of fact, Monstroid is a child theme too, but is the most sophisticated one among others available in its package. Let’s recap some of its major features. Here they are.
- Installation Wizard is a one-of-a-kind tool allowing you to install the full package of this giant theme in a few clicks, without FTP.
- Innovative Backend Features of Monstroid can optimize your website management and performance. For example, Shortcode Template Editor allows you to create templates for shortcodes and modify their elements. With the help of Static Area Builder, it’s easy to customize header and footer areas by dragging and dropping. CSS Minifier can improve the performance of your site by compressing a few CSS files and grouping them into one.
- Premium Plugins are integrated into Monstroid to let you extend the functionality of your site without overpaying. For example, MotoSlider enables you to create responsive, multi-layered slideshows with both images and videos. There is also MotoPress Editor for building complex layouts in a drag-and-drop interface.
- eCommerce Functionality is provided by means of WooCommerce integration. Packed with ready-made store pages, Monstroid provides you with an opportunity to run an e-store out of the box.
Read the rest of this entry »
If you’ve been searching far and wide for high-quality free vector graphics, a quick look through the superb selection should convince you that your efforts have finally been rewarded. Most of these are royalty free and many are yours for the asking.
Vector graphicsserve a multiplicity of purposes.You can use them tohighlight your brand. Some are begging to have a storyline attached to them. Others can serve as a genesis for ideas. Vector graphics are oftenbetter than photographic images at describing processes, and they can also serve as powerful infographics tools. Someconvey a great amount of information; others simply add to the balance and attractiveness of a website’s content.
Sources of these design elementsare not difficult to find. A problem you are apt to run into however is a lack of uniform quality, poor organization,or no organization at all. You may find yourselfsifting through mountains of graphical elements to find ahandful of gems worth keeping. That’s not the case here. The vector graphics that you will find below are taken from the 1001 FreeDownloads inventory, and are quality items.
Sometimes there are strings attachedwhen something is free. Free items can come with extras you don’t want or need, extras that can at times clutter up your computer. That’s not the case here. All that is asked of you is to acknowledge the source of some of the graphics you will use on your website, which is only common courtesy. There is a limit of 50 downloads a day – but 50 graphics vectors will usually be enough to keep you busy – at least for a day!
Clicking on any of the headings below will take you to the vector. You can download the image you’ve selected, browse through the many graphical element offerings, or both. Happy downloading!
Travel Icons for Design. Vector illustration

Set of Business Working Elements for Digital Marketing

Read the rest of this entry »