Have you built a one-page website before? Then, you already know some of the challenges involved. Although, not necessarily how to overcome them. If you haven’t, and you think the task should be far easier than building a multiple-page site, you’re in for a surprise.
It takes a great deal of planning to successfully stuff a whole lot of information into a single page. You need to do it in a way that won’t scare visitors away.
The one-page website-building guide presented here is centered around 5 critical design elements. Depending on how they’re used, or not used, they can make or break your design.
Hint: Have you ever lost your way while scrolling through a long-form one-pager? Then, you’ll more than likely take these 5 critical elements to heart.
5 Critical Elements You Need to Be Aware Of – and Heed
Â
#1 The GOAL: Identify the Website’s Goal and Work Toward that Goal
Maybe you have A concept in mind for a cool one-page website. But until you define the website’s goal and what you intend it to accomplish, your concept will remain just that.
Before you even think about starting the design process you need to have a goal in mind. Is your goal to:
- To sell something
- To present your portfolio
- To announce an event
- Or something else entirely?
Having done that, you can start working on a design that won’t chase visitors away before they take the action.
What will drive them away? Slow page loading is one culprit. Be careful not to use special effects like parallax that often slow things down.
Bistro Agency

This website’s interactive effects were chosen because they won’t drag down its page load speed.
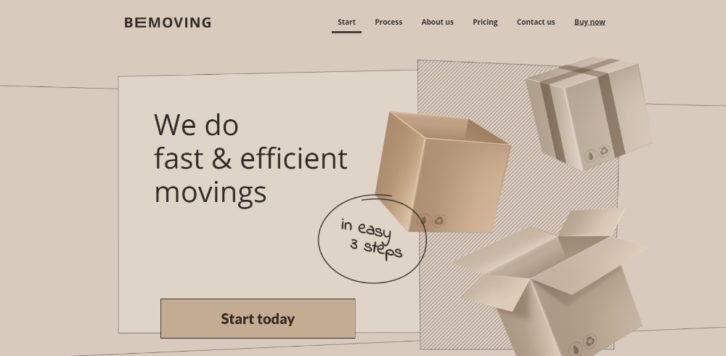
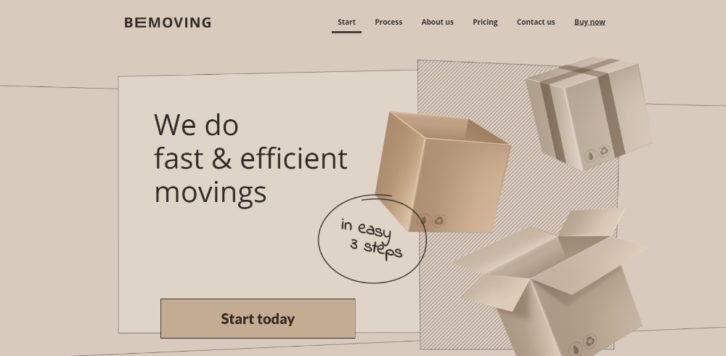
Be Moving 3

This BeTheme pre-built one-pager’s seemingly dynamic image is actually a static image.
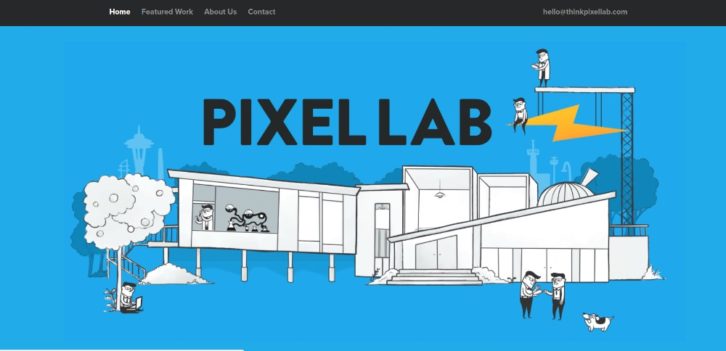
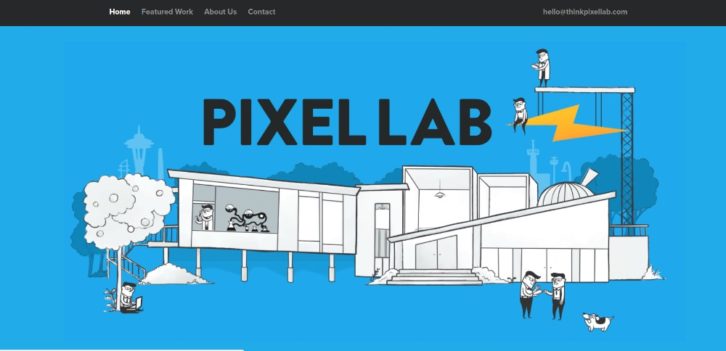
Think Pixel Lab

Another example of where tiny animated items liven up a page without slowing anything down.
Be Product 2

This pre-built website is a good example of how a page’s fresh look alone can make a sale.
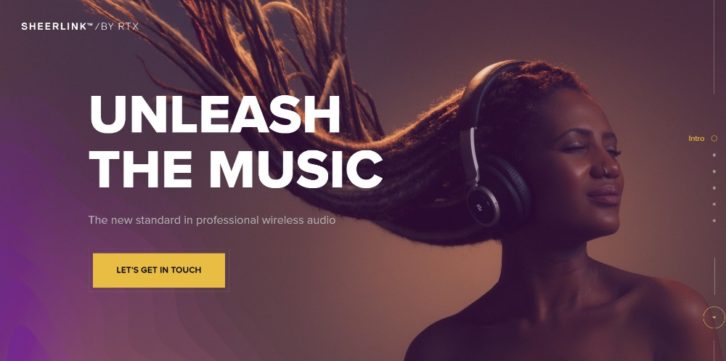
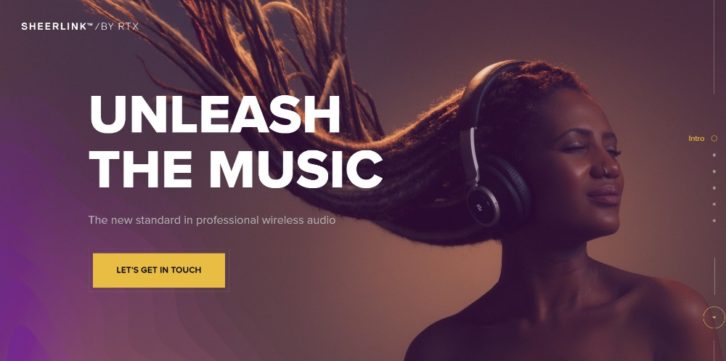
Sheerlink

Large images and sliding panels can engage users without affecting website performance.
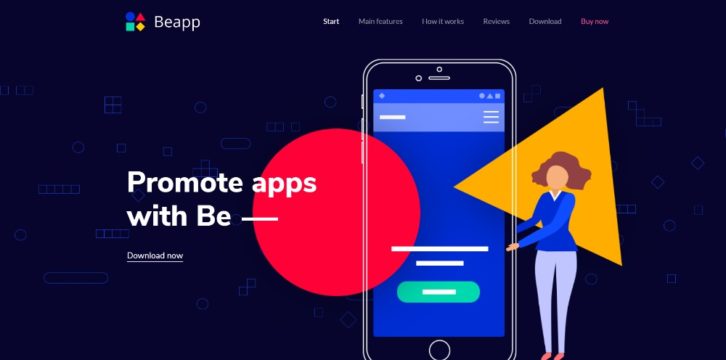
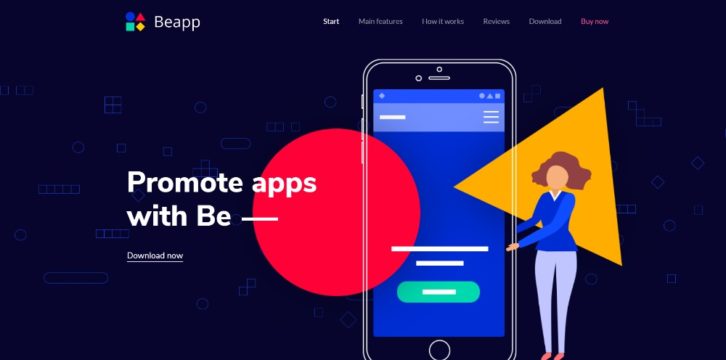
Be App 4

You don’t need a long-winded technical discourse to promote an app. A genuinely cool presentation like this one will do the trick.
#2 TEXT: Keep It Minimal & Make It Easy to Read
You need to keep text to a minimum on a one-pager if you also want to keep visitors engaged.
Rely on bold headlines, short paragraphs, and bullet lists. This is instead of clunky blocks of text. The latter serve no purpose other than offering visitors an excuse for leaving.
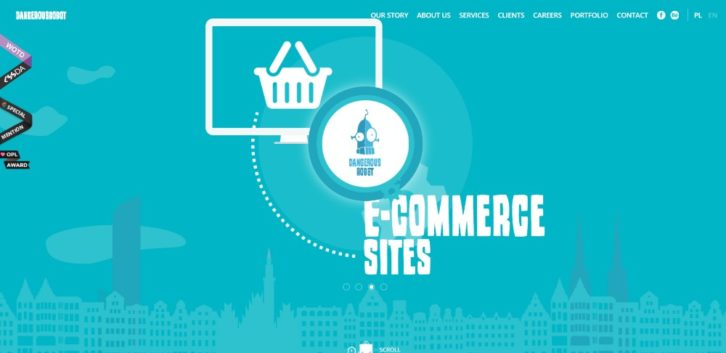
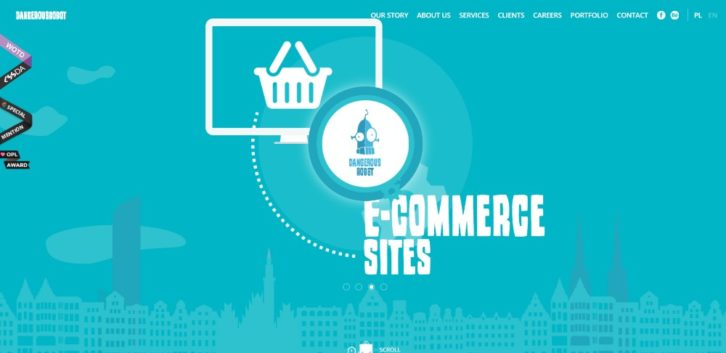
Dangerous Robot

This page is so entertaining you’ll want to go through it twice.
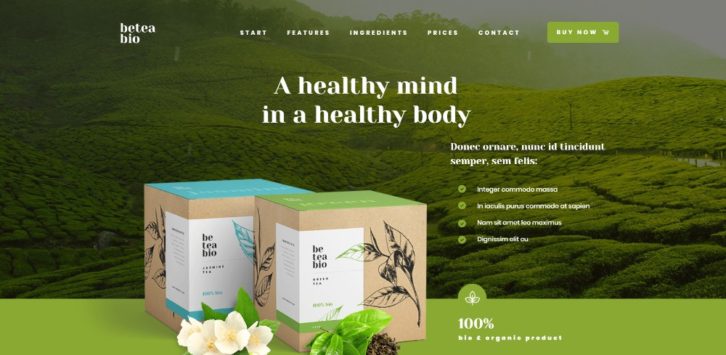
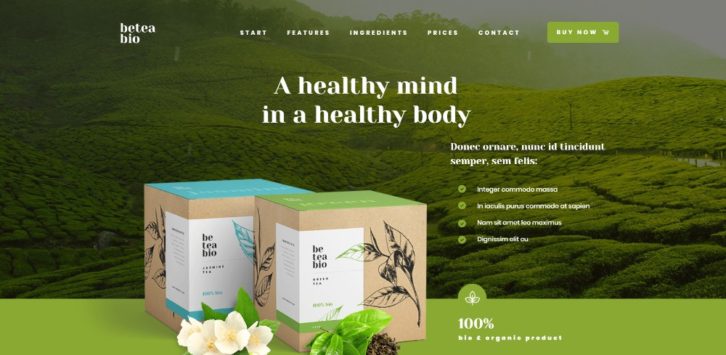
Be Tea 3

An example of what neat organization can accomplish.
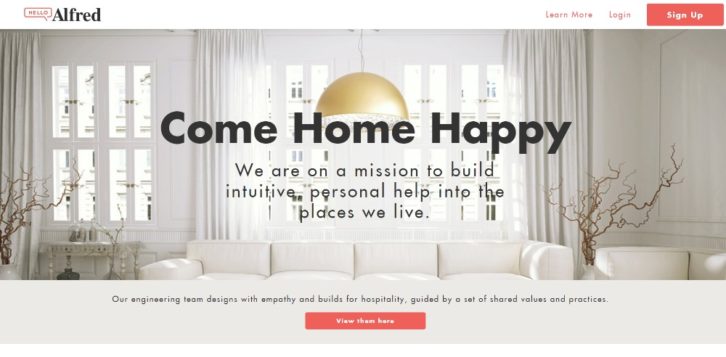
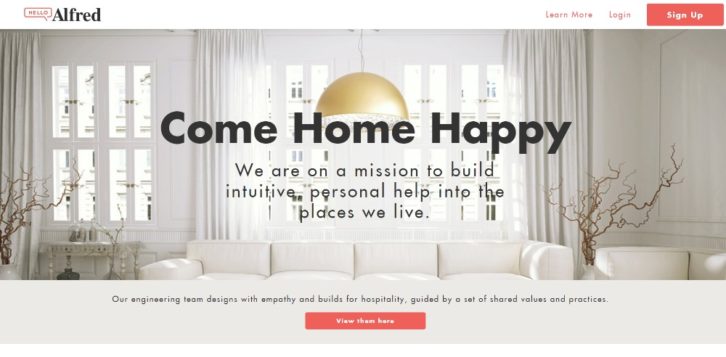
Hello Alfred

All the key information is above the fold; bullet lists help keep the message concise.
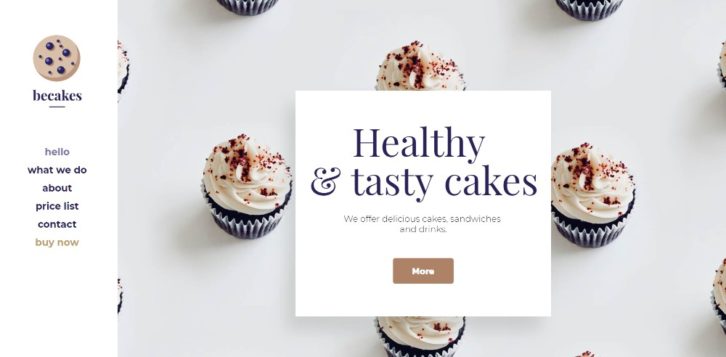
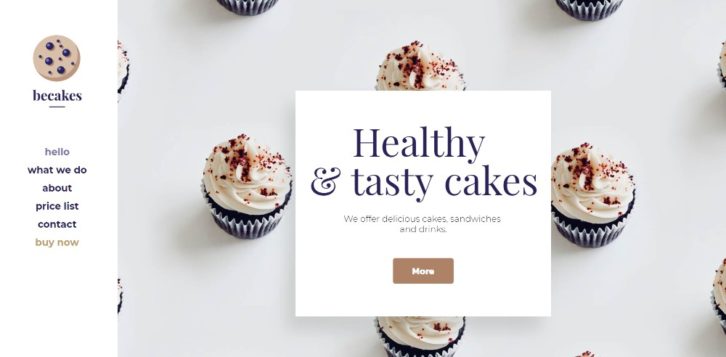
Be Cakes

Another example of how large attractive images can be selling points when accompanied with appropriately-placed text.
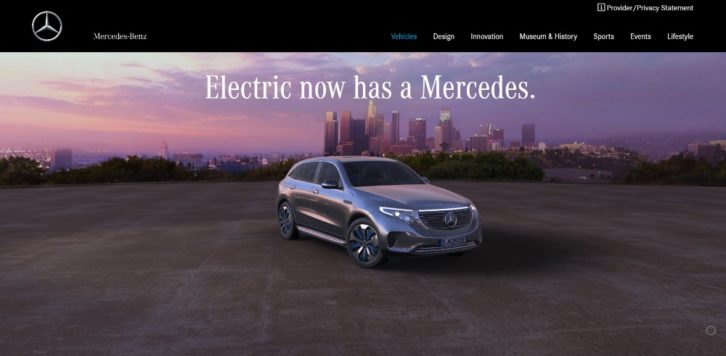
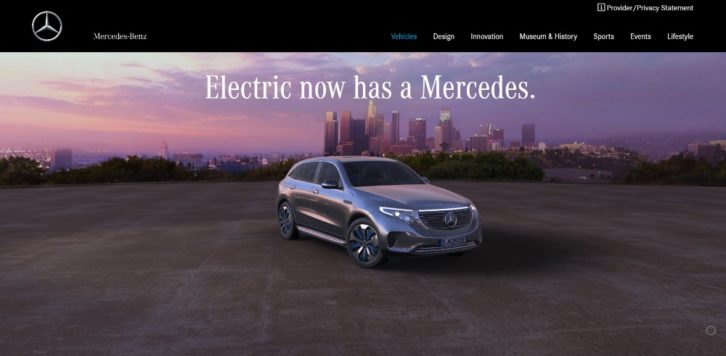
Mercedes-Benz

A website for a vehicle with the stature of a Mercedes can focus more on high quality imagery and less on text. Read the rest of this entry »
We’re always trying to do things faster and better and accomplish more in less time. That’s good, but it’s easy to become obsessed with trying to figure out how to go about boosting our productivity.
If we’re not careful, our obsession can become stressful and counterproductive. The digital age has given us many excellent tools to work with. But it has brought with it more tasks to do and less time to do them in.
Fortunately, we have project management, time-tracking, prototyping, and workflow streamlining productivity tools. They give us more time to attend to the tasks we love and were hired to do. Or, the tasks that require knowledge skills, intensive focus, and careful thought.
We’ve carried out some in-depth research activities. This is in order to present what we believe to be the top productivity apps going into 2019. These go with the 5 top productivity tips designed to make you more efficient.
That said, let’s dive right in.
1. Mason

Mason is a different type of design tool. It enables you to skip steps you thought to be important if not mandatory, it allows you to take other steps immediately that you typically had to wait before taking, and it makes digital product maintenance far easier and less time consuming than you might have thought possible.
In short, instead of calling Mason different in its approach, it’s not much of a stretch to call it radically different.
This productivity tool’s frontend feature building and editing capability and visual interface allows you to create precise software features for websites, apps, and almost any other type of digital product. Once you complete your design in the visual builder, it’s ready to be handed right over to production or product maintenance, and with pixel-perfect accuracy.
Teams can build front-end experiences with lightning speed, they can avoid the overhead costs associated with prototyping, QA inspections, and the documentation often required by developers, and they can often skip the development phase as well since Mason handles the HTML/CSS coding.
Radically different? We think so.
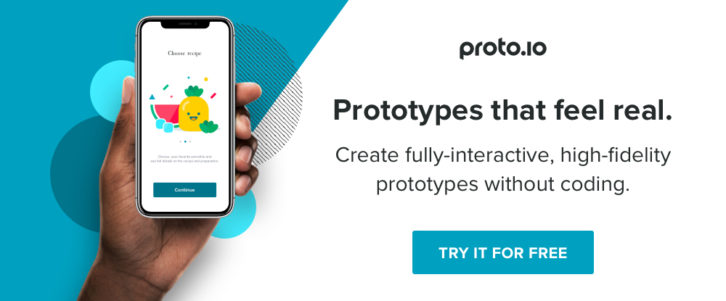
2. Proto.io

Mobile and web app designers, developers, and product managers alike have found that this prototyping tool meets their every need, whether it involves wireframing and mockups, high-fidelity prototyping for user testing, or rapid prototyping design techniques.
Proto.io is a handy, time and labor-saving productivity tool you can use from the conceptual stages of web and mobile app design all the way to final approval and design signoff.
The Dashboard helps you maintain a full overview of your projects and users involved with your account, promoting collaboration among team members. Proto.io’s Editor does most of the work involved in constructing a prototype, while the Player lets you see what you’ve accomplished on your browsers and assists in user testing.
The latest version of Proto.io features an easier to use and more intuitive UI, new transitions and interaction design patterns, and improved user testing integration. Read the rest of this entry »
WordPress plugins provide an ideal way to add and extend functionality to WordPress. There are thousands of free and premium plugins available from the WordPress directory. The website niche your website represents determines the plugins you want to use. There are some that every website or blog designer will need to have.
The premium plugins you pay for will generally come with greater support. They are much more likely to be compatible with other plugins.
The top tools and plugins like the ones we’ve listed here can take your website designs to the next level. They can translate into more satisfied users, more conversions, and less work for you.
1. Amelia

If you own a business that relies heavily on a clientele that calls in for appointments and you want to streamline your booking process, give your business a boost, and realize an almost immediate ROI, Amelia appointment booking for WordPress is for you.
Amelia is designed for health and fitness clubs, gyms, beauty parlors, and spas and salons; or any other businesses where clients and customers call in to make bookings and appointments.
Managing a large number of bookings can be time-consuming and error-prone when done manually. With Amelia, reservations can be made 24/7 and made to fit your employee’s skills and schedules. Amelia takes care of cancellations and re-scheduling, sends out reminders of pending appointments, and customers are never placed on hold when making a booking.
This booking and appointment automation tool will save you a ton of time and is guaranteed to keep your clients and customers happy.
2. wpDataTables

While a given website design may not involve data tables or charts, if you’re a professional web designer, or even fairly new at the game, you’ll eventually have to have a table/chart-building capability in your toolbox.
And, if large amounts of complex data are involved and you need to create a table or chart that is responsive, interactive, easily editable, accurate, and a definite attention-getter, a DIY approach probably won’t cut it, nor will most table-building tools currently on the market.
This is where wpDataTables shines – 20,000 happy customers can’t be wrong! This premier WordPress plugin is by far the best of its type as it provides you with an all-in-one solution for managing and presenting large amounts of data. wpDataTables fully supports MySQL, MS SQL, SQL database, and all other common data types and formats.
Insofar as presenting your data is concerned, you can fully customize a table’s design. Besides, wpDataTables’ conditional formatting features enable you to color code and highlight essential information at the columns, row, and individual cell level. Read the rest of this entry »