Freelance Web Designers: 3 Delightfully Easy Ways to Increase Your Productivity
Have you been struggling with bouts of procrastination and lack of focus? Maybe it appears hard for you to find a way to make some positive changes in your work habits? Then take heart!
It’s not as difficult as you might have been led to believe. It is possible to make some changes in your work habits that are easy to implement. In addition, they won’t require you to turn your lifestyle upside down.
There’s certainly no shortage of advice on the subject. Yet, a productivity hack that works for one person, doesn’t always work for the next. It can be like dieting. You lose a few pounds, only to eventually gain them back – plus a few extra!
It doesn’t have to be like that. Here are 3 easy techniques that should work for anyone. You can start putting them into practice today. You should start to experience some positive productivity changes almost immediately!
Productivity Technique #1: Use Be Theme’s pre-built websites to finish your client’s work in 4 hoursÂ
Let’s start with Be Theme, a premium multipurpose WordPress theme. It features the largest gallery of pre-built websites in the market. Using Be Theme as your primary web building tool will save you time in so many ways. We believe that time saved is productivity gained.
Be’s 300+ pre-built website themes cover all the common website niches. It only takes a few minutes, at most, to find a theme to match a client’s needs, and but a single click to install it. You haven’t yet started building your website, and you’re already saving time!
Having done that, Be Theme’s powerful core features and web-building tools come into play. There’s Muffin Builder, Be’s premium page builder/editor and an Admin Panel. The latter provides you with all the design flexibility you’ll ever need.
There are also shortcodes, so you won’t have to write a line of code on your own. You can have a customized, responsive website up and running in as little as 4 hours. More time saved!
Here’s what a few of Be Theme’s satisfied users have to say:
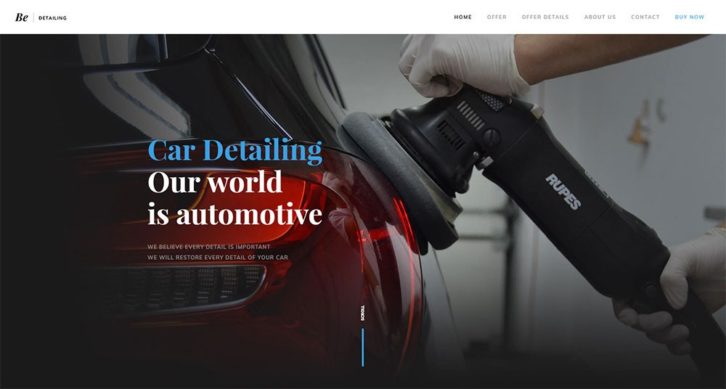
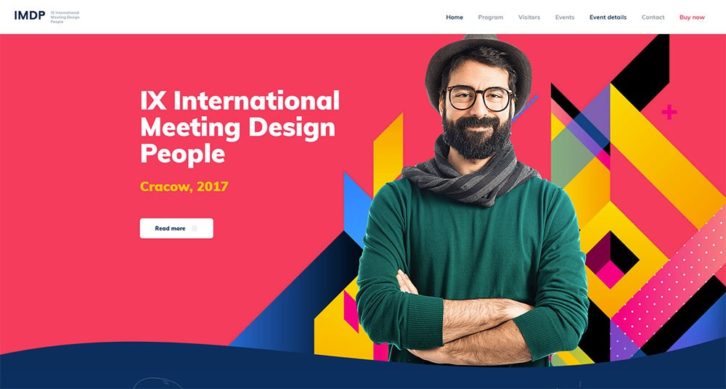
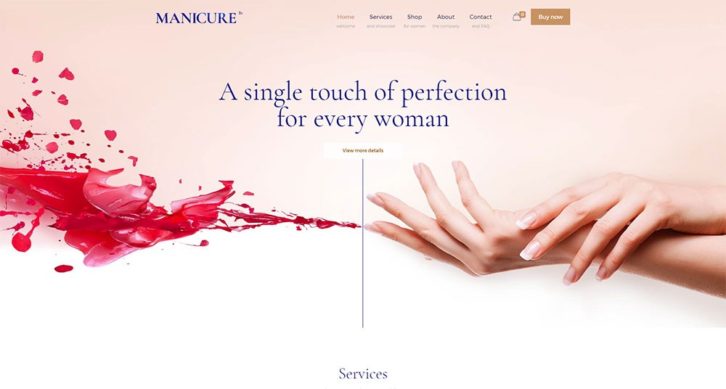
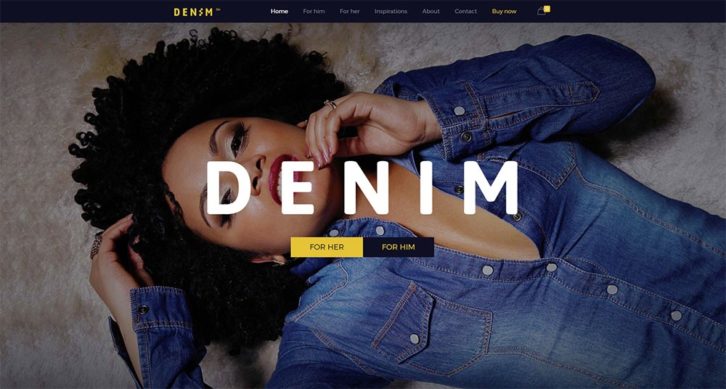
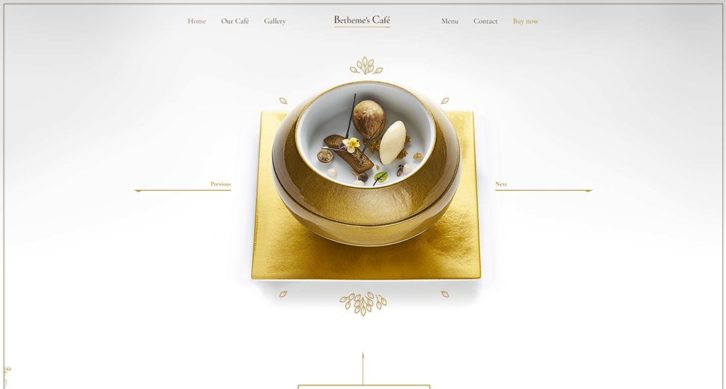
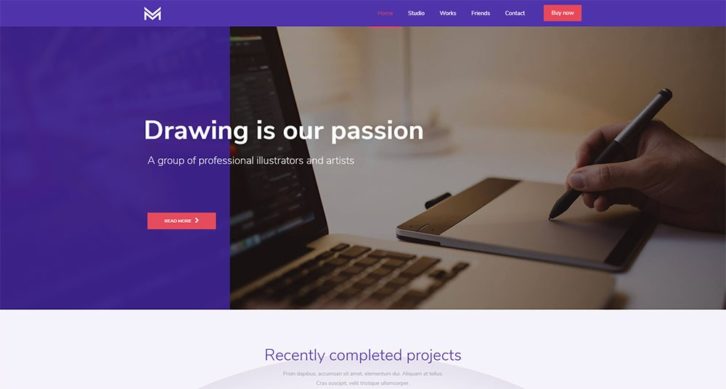
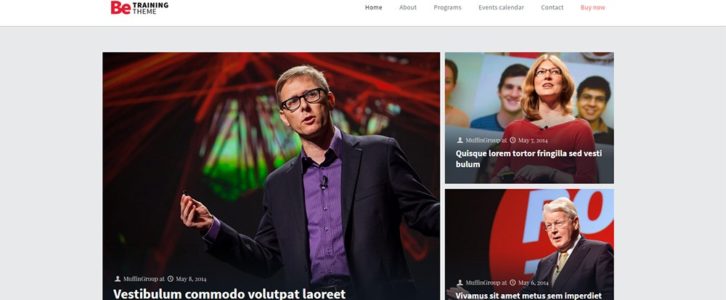
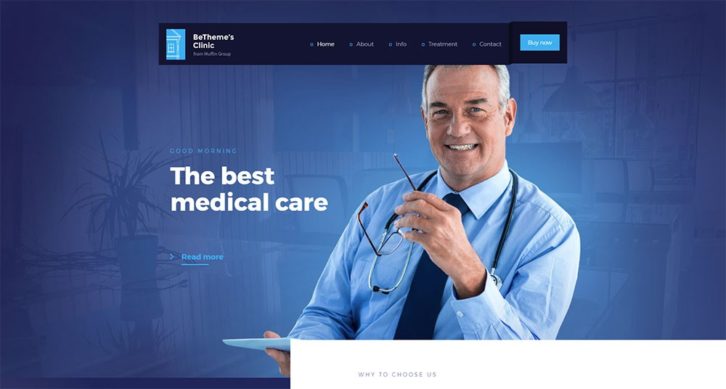
These 10 Be Theme pre-built designs demonstrate how easy it can be to create a full website in a matter of hours Â
- Food-oriented websites need large images like these to entice visitors to act. This pre-built website also features an interactive menu and a testimonials section.
- Professional & bold are key characteristics for this niche. Before and after images and price listings will make strong selling points.
- Special niches require special functionalities and features. This pre-built website features a standard menu for meetings and events, a clean design that supports easy navigation, and tops things off with an attention-getting countdown clock.
- Luxurious imagery like this, coupled with a soft and elegant design approach, works every time for a health and beauty niche website. This pre-built website also features an integrated eShop.
- For any website to be effective, its creator needs to understand its targeted audience. Bold imagery & color combination, plus the integrated eShop, work well for this one.
- This hip design is what you would expect for the hip crowd this website is targeting. The integrated video and audio player add to the fun, and there’s also a blog section to keep visitors engaged and informed.
- Here’s a menu presentation technique that practically guarantees this website will stand out from the others. The large images inside the online menu, coupled with a photo gallery and About Us page should convince users that this café is a place worth visiting.
- A clean, minimalist overall design, an impressive gallery section, and the integrated presentation video should convince even the most demanding creative client that this pre-built website has all the features of a winner.
- Multiple courses, learning programs, and events, could easily add unnecessary clutter to a website’s design. That’s not the case here. Note the clever use of large thumbnails, and easy navigation throughout.
- A sharp, simple design like this one, always contributes to a professional look. The content has been organized for easy reading, and the overall structure supports easy navigation.
Productivity Technique #2: Be more flexible instead of forcing yourself into a strict scheduleÂ
You’ve got to be more disciplined! Easy advice, but not always good advice. Adhering firmly to a precise, highly-structured schedule can have its benefits. It can also be a productivity killer.
A detailed list of tasks to be completed on a tight schedule can be a formula for procrastination. This is especially relevant for a creative web designer.
You’ll find yourself much better off if you back off a little and try these ideas out.
- When you hit a wall, it’s time to take a walk. Maybe for 5 minutes, maybe for 30 minutes or more. Don’t worry; your brain will probably keep working the problem, but without you getting in your own way.
- Making a to-do list is sound advice but keep it general. Your list should be more like an outline of what you want to accomplish today, this week, etc.
It should not be a step-by-step itemization of how you are going to get things done. With too many detailed tasks in front of you, it’s easy to experience overload (the handmaiden of procrastination?).
As a freelancer, you need to distinguish between two key things. One is completing as many tasks as possible and another is just staying organized.
Productivity Technique #3: Calculate how much productivity costs you every day
You could measure your productivity in terms of the amount of time you’ve saved every day. That’s not necessarily the easiest approach to avoiding wasting time and procrastinating.
The opposite approach, that of measuring wasted time, is much more effective. It also tends to be highly motivating as well.
Whether you charge by the hour or by the assignment, you should be able to calculate your hourly fee. With that figure in hand, it’s easy to track the amount of time you find yourself being unproductive. For example, you will track the time wasted due to procrastination, daydreaming, etc.
You need to add up the time you waste every day and multiply the result by your hourly fee. That is the answer that represents what that wasted time is costing you in real money.
Write it down on a sticky note and stick it on your monitor. Do the same every day. You should quickly become motivated to find ways to decrease the amount of wasted time. Best of all, your attempts to cut down on the amount of wasted time can become habit forming.
Do not include your regularly scheduled breaks, or the breaks you take from working when you’ve hit a wall. Those breaks are productive, and not a waste of time.
Conclusion
These 3 techniques can boost your productivity as a freelance web designer. You can start practicing them right away:
- Use Be Theme to save time getting started, and to put together a website in as little as 4 hours
- Work to a less detailed, more flexible schedule instead of forcing yourself into working one. The latter can become overwhelming and a breeding ground for procrastination
- Calculate how much procrastination is costing you. It’s easier than you think; and maybe, a bit scary!
The best part about these techniques is that you don’t need to make major lifestyle changes. Any you might make will probably be minor ones, and for the better.