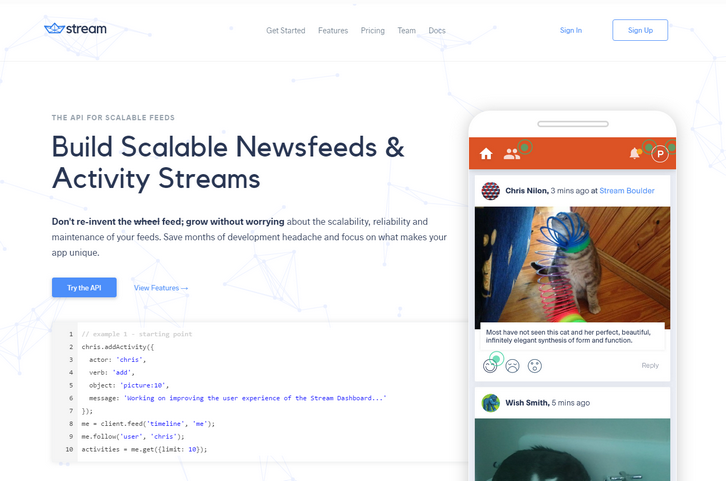
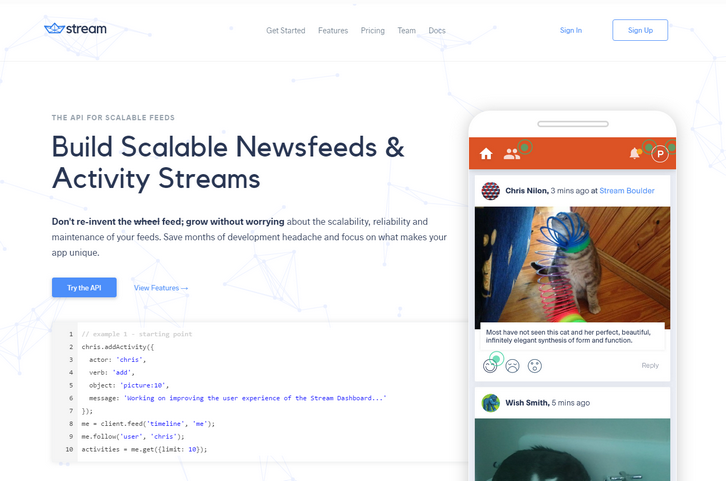
Stream is the API for scalable feeds for you to build scalable newsfeeds & activity streams. Whether you want to build a feed like Twitter, Instagram, Spotify or Facebook’s we have you covered. Stream handles the storage technology for the feed and you keep full control over the user experience and design. Aggregated feeds, ranked feeds, analytics and personalization all help you improve your app’s engagement, retention and conversion.
Stream is created by the authors of Stream Framework, the most widely used open source solution for building scalable newsfeeds. Your data is always yours. Stream allows you to write backups to an S3 bucket of your choosing. This gives you the freedom to move to an in-house solution when you want to.

Requirements: –
Demo: https://getstream.io/
License: License Free
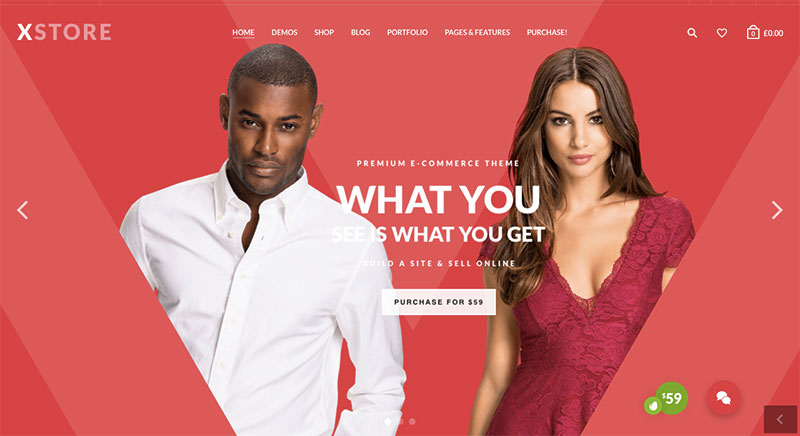
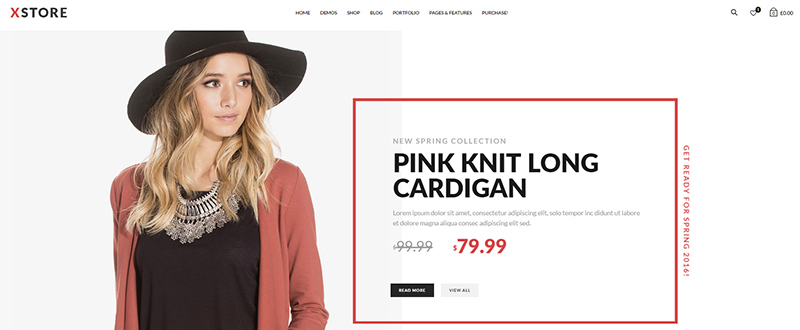
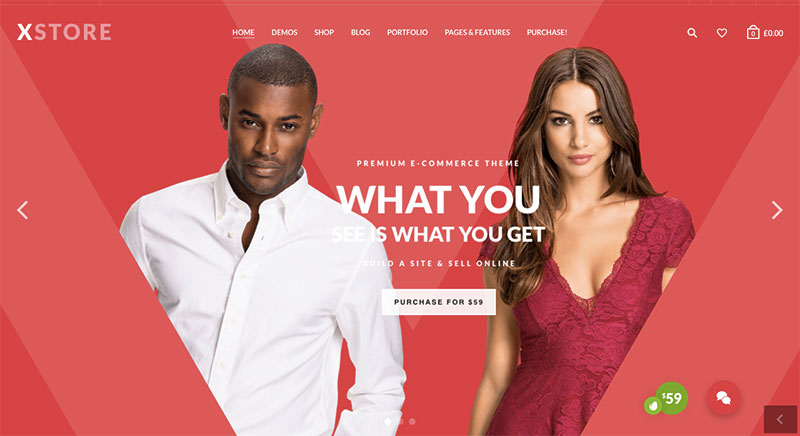
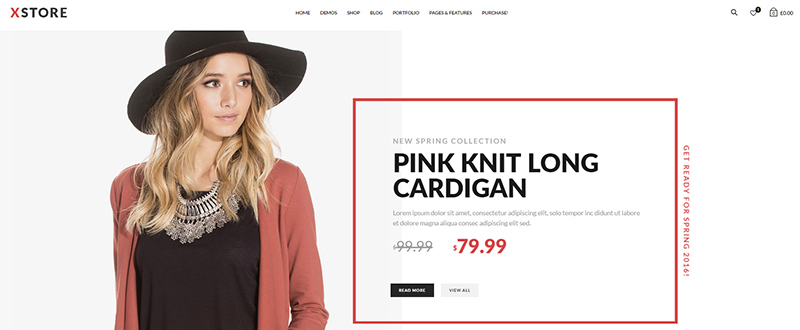
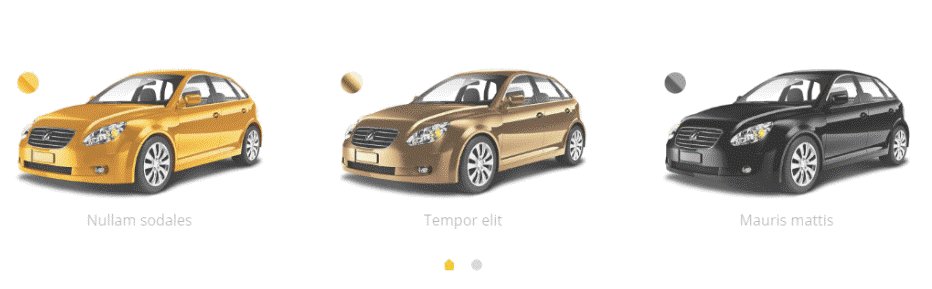
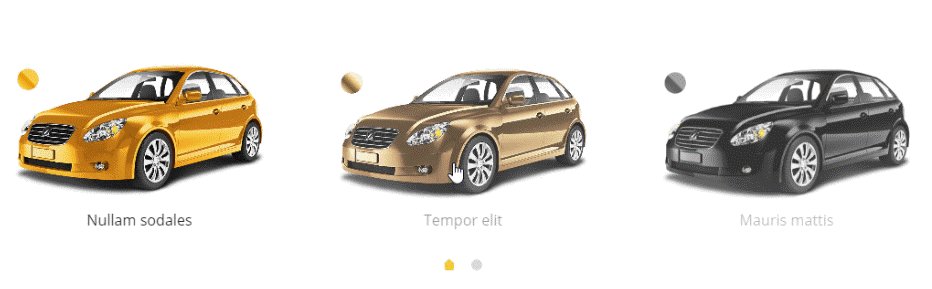
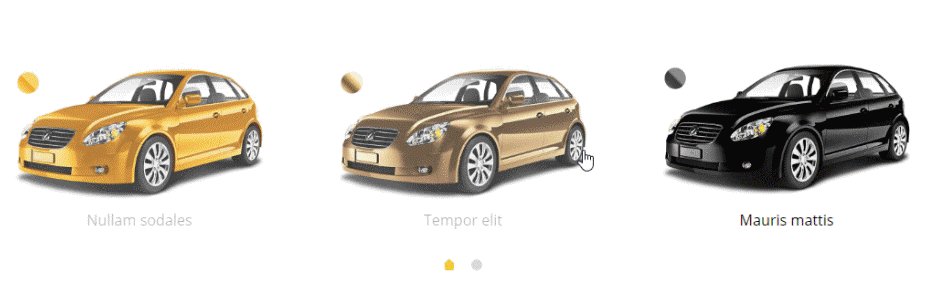
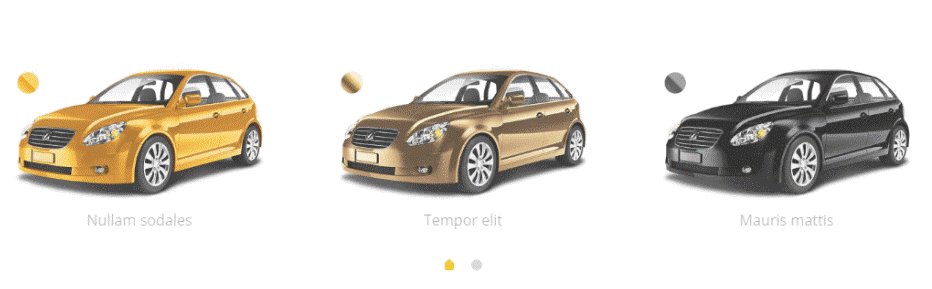
The hover’s positive impact on user experience makes it a popular feature in modern eCommerce websites. The hover effect is generally used to offer added information. And do so instantly, or to guide the user towards a call to action; saving clicks in the process in both cases.
Hence, it’s not at all difficult to understand how it can contribute to a richer user experience.
The hover effect is not apt to become a distraction, since it requires movement of the cursor or a screen touch to trigger it. It is up to the user to initiate it.

Users like it, and since fewer clicks can lead to more conversions, shop owners like it too; which is why you’ll find this useful design trend in this, and other eCommerce WP themes.
Hover Effects and eCommerce Go Hand in Hand
Let’s take a close look at the most popular ways in which the hover effect can be used to enhance a website’s UX.
- It enables you to instantly display additional key information about a product – a brief description, the number of items in stock, and so on.
- A user hovering over a product can be shown different views, zoom effects, or a key detail.

- Hovering can cause an image to change shape, or color, or show an object from a different perspective. Hovering works especially well with used in combination with a minimal product page design.
- Hovering can be used to help a user navigate to another page or link, instead of having to navigate through menus.
- The hover effect is an effective way to direct a user to a call for action.
You’re by no means limited to the above options. They just happen to be the those that are most commonly used. There are many different functionalities that can be triggered by hovering. Read the rest of this entry »
The Aspiration Summit Checking Account is an online-only bank account with no fees, no minimum balance and no minimum monthly deposit requirements. Money magazine recently named it the ‘Best Checking Account in America’.
The Summit Account yields up to 1.00% interest, which is 100 times more than what the Big Banks offer!
It’s the perfect checking account for saving extra money and traveling. You’ll receive a debit card that gives you free access to any ATM in the world, with unlimited ATM fee reimbursements. This makes it more accessible than a typical savings account, and the high yield makes it far more lucrative.
How does the company generate revenue if the services are free? Aspiration incorporates a “pay what is fair†model. You choose your price and pay a “tip.†When you create an account, you’ll be prompted to choose your tip — a monthly recurring payment up to $6 per month — and you can choose as little as $0.

Read the rest of this entry »
You Need a Budget (YNAB) is the best budgeting tool you’ve never tried. It’s different because it works: You’ll stop overdrafting, you’ll pay off your credit card debt, your stress levels will plummet, and you’ll feel in total control of your finances.
By combining a simple, effective methodology with award-winning software (with apps for the web, iOS, and Android), on average, users save $200 the first month and $3,300 after nine months. They also sleep better at night and stop fighting about money.
We can’t guarantee YNAB will change your life, but it is very likely.

This content is sponsored via Syndicate Ads.
iOS 10 UI Kit is an open-source, collaborative UI design template for iOS 10. It’s an ultimate kit to get screens, apps, icons, effects and much more from the new delightfully designed operating system by Apple. Once downloaded, you’re free to use all the Sketch files for UI design work. You’re just not allowed to re-package it and claim it as your own.
This contains most of the new UI elements of iOS 10, such as the new Spotlight Widgets and Status Bars. It contains the templates for the newly-updated apps in iOS 10, namely Maps, Music, Messages, Health and Home. And also, contains the new iOS system screens, such as the redesigned lockscreen, Spotlight and Control Centre.

Requirements: –
Demo: http://puzzles.design/
License: License Free
Here at Artbees Themes, we’re not big into sugar-coating things. With ourselves or others. So we’ll be blunt–in the world of WordPress Themes there are the ‘haves’ and the ‘have nots’, but it’s not always easily apparent. If you’re not quite sure what to prioritize when shopping for a new theme, the copious lists of features and promotions can making choosing one a bit overwhelming. After receiving hundreds of inquiries from our users begging us to point them in the right direction in what to look for in a top-tier WordPress theme, we’re happy to offer a few straightforward pointers:

First, to appreciate the great WP themes, let’s do a quick recap of what to steer clear of.
WordPress Theme Let-downs:
Code Bloat.
A website that weighed down by sloppy and dense code will have a direct negative impact on your web traffic and bounce rates. Think feather light code with an itsie bitsie file size.
Shoddy Design.
Over cluttered, disjointed, tacky, and unbalanced. We’ve all had encounters with websites that don’t quite rub us the right way. Don’t let yours be the next one. Read the rest of this entry »
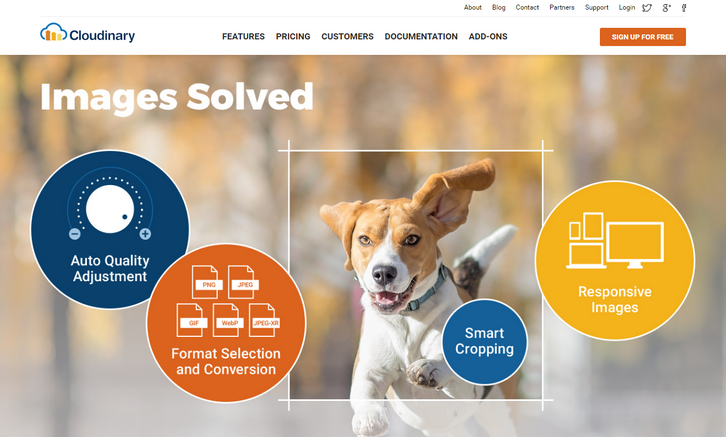
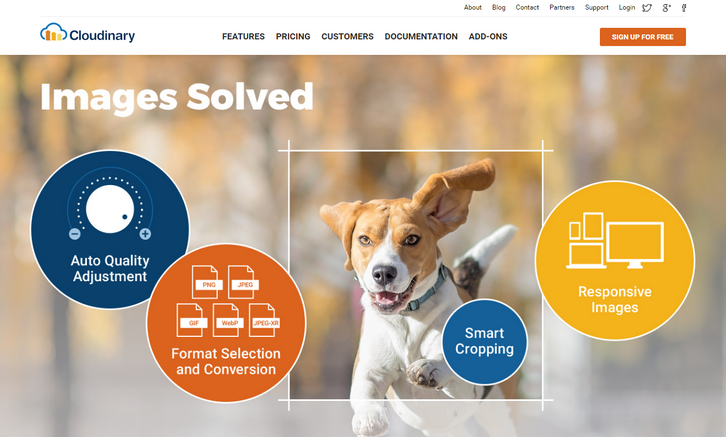
Cloudinary Introduces Fully Automated Content- and Context-Aware Image Adaptation Solution
Adapting an image to fit the graphic design on various devices and browsers, while optimizing performance, is both an art and science. But for most web designers, it’s a laborious process and almost impossible to accomplish when you’re dealing with thousands of images – or more – for a single site. Cloudinary is eliminating all of these challenges with its new content- and context-aware image adaptation capabilities, which fully automate image management, including cropping, adjusting quality, determining responsive breakpoints and selecting the proper format.

Cloudinary has long been known for its ability to simplify image management. But the solution still required developers to identify the cropping parameters, encoding settings and various resolutions for responsive images before the images could be dynamically adapted. With full automation built into the solution, users can now upload a single high-resolution copy of each image. That image is then automatically adapted in real-time – without any manual intervention – to focus on the most important region of the image, at the optimal quality and encoding settings, and responsively delivered on any device, at any resolution.
Cloudinary includes an array of innovative automated features, including:
- Content-Aware Cropping – Leverages a new content-aware cropping algorithm, which uses a combination of heuristics, Cloudinary automatically detects the region of interest in every image and then crops it on the fly using dynamic URLs to fit the graphic design and layout, on any device, without losing focus on important content.
- Intelligent Content-Aware Encoding – Cloudinary automates the file size versus quality trade-off decision by analyzing every image to find the best quality compression level and optimal encoding settings based on the image content and the viewing browser. By doing so, you will have a perceptually fine image with a minimized file size.
- Responsive Images – Cloudinary can determine the layout width of an image on a user’s device and the density of their screen, then decide how big of an image that user will need, and select and deliver an optimal resource – all at the CDN level. Alternate, re-sized versions of images are generated with the help of Cloudinary’s Responsive Images Breakpoint algorithms. These alternate versions are cached on the CDN and selected-from on the fly — all from a single URL.
- Format Negotiation – Cloudinary optimizes image delivery by dynamically selecting the most efficient format, based on the content and viewing browser, and converts the format in real time.
By providing full automation, Cloudinary is taking all of the guesswork and manual intervention out of the process, freeing web developers and graphic designers to focus on their core missions.
Algolia Places is a fast, beautiful and easy-to-use address autocompletion. It turns any <input> into an address autocomplete. Algolia Places provides a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website. It has been designed to improve the user experience of your HTML forms. It harnesses OpenStreetMap’s impressive open source database of worldwide places.

Requirements: –
Demo: https://community.algolia.com/places/
License: MIT License
Datamaps.co is a free and simple platform for creating visualizations with data maps. It allows you to upload CSV file with region data, and fully customize your map’s appearance. Your map chart can be saved as PNG or SVG. With datamaps.co, you can create a custom map of World, USA, China, Canada and more are coming.

Requirements: –
Demo: https://datamaps.co/
License: License Free
You usually don’t take a hit and miss approach when making website design decisions. While you might like to try new approaches from time to time, even those are normally based on sound theoretical approaches that often take into account up-to-date website design principles and trends.
Many, if not most of these trends, are directed toward making websites more engaging to users, and to driving up traffic and conversion rates for clients.
Just like you, Be Theme’s professional pre-built website designers keep in tune with the latest design trends. As a Be Theme user, you’ll always have what you need to consistently produce high-performance websites to the delight of both your clients and the end users.
There are 200+ modern, customizable pre-built websites to choose from that, like those shown here, take into account current design trends. They are extremely easy to install, and installing and customizing them requires no coding skills.
These pre-built websites express:
- a respect for the principles of visual hierarchy, enabling you to build websites that influence user flow and decisions.
- a strategic use of special effects.

- more images and less text, including the use of hero images on home pages and key landing pages.
- effective use of minimalist design for mobile application.
How the Latest Be Theme Pre-Built Websites Follow Current Design Trends
Many if not most of today’s websites are seemingly carbon copies of one another. Themes will differ, but the layouts often look as if they all were based on a common template. Part of the reason for this is the growing number of mobile users, which has tended to place certain constraints on web design.
Does that mean there is little room left for innovation on your part? The answer – a resounding no. Past and present design trends create all sorts of design opportunities for you to put into practice, ranging from the use of hero images and minimalist design, to long scroll, flat design, and the use of special effects that help to tell a story.
The examples shown here incorporate many the latest trends. In addition, these pre-built websites can be installed with one click and are incredibly easy to customize. There are more than 200 to choose from, with each one seemingly better than the next.
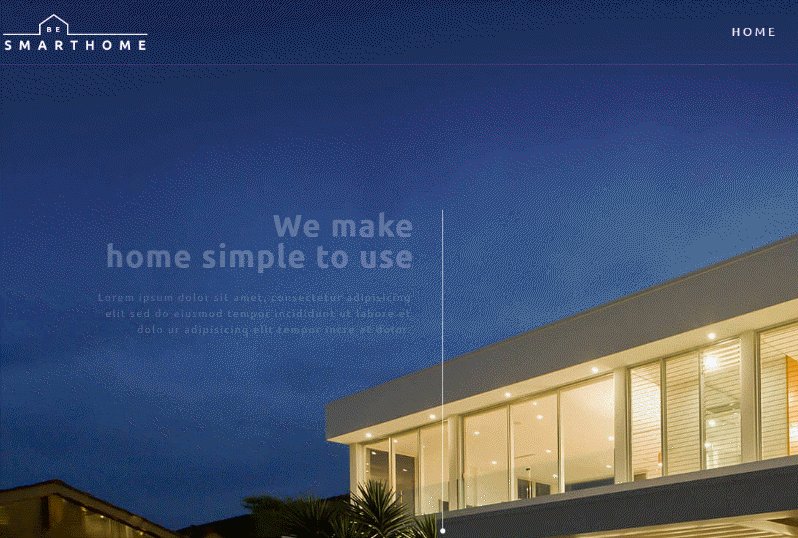
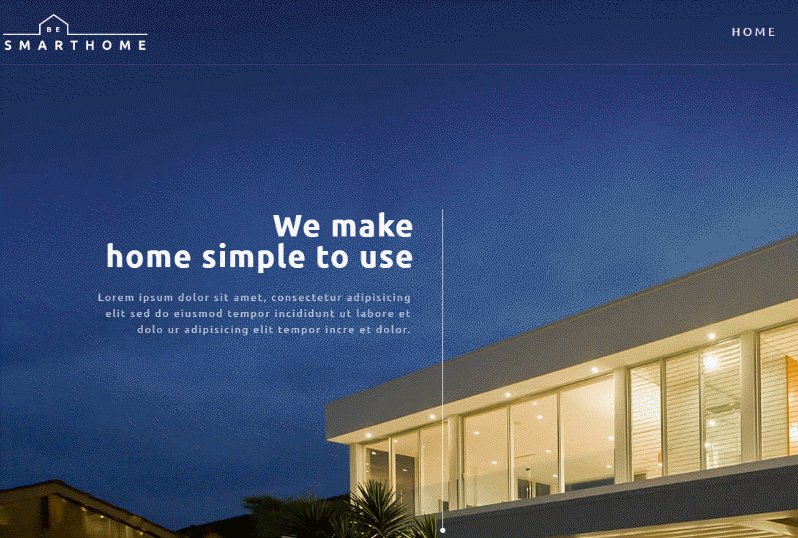
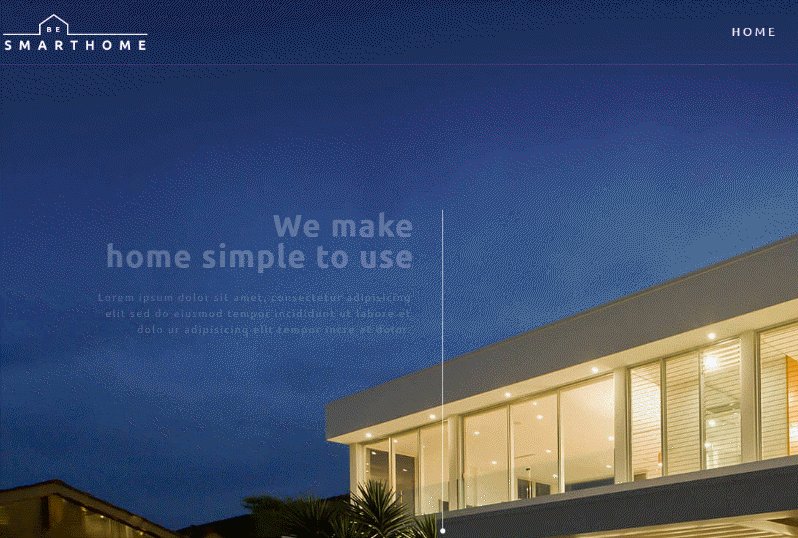
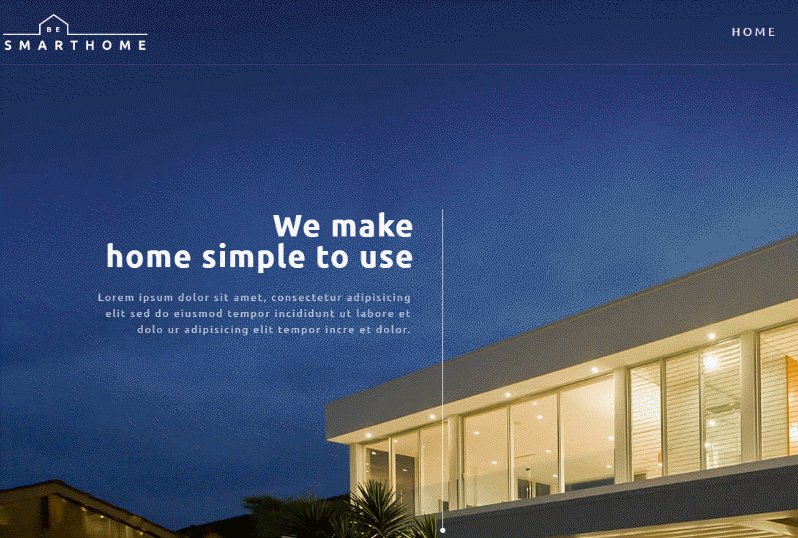
Be SmartHome

Like the Architecture example, this website’s home page has an appealing, ultra-modern look. Read the rest of this entry »