Want to use your own icons? No problem, if you cant find what you need in Iconvault, just upload a folder of your own icons and have them made into a custom icon-font. Icon-font’s being scalable vector graphics means there is no need for multiple images or sprites for different devices. They will scale gracefully and look great at all resolutions even Retina displays.
Easily apply CSS styling you are already familiar with, including colour, text-shadows, vertical-alignment, animation & font-size. Iconvault has an ever expanding range of icons for you to choose from, carefully crafted and curated for all your icon needs.

Requirements: –
Demo: http://iconvau.lt/
License: SIL open font license, MIT license for code.
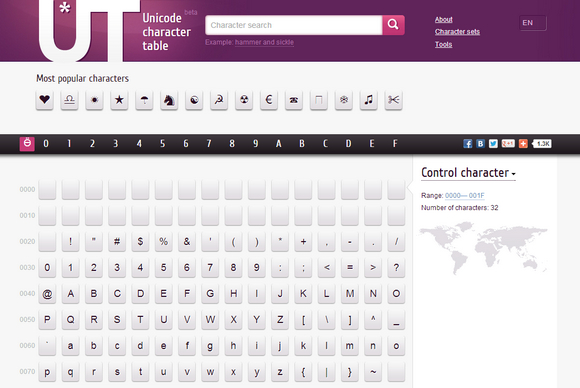
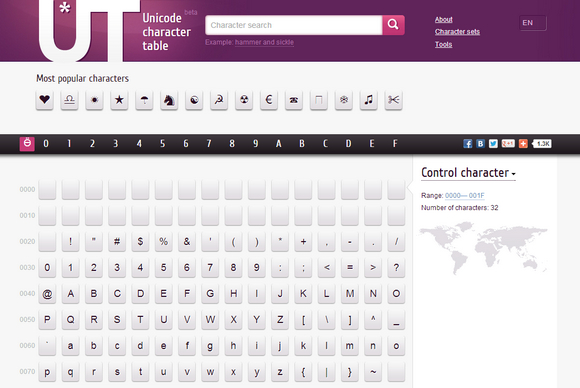
Unicode is a standard created to define letters of all languages ​​and characters such as punctuation and technical symbols. Today, UNICODE (UTF-8) is the most used character set encoding (used by almost 70% of websites, in 2013). The second most used character set is ISO-8859-1, but this old encoding format is being replaced by Unicode.
Unicode Character Table contains about characters for most common ocidental/latin languages and most printable symbols. Contains character codes in unicode numeber, HTML code, name/description and corresponding printable symbol.

Requirements: –
Demo: http://unicode-table.com/
License: License Free
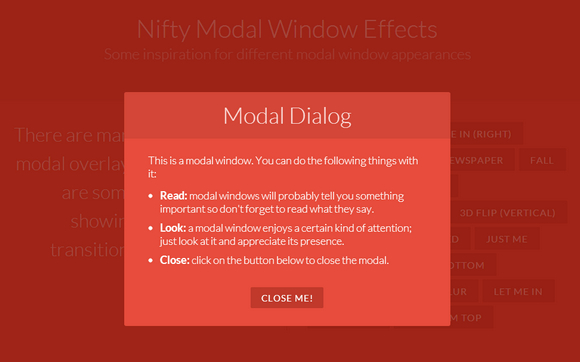
Codrops has shared some amazing ideas for nifty modal window effects with us. There are infinite possibilities for transitioning the appearance of a dialog box and we wanted to provide some ideas of how to show dialog boxes and provide some inspiration. The idea is to have a trigger button (or any element) which will make a modal window appear on click using a simple transition (or animation).

Requirements: CSS3
Demo: http://tympanus.net/Development/ModalWindowEffects/
License: License Free
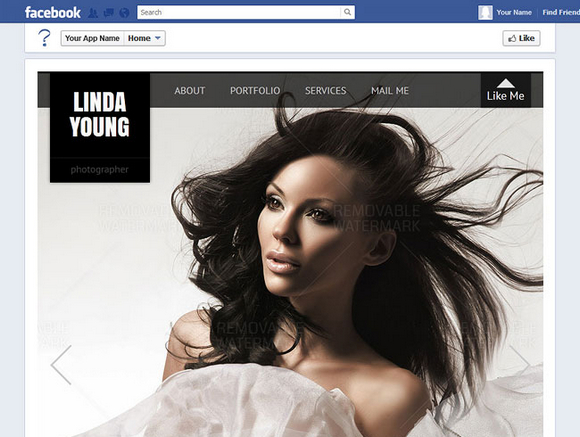
Facebook fan page is essential and useful means in Social Network. Fan FBML Templates collected some attractive, versatile and functional iFrame flash and HTML Facebook templates with a set of tools and documentations is created for advancement of your business and personal usage.
Just update the necessary information and images, and you’re ready to go. And with this Mighty Deal from Fan FBML Templates, you’ll save a ton while enticing and impressing potential new users. This fantastic collection of Facebook Page Templates normally sells for $213, but for a limited time only, you can get all 10 for just $17! That’s a crazy savings of 92% off the regular price.

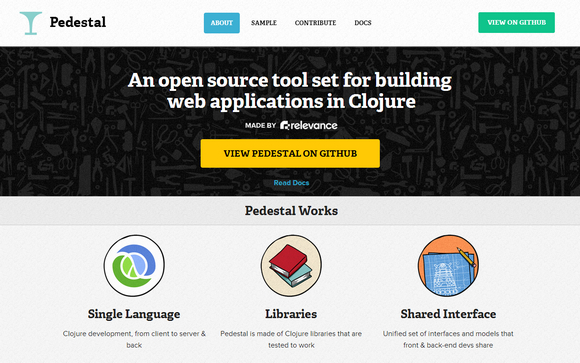
Pedestal is a web application framework written in Clojure that aims to bring both the language and its principles (Simplicity, Power and Focus) to client and server-side development.
Pedestal is a collection of interacting libraries that together create a pathway for developing a specific kind of application. It empowers developers to use Clojure to build internet applications requiring real-time collaboration and targeting multiple platforms.
Pedestal may appeal to developers who have been nervously approaching a functional language but who haven’t yet mustered the courage to ask it out on a date. It provides a sterling example of how to use the Clojure ecosystem to its best advantage, reducing the friction usually associated with a language switch.

Requirements: –
Demo: http://pedestal.io/
License: Eclipse Public License 1.0
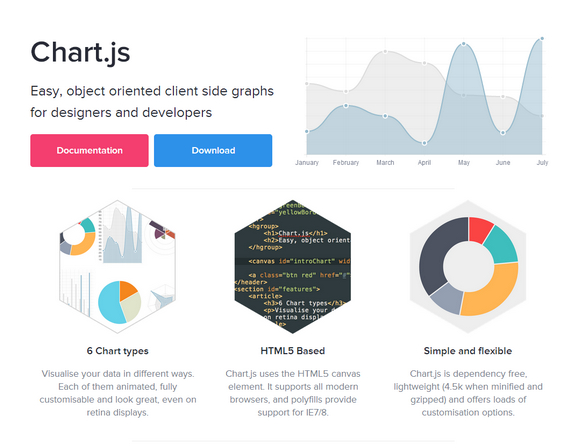
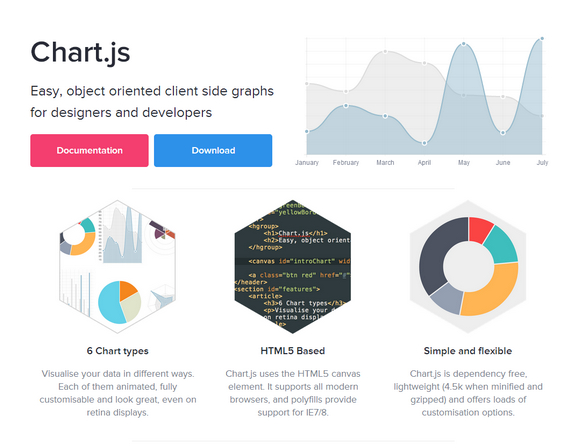
Chart.js is an easy, object oriented client side graphs for designers and developers. You can visualise your data in 6 different ways. Each of them animated, fully customizable and look great, even on retina displays. Chart.js uses the HTML5 canvas element. It supports all modern browsers, and polyfills provide support for IE7/8.
Chart.js is dependency free, lightweight (4.5k when minified and gzipped) and offers loads of customization options. it is licensed under MIT License.

Requirements: HTML5 Framework
Demo: http://www.chartjs.org/
License: MIT License
Fitgrid is the lightweight and sexy looking responsive grid for your next awesome website. Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments.
This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”. Everything but the grid is up to you and gives you the ability to save a lot of dispensable code. Give it a try and you’ll love it. Fitgrd is divided into twelve columns with percentage widths. Each column has two percent of margin on both sides.

Requirements: –
Demo: http://www.fitgrd.com/
License: MIT License
It looks like all of those rumors of Apple’s flat design for iOS 7 were accurate. The new icons are cleaner and aim for minimalism, compared to the detailed and colorful icons we’ve seen on the OS so far. As for other key differences, cellular reception is now indicated by five dots instead of bars, and the dock icons are separated by a simple transparent line.
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. The Design Inspiration has collected the 20 Free & Awesome Flat Design Resources for your projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/20-free-awesome-flat-design…
License: License Free
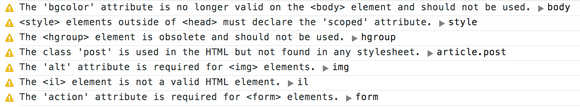
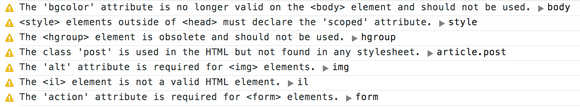
HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
Like JSHint and CSSLint, HTML Inspector is completely customizable, so you can use what you like and ignore what you don’t. It’s also extensible and pluggable, making it possible to write your own rules that enforce your chosen conventions.

Requirements: JavaScript Framework
Demo: https://github.com/philipwalton/html-inspector
License: License Free
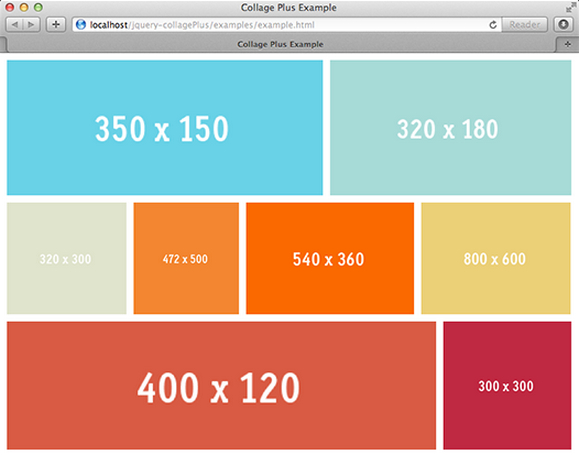
CollagePlus is a plugin for jQuery that will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
CollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM. If you have image sizes available in the DOM then you’re probably better off calculating the layout server-side (assuming that’s where you got the image sizes from) and writing the result directly to the HTML template you’re generating.

Requirements: jQuery Framework
Demo: http://ed-lea.github.io/jquery-collagePlus/
License: MIT, GPL 2 License