How to Create a Retina-ready Responsive Menu
Posted · Category: License Free, Menu
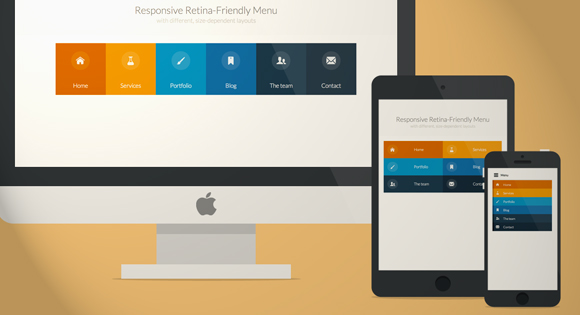
Codrops has shared a tutorial: Responsive Retina-ready Menu that teach us how to create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game.
The menu automatically changes to one of three different layouts depending on the browser window size: a “desktop†inline version, a two columns tablet-optimized version and a mobile version with a menu link to display and hide the navigation for smaller screens. To make the menu fully retina-ready, we use an icon font so that the icons of the menu won’t get pixelized on resize.
Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/ResponsiveRetinaReadyMenu/
License: License Free
2 Comments