Create an Amazon-like Navigation Menu with jQuery
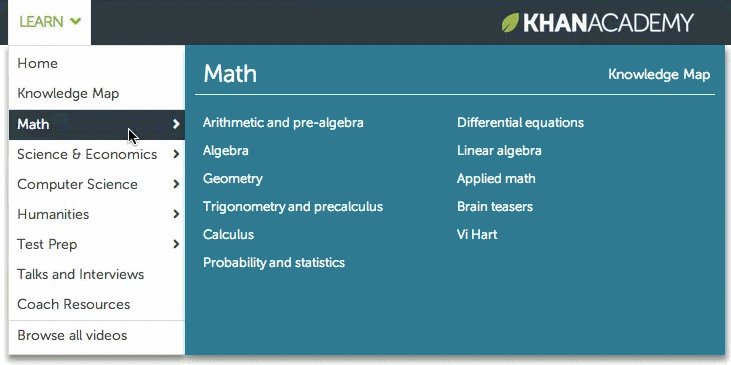
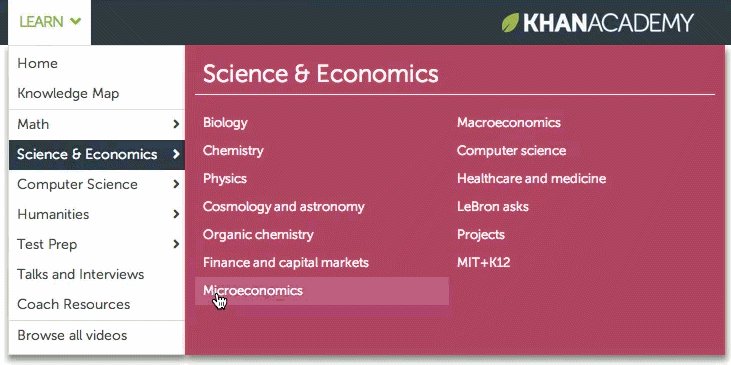
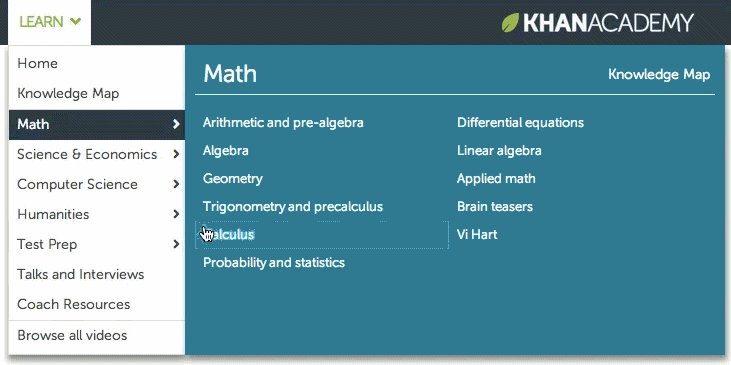
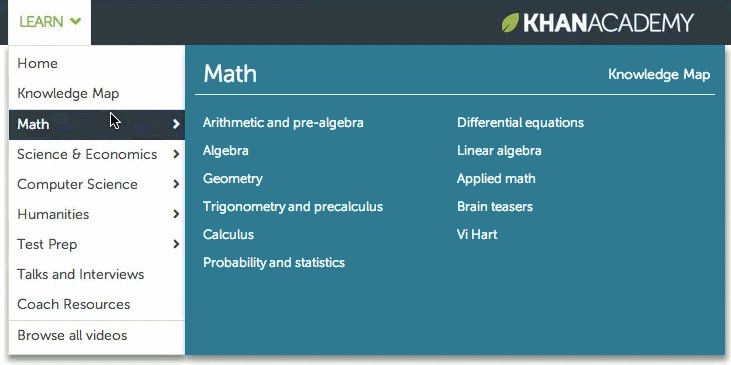
menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu’s contents. This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user’s mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/’s “Shop by Department” dropdown.
menu-aim assumes that you are using a menu with submenus that expand to the menu’s right. It will fire events when the user’s mouse enters a new dropdown item and when that item is being intentionally hovered over. You can take a look at the detailed explanation here.
Requirements: jQuery Framework
Demo: https://github.com/kamens/jQuery-menu-aim
License: MIT License