Fonts. Most people probably don’t give them a second thought. But if you’re a designer, you pretty much view the world through font-colored glasses.
Graphic artists know that the right font can elicit the perfect mood from your users. Finding the right one, however, can sometimes be tricky. If you’re looking for something new, it can be an exhausting hunt. Luckily, you’ve got us on your side! And with this action-packed Mighty Deal from Yellow Design Studio, you can get your designing mitts on the custom-made Verb Font Family, and save money too.
The Verb font family normally sells for $270 (Desktop or Web Font versions), but for a limited time only, you can grab either the Desktop or Web font version of Verb for just $9!. That’s an insane 97% off the regular price.

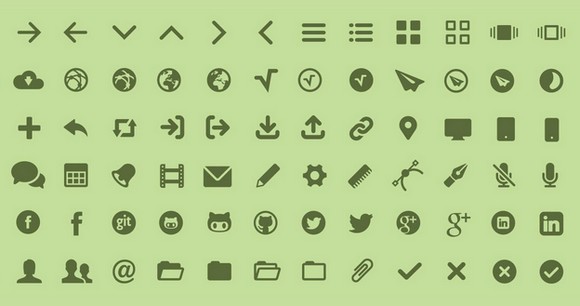
MFG Labs Icon Set is designed to be easily embeddable on a website or application using a webfont and css. It was inspired by the excellent work of Dave Gandy’s font awesome project and the Octicons font made by the github team.
Fonts are made with vectors, so they are scalable and correctly render on retina screens or mobile displays. They use Private Use Area Unicode to avoid conflicts with existing characters. They also bind icon with existing unicode that represent the same symbol allowing fallback in case of loading typography problem.

Requirements: –
Download Link: http://mfglabs.github.com/mfglabs-iconset/
License: Creative Commons, MIT License
Thank you for all of the participants of Giveaway 3 Awesome Templates from TemplateMonster. We are happy to announce the following winners. Congratulations. You will receive an email from TemplateMonster with instructions of getting your prize shortly.
1. Carlos Pérez
2. Hassan
3. Marni Joensen
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Geeks and Hipsters: mortal enemies locked in an eternal struggle over irony versus earnestness. But, how different are they?
Geeks are obsessive and their love is genuine. Geeks love their franchises not because of how ironically fashionable they are but because of the subjective impression they left on the individual. A geek’s love is genuine while a hipster’s is trendy.
Hipsters are dismissive. They sort through the detritus of pop culture, appropriate what they find appealing in its quirkiness, cultivating an aesthetic that considers all but allows surprisingly little. They are ironic and thrive in their vintage lifestyles. Because of hipsters, the geek culture is returning to the mainstream but for different reasons.
Click to Enlarge

Source: http://www.becomecareer.com/geeks-hipsters/
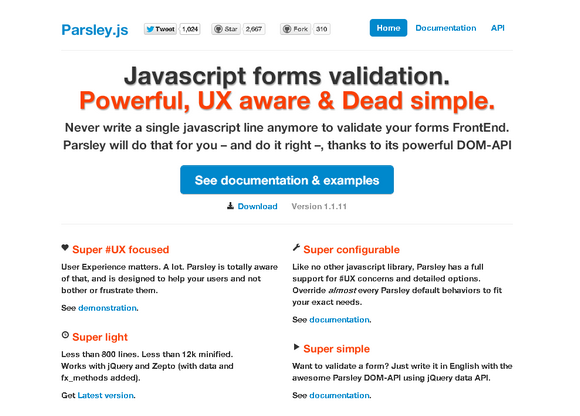
Parsley.js is a JavaScript forms validation. It’s Powerful, UX aware and Dead simple. Never write a single javascript line anymore to validate your forms FrontEnd. Parsley will do that for you, thanks to its powerful DOM-API.
Parslet.js is less than 800 lines. Less than 12k minified. It works with jQuery and Zepto. Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs. Parsley is open source, MIT licensed, and developed to help everyone. It will stay that way.

Requirements: JavaScript Framework
Demo: http://parsleyjs.org/
License: MIT License
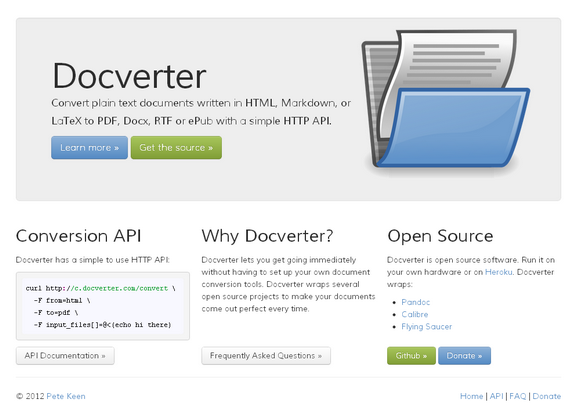
Docverter lets you get going immediately without having to set up your own document conversion tools. Docverter wraps several open source projects to make your documents come out perfect every time. Convert plain text documents written in HTML, Markdown, or LaTeX to PDF, Docx, RTF or ePub with a simple HTTP API.
When you make an API request, Docverter takes your input documents and runs them through pandoc, the incomparable document conversion system. Depending on your output selection, Docverter may run it through a customized HTML->PDF converter or an ebook converter. Docverter then returns the beautifully rendered document to you. Docverter is open source software. Run it on your own hardware or on Heroku.

Requirements: –
Demo: http://www.docverter.com/
License: License Free
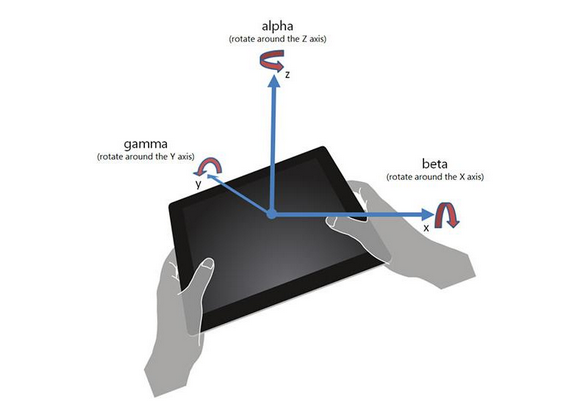
Web standards are always changing. Like WebSockets, yesterday’s prototypes become tomorrow’s mature standards. One of the latest prototypes that’s gaining momentum in standards bodies is the implementation of the W3C DeviceOrientation Event Specification draft on HTML5Labs.com. This specification defines new DOM events that provide information about the physical orientation and motion of a device. Such APIs will let Web developers easily deliver advanced Web user experiences leveraging modern devices’ sensors.
With the Device Orientation API, developers can explore new input mechanisms for games, new gestures for apps (such as “shake to clear the screen†or “tilt to zoomâ€) or even augmented reality experiences. The prototype’s installation includes a sample game to get you started in understanding the API.
How This Works
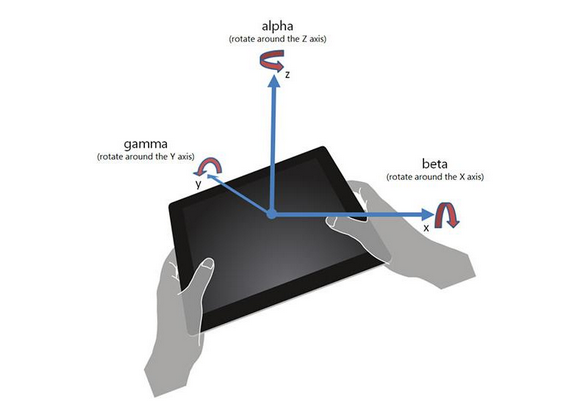
The Device Orientation API exposes two different types of sensor data: orientation and motion.
When the physical orientation of the device is changed (e.g. the user tilts or rotates it), the deviceorientation event is fired at the window and supplies the alpha, beta, and gamma angles of rotation (expressed in degrees):

Read the rest of this entry »
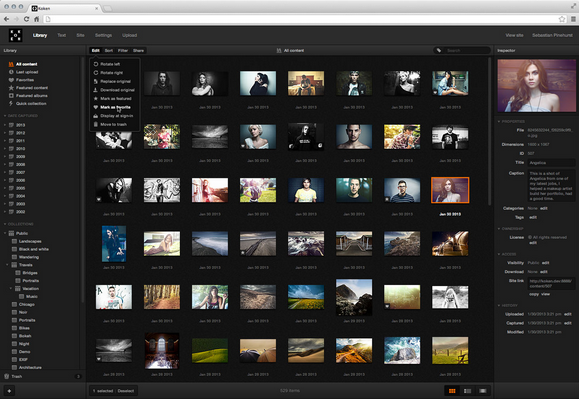
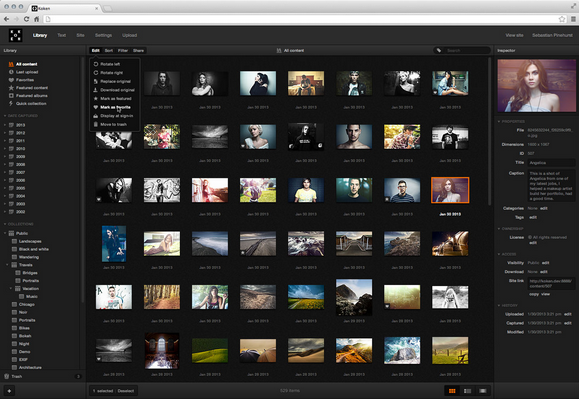
A koken (pronounced like “spoken”) is a stage assistant in traditional Japanese theater. They work behind-the-scenes handling scenery, props and assisting actors. Koken is a free system designed for photographers, designers, and creative DIYs to publish independent web sites of their work.
Koken is built to offer photographers, designers and artists a different kind of publishing platform. One that is focused primarily on images, can be used on your own web server, and offers robust publishing tools for web sites as original and unique as the artist themselves.
Koken comes with a free publish services plugin for Adobe Photoshop Lightroom that makes updating, editing and replacing content easy as well.

Requirements: PHP 5.2.0 or higher / MySQL 5 or higher / ImageMagick
Demo: http://koken.me/
License: License Free
Davin Wilfrid – Product Director/Community Manager, Future Insights
As community manager and event emcee, Davin is in charge of keeping the party going by bringing all the cool content from Future Insights conferences to the Future Insights site.
1. How did Future Insights get its start?
Future Insights started as Carsonified conferences. The founder of Carsonified, Ryan Carson, sold his conference business to focus full time on Treehouse, a fantastic service that teaches you to code through interactive tutorials. Carsonified had produced tech conferences for years, so we’ve still got a ton of institutional memory and the great conference producers who made the Future of Web Design, Future of Web Apps, Future of Mobile, and Future Insights Live conferences a success.
2. How do you differentiate Future Insights and other similar events and conferences?
There are a few ways. First, all we do is produce tech conferences, so we spend 100% of our time researching the right content, finding the best speakers available, and planning things to ensure people get every dime of value for the price of their ticket. Second, the scope of our events tends to be larger than others. Instead of sticking people in one room for two days, we usually plan out two or three (or five, in the case of Future Insights Live) different tracks in different rooms. This gives people more options on site. Third, we professionally record every session at our events, and make them available to attendees after the fact. This way you never really miss a thing.

Read the rest of this entry »
Redacted Font is a font for quick mock-ups and wireframing for clients who do not understand latin. It keeps your wireframes free of distracting Lorem Ipsum.
This project is inspired by BLOKK. BLOKK has unusually large character widths, which adds much length to “standard” bits of dummy text, and also creates unecessarily ragged rags in my copy. Redacted solves this by using sane character widths; matching narrow, regular, and wide blocks to their respective characters. This gives a more realistic look to the text and helps it fit into narrow columns like real text would.

Requirements: –
Demo: https://github.com/christiannaths/Redacted-Font
License: License Free