Create a HTML5 Drag & Drop File Uploader with jQuery
Posted · Category: License Free, Upload
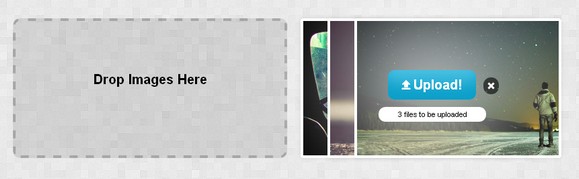
InsertHTML has written a tutorial: Creating a Complete HTML5 Drag and Drop File Uploader with jQuery. They tell us how to create a file uploader using HTML5 drag and drop, along with the file reader API and some PHP. We will also be using local storage to remember which files were uploaded by the user.
As you’d imagine, this doesn’t work in the latest stable release of internet explorer. However, it should work fine in any other modern browser.
Requirements: jQuery Framework
Demo: http://www.inserthtml.com/demo/file-upload/
License: License Free
6 Comments