Professional designers often start planning a website concept sketching drafts on sheets of squared paper. For this purpose Sneakpeekit provides the suitable wireframe tools for quick sketches and pixel-perfect grids (from 320px up to 1140px canvasses), included responsive grid systems like Less Framework 4, 978 grid system, 1140 css grid, The Semantic grid system, Bootstrap from Twitter, etc.
The most common and fresh grid systems for websites are available: choose the one you need, download the PDF A4 sketch sheets for Free and print it. It will help workflow and you’ll be able to create a professional project that is coherent from the beginning to the end of creative process. They also provide PSD Photoshop templates based on the same grid system you have chosen.

Requirements: –
Demo: http://sneakpeekit.com/
License: License Free
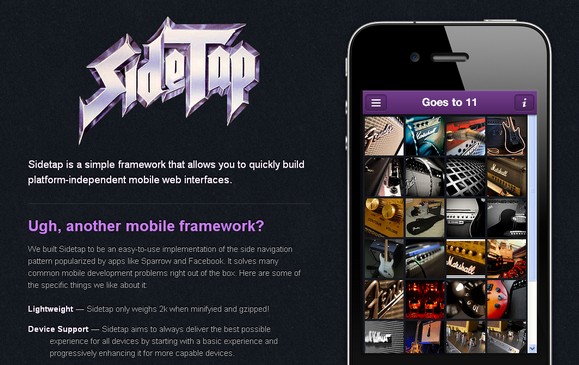
Sidetap is a simple framework that allows you to quickly build platform-independent mobile web interfaces. It is an easy-to-use implementation of the side navigation pattern popularized by apps like Sparrow and Facebook. It solves many common mobile development problems right out of the box.
Sidetap only weighs 2k when minifyied and gzipped. It aims to always deliver the best possible experience for all devices by starting with a basic experience and progressively enhancing it for more capable devices.
Sidetap provides a flexible foundation for navigating between content panels on mobile devices using an easy-to-use syntax. It has been tested on jQuery 1.7.2 and Zepto.js.

Requirements: jQuery Framework
Demo: http://sidetap.it/
License: MIT License
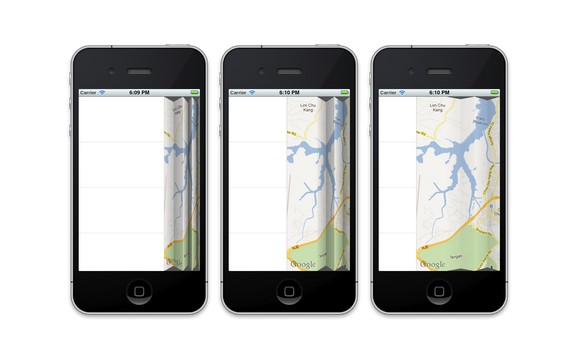
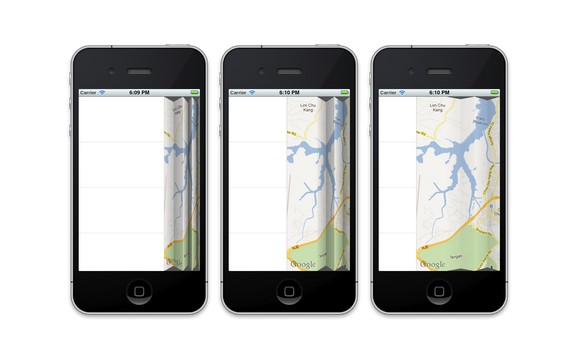
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.
During folding, a screen capture of the left/right view is taken, and split up depending on the number of folds required. The virtual light source is on the right side of the screen, so surfaces that faces the left are darker. For the right multi-fold view, the fold closes to the ‘force’ are opened up faster than the folds that is further away.
If you are wanting the paperfold effect for web applications only, Â you can also achieve a similar Paperfold Effect with JavaScript, HTML5 and CSS3. The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.

Requirements: Objective-C Programming Language
Demo: https://github.com/honcheng/PaperFold-for-iOS
License: License Free
The world is changing rapidly. And now, more than ever, learning is something that happens outside the classroom throughout our entire lives. And despite having access to a mountain of information via the internet, we still struggle to find structured, comprehensive, trusted sources who can excite us and teach us all the things we want to know. We need trusted experts, guides, to help us on our way.
Udemy is a website that empowers anyone to teach and learn online. On Udemy, there are thousands of online courses from the best instructors in the world. Furthermore, if you’re an expert you can share your knowledge by creating an online course on Udemy.
You can find some of the interesting courses related to web design and web development on Udemy too. I found some of them very useful and informative. You should check out the following Free courses like SEO Tips and Tricks with SEOmoz, How to Prototype Web and Mobile Apps in 30 Minutes, Product Development at Facebook.

There are some premium courses like Social Media Marketing for Startups, HTML5 Beginners Crash Course as well. You can check out the reviews before taking any course. So that you can get an idea what the course is about. Once subscribed to a course, you have access to all course materials indefinitely, like an on-demand channel.
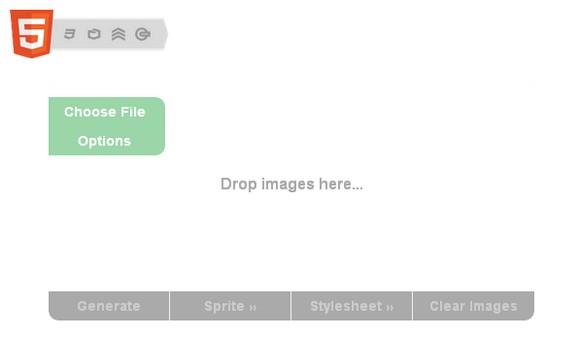
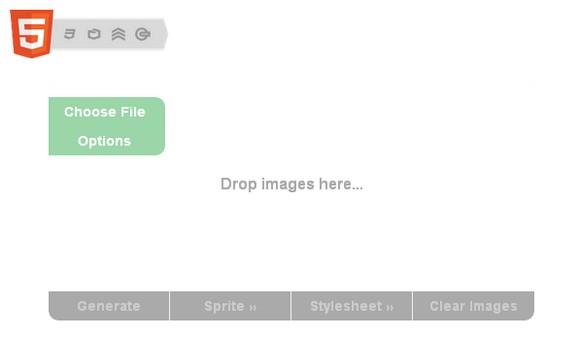
Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet.
Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://draeton.github.com/stitches/
License: MIT License
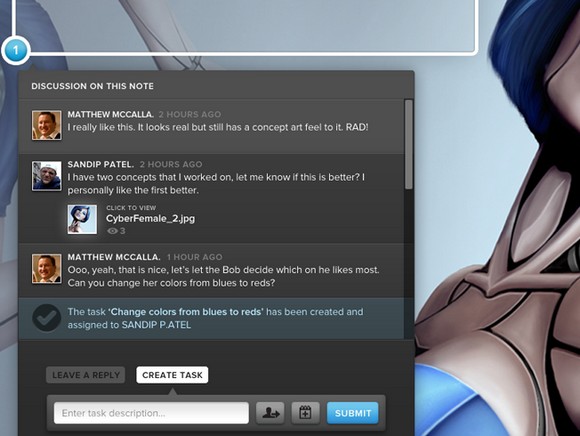
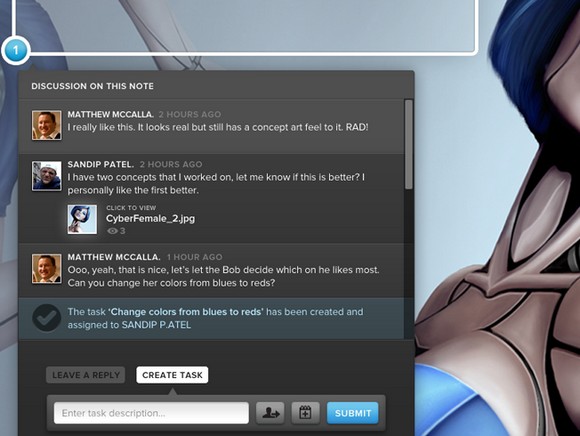
Cage is a an online collaboration tool that makes it shockingly simple for designers and teams to share, organize, manage, and approve creative work. Using Cage, you can add simple, straightforward notes & conversations directly on the work, and then show your clients past revisions so they can see the progress you have made.
Cage provides your clients and team the ability to approve work faster. It is useful for any type of designer, artist or creative team without a lot of clutter. Leaving out vital features for the sake of simplicity leads to workarounds, and that doesn’t work for anyone. It makes it easy for creatives to present, manage and secure approvals on their work
I really like the user-interface of Cage. It looks really clean, nice and professional. Cage is 100% free while in beta. You can give it a go and see if it fits your needs.

Requirements: –
Demo: http://cageapp.com/
License: License Free
For front-end developers who crave maintainable assets, Jam is a package manager for JavaScript. Unlike other repositories, they put the browser first. Using a stack of script tags isn’t the most maintainable way of managing dependencies, with Jam packages and loaders like RequireJS you get automatic dependency resolution.
You can achieve faster load times with asynchronous loading and the ability to optimize downloads. JavaScript modules and packages provide properly namespaced and more modular code. Every package work in the browser and play nicely with module loaders like RequireJS. They’re not hijacking an existing repository, they’re creating a 100% browser-focused community.

Requirements: JavaScript Framework
Demo: http://jamjs.org/
License: MIT License
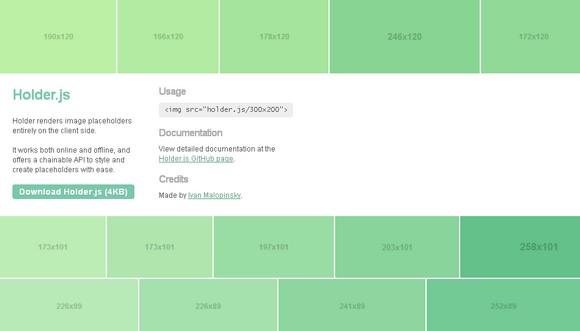
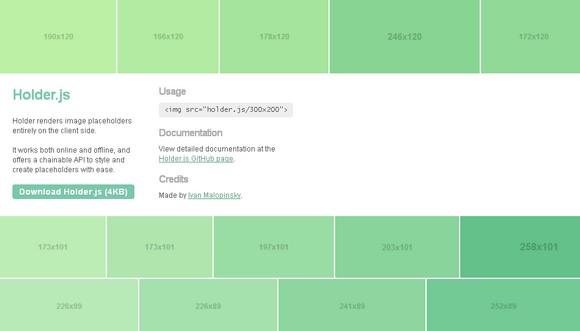
Holder is a client-side image placeholder library that uses <canvas> and the data URI scheme to render placeholders entirely in browser. It works both online and offline, and offers a chainable API to style and create placeholders with ease.
Holder also includes support for themes, to help placeholders blend in with your layout. Themes have 3 properties: foreground, background, and size. The size property specifies the minimum font size for the theme. It has been tested on Chrome 1+, Firefox 3+, Safari 4+, Internet Explorer 9+, with fallback for IE6-8 and Android 1+.

Requirements: –
Demo: http://imsky.github.com/holder/
License: Apache License
Iconmonstr released over 600 vector icons for your next project. All of them are very clean and nicely-designed. You can download PNG and SVG format for each icon. You can easily sort by Recent, Popular or Random. You can also search specific icons by entering keywords.
All these icons are licensed under a Creative Commons Attribution 3.0 Unported License. The icon can be used freely in both personal and commercial projects with no attribution required.

Requirements: –
Demo: http://iconmonstr.com/
License: Creative Commons License
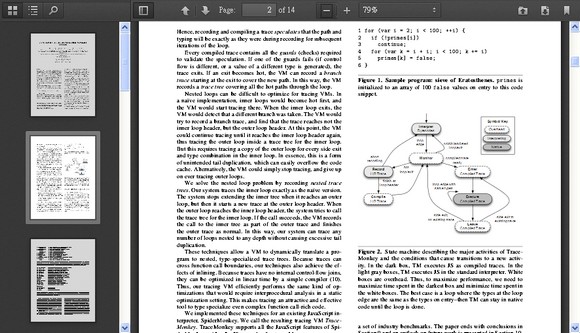
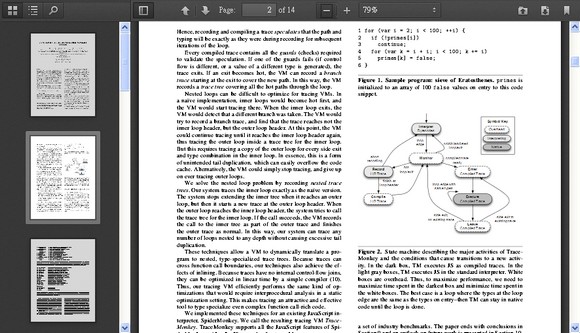
PDF.js is an HTML5 technology experiment that explores building a faithful and efficient Portable Document Format (PDF) renderer without native code assistance.
pdf.js is community-driven and supported by Mozilla Labs. The goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs, and eventually release a PDF reader extension powered by pdf.js. Integration with Firefox is a possibility if the experiment proves successful.

Requirements: JavaScript Framework, HTML5
Demo: http://mozilla.github.com/pdf.js/web/viewer.html
License: License Free