Bear CSS is a handy little tool for web designers. It generates a CSS template containing all the HTML elements, classes & IDs defined in your markup. It was created using a combination of HTML5/CSS, jQuery and PHP, with some help from the PHP Simple HTML DOM Parser and Uploadify jQuery Plugin.

Requirements: –
Demo: http://bearcss.com/
License: License Free
HTML5 Please helps you look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are. So that, you can decide if and how to put each of these features to use.
The recommendations represent the collective knowledge of developers who have been deep in the HTML5 trenches. If you think the recommendation is incorrect, you can edit the recommendation for each feature and send a pull request as well.

Requirements: HTML5 Browser Support
Demo: http://html5please.us/
License: License Free
Resumable.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each files into small chunks; whenever the upload of a chunk fails, uploading is retried until the procedure completes.
Resumable.js allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause and resume uploads without loosing state. Currently, it is limited to Firefox 4+ and Chrome 11+.

Requirements: HTML5 and JavaScript Framework
Demo: https://github.com/23/resumable.js
License: MIT License
Poshy Tip jQuery Plugin is a tooltip plugin that allows easily creating stylish tooltips. With Poshy Tip you can position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically.
Poshy Tip supports using a function for returning the tooltip content and the script also passes an update callback function as an argument to this function. By using this callback, you can easily update asynchronously the content of the tooltip after it has been displayed.

Requirements: jQuery Framework
Demo: http://vadikom.com/demos/poshytip/
License: MIT, GPL License
Jeditable is an in-place editor plugin for jQuery. With few lines of JavaScript code it allows you to click and edit the content of different html elements. User clicks text on web page. Block of text becomes a form. User edits contents and presses submit button. New text is sent to webserver and saved. Form becomes normal text again.
You can also get full control of Ajax request. Just submit to function instead of URL. Parameters passed are same as with callback. Jeditable is licensed under the MIT License.

Requirements: jQuery Framework
Demo: http://www.appelsiini.net/projects/jeditable
License: MIT License
Font.js is a Powerful Font Toolkit for JavaScript. It gives you font loading events using a technique perfected in Mozilla’s pdf.js project, metrics information, and a better version of the canvas element’s measureText method with additional information such as height, bounding box, and leading.
Font.js works by downloading the font data with an AJAX request, parsing out some metadata to determine that it is indeed a valid font file and to pull out the metrics information. Then it inserts an @font-face rule into the page.

Requirements: JavaScript Framework
Demo: http://badassjs.com/post/16355968400/font-js-a-powerful-font…
License: MIT License
Rickshaw is a simple framework for drawing charts of time series data on a web page, built on top of Mike Bostock’s delightful D3 library. These charts can be powered by static historical data sets, or living data that continuously updates in real time.
Rickshaw was a JavaScript toolkit for creating interactive time series graphs for Shutterstock. Rickshaw makes every effort to provide help for common problems without obscuring anything underneath it.

Requirements: JavaScriptFramework
Demo: http://shutterstock.github.com/rickshaw/
License: See License
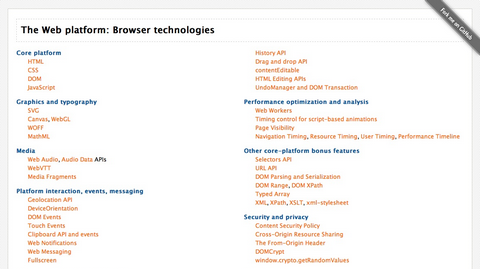
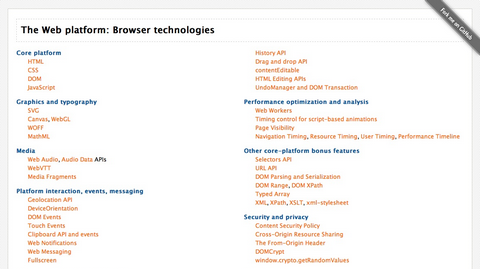
Whilst we see, read and hear a lot about the new semantic elements in HTML5 we arguably hear far less about the application programming interfaces (APIs) that make up a large part of the specification itself.
In some cases the APIs have been around and implemented for a while, but they’ve never been documented; something which HTML5 has set out to change.
.Net Magazine has published an article: The developer’s guide to the HTML5 APIs, which we’re not going to look at code but instead we’ll focus on describing the APIs, their purpose and progress. So that you will be in the right direction to find out more.

Source: http://www.netmagazine.com/features/developer-s-guide-html5-apis
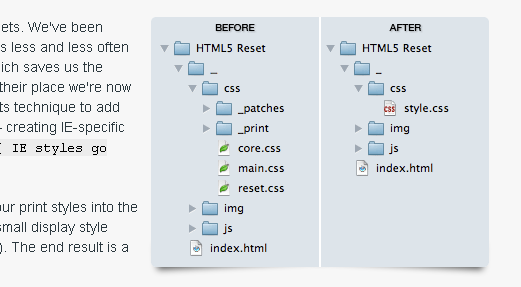
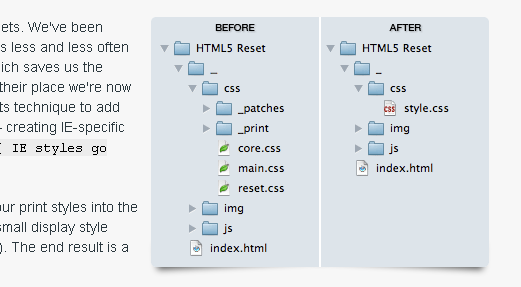
Many of us start every HTML project with the same set of HTML and CSS files. We’ve been using these files for a long time. Now that modern browsers are starting to support some of the really useful parts of HTML5 and CSS3, it’s time for our best practices to catch up.
HTML5 Reset is a simple set of best practices to get web projects off on the right foot. It includes A style sheet designed to strip initial files from browsers, Analytics and jQuery snippets in place, Meta tags ready for population, Empty mobile and print style sheets, IE-specific classes for simple CSS-targeting, iPhone/iPad/iTouch icon snippets and lots of other keen stuff.

Requirements: –
Demo: http://html5reset.org/
License: BSD License
Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… pratically everything that has multiple states.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.

Requirements: jQuery Framework
Demo: http://www.minimit.com/mg/mg-demo.html
License: MIT License