Thank you for all of the participants of Giveaway 5 x Professional Edition of JomSocial. We are happy to announce the following winner. Congratulations. You will receive an email from JomSocial with instructions of getting the license shortly.
1. Dion
2. Ignacio Correia
3. goboxy
4. Dennis
5. Ghofrani
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Toxiclibs.js is an open-source computational design library ported to javascript by Kyle Phillips originally written by Karsten Schmidt for Java and Processing. Toxiclibs.js has no external dependencies and can be used by itself or with any other library. Toxiclibs.js works great with the Processing.js visualization library for <canvas>, as well as Three.js, Raphael.js for SVG, or even just DOM manipulation.
This library is free software; you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation; either version 2.1 of the License, or (at your option) any later version.

Requirements: –
Demo: http://haptic-data.com/toxiclibsjs/
License: LGPL License
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by JavaScript parsing and execution, layout, CSS style recalculation and selector matching, DOM event handling, network resource loading, timer fires, XMLHttpRequest callbacks, painting, and more.

Requirements: Chrome Browser
Demo: http://code.google.com/webtoolkit/speedtracer/
License: License Free
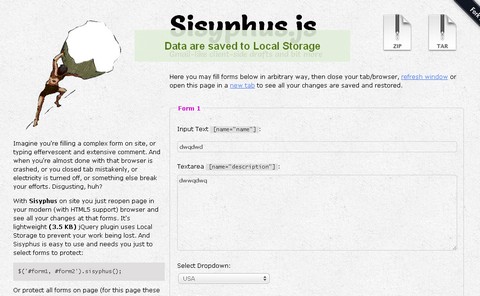
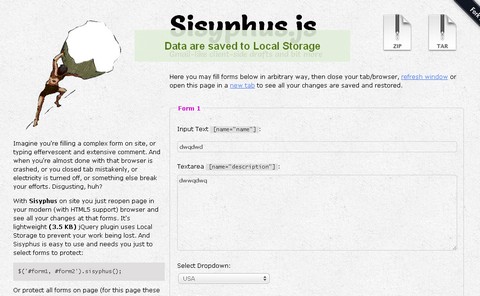
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts. Disgusting, huh?
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.

Requirements: HTML5 Support & jQuery Framework
Demo: http://simsalabim.github.com/sisyphus/
License: MIT License
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside a single container. It work with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery and that all the images are same size.
Biggest difference to other responsive slideshow plugins is the file size (~1kb minified and gzipped) + that this one doesn’t try to do everything. ResponsiveSlides.js has basically only two different modes: Either it just automatically fades the images, or operates as a responsive image container with pagination to navigate/fade between slides.

Requirements: jQuery Framework
Demo: http://responsive-slides.viljamis.com/
License: MIT License
Christophe Coenraets has written a simple application, built using jQuery Mobile and PhoneGap. Even though the application is simple, it covers some common requirements of mobile applications: database access through JSON services, multi-level master-detail views, parameter passing between views, etc.
You can play with the application, or download the source code (HTML, JavaScript, CSS, PHP services and SQL script). And you can use PhoneGap to package this application for different mobile platforms.

Requirements: jQuery and PhoneGap
Demo: http://coenraets.org/apps/directory/jqm/index.html
License: License Free
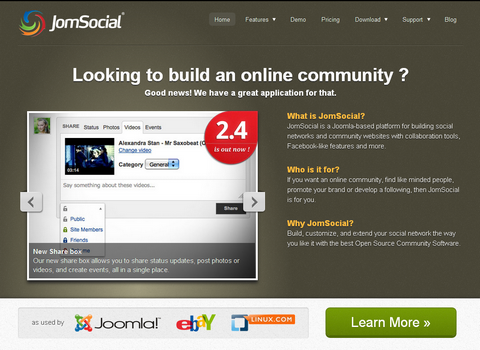
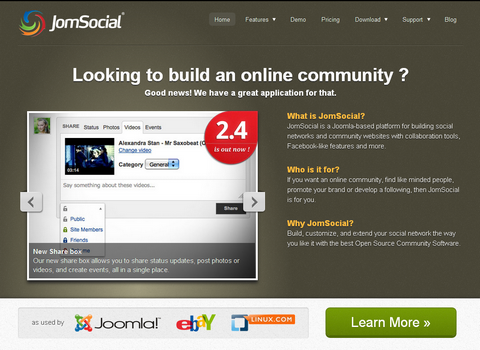
JomSocial is a Joomla-based platform for building social networks and community websites with collaboration tools, Facebook-like features and more. If you want an online community, want to find like minded people, want to promote your brand or even change the world, then JomSocial is for you. You can build, customize and extend your social network the way you like it with the best Open Source Community Software.

JomSocial 2.4 ‘Boulevard’ has just been released with a bunch of new features. So now is the best time to get JomSocial for FREE! You can read more about JomSocial’s new features here.
In this giveaway, 5 lucky readers will get Professional edition access to JomSocial worth $149 each which includes three free templates and 12 month VIP support so you can start building your online community immediately.
Just leave a comment below on how you would use JomSocial to build an online community. We will pick 5 lucky readers and announce the results on 18th December 2011. Best of luck!
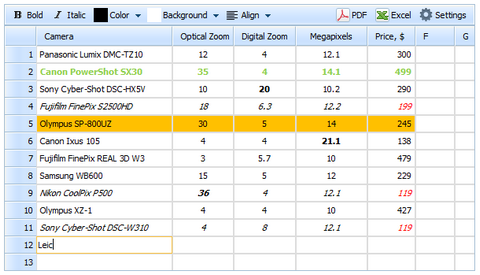
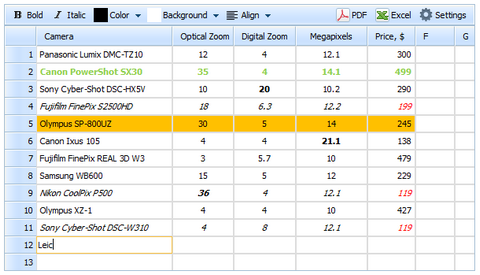
dhtmlxSpreadsheet is an open source Ajax spreadsheet widget written in JavaScript and PHP. It allows you to quickly add an Excel-like, editable data table on a web page.
If you need to display some data in a table view and would like to put it on the web for sharing or further editing, you might consider using online spreadsheet services. However, what if you want to keep data on your own server? With dhtmlxSpreadsheet, you can store the data on your side and show it in a web-based spreadsheet in edit or readonly mode.
To facilitate the integration of dhtmlxSpreadsheet with CMS platforms, they offer ready-to-use plugins for Joomla!, WordPress, Drupal, and ModX. Use the plugins to add a great looking spreadsheet on your website and configure user rights for editing spreadsheet records.

Requirements: Javascript and PHP
Demo: http://www.dhtmlx.com/docs/products/dhtmlxSpreadsheet/
License: GPL License
jQuery.suggest is a simple inline autosuggest jQuery plugin. It takes an array of terms as haystack and suggests the user the first item that matches what has been typed to this point. The suggestion is updated with every keystroke. Tab or Enter will accept the suggestion and update the input field accordingly.
If more than one match is found, a small indicator will appear underneath the input (you can still it via CSS as you wish). The user can then use the arrow up/down keys to cycle through the options.

Requirements: jQuery Framework
Demo: http://polarblau.github.com/suggest/
License: MIT, GPL License
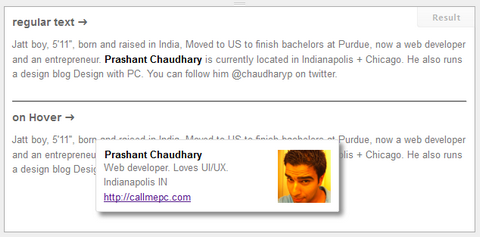
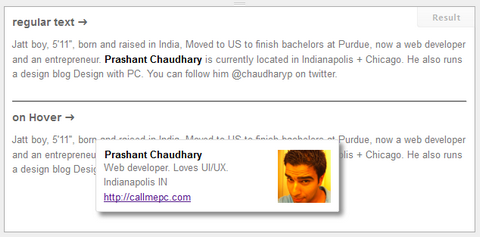
Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard.
A hovercard comes handy when displaying Person bio, Book author and price, Loading related information with Ajax and Editing in place. You may also add your own custom data source and display the profile data using existing card format. It supports callback functions on hover in and hover out.

Requirements: jQuery Framework
Demo: http://designwithpc.com/Plugins/Hovercard
License: License Free