fcbkListSelection is a fancy item selector, just like the friends selector you can see on Facebook. It is built with jQuery javascript framework, with wide range of options. You can check out the Demo here and download the source code on Github. fcbkListSelection is released under MIT license.

Requirements: jQuery Framework
Demo: http://www.emposha.com/demo/fcbklistselection/
License: MIT License
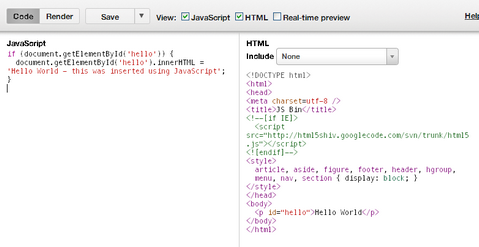
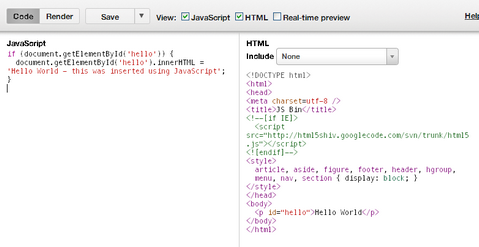
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required. JS Bin was built by Remy Sharp and is completely open source and available on http://github.com/remy/jsbin.
You can also check out JSFiddle, which is a handy online editor for JavaScript too.

Requirements: –
Demo: http://jsbin.com
License: MIT License
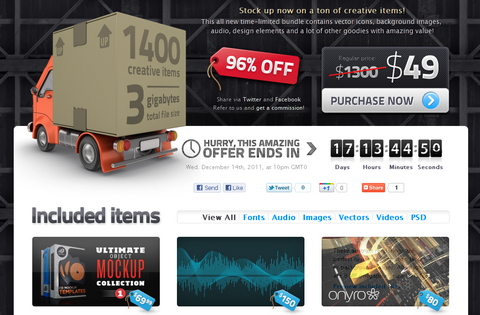
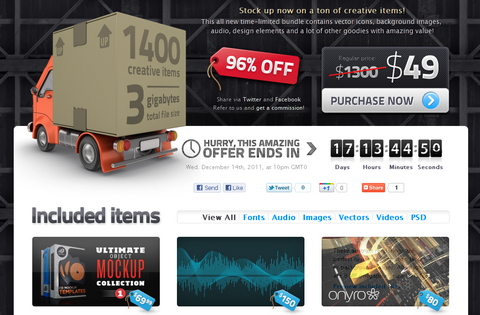
Ultrashock is a community based royalty-free stock marketplace. They offer a wide range of professional quality Flash, audio, vector art, and images at affordable prices for use in your creative projects.
Today, they have just released an Ultra Bundle, suitable for designers. This all new time-limited bundle contains vector icons, background images, audio, design elements and a lot of other goodies. The total combined value of all included items is worth well over $1300 and you’ll get them for only $49!

Every downloadable stock item in the bundle comes with a single use commercial license. This means that one individual or company can use this bundle on their personal, private, academic, non-profit, or even commercial project.
There are total 1,400 creative items, with over 3 gigabytes total file size. The offer will be expired in 2 weeks. What are you waiting for?
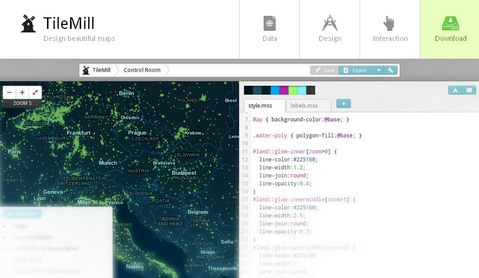
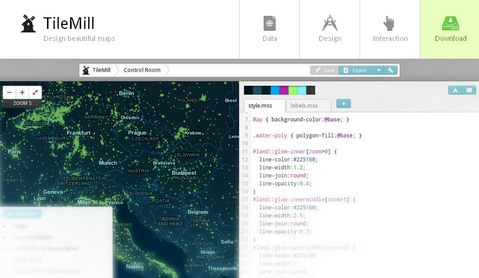
TileMill is an application for making beautiful maps. Whether you’re a journalist, web designer, researcher, or seasoned cartographer, TileMill is the design studio you need to create compelling, interactive maps.
TileMill is built on a suite of modern open source libraries including Mapnik, node.js, backbone.js, express and CodeMirror. Every map you make in TileMill is mobile ready. By leveraging the portable, fast MBTiles format, each TileMill map looks and works great on the web and offline.
You can enrich your maps with hover tooltips and clickable pop ups. Reveal details in your data by embedding numbers, graphs, and images into your map. TileMill leverages UTF-8 grid technology allowing you to leverage interactivity for hundreds of thousands of data points while maintaining high performance.

Requirements: –
Demo: http://mapbox.com/tilemill/
License: License Free
Popcorn.js is an event system for HTML5 media developers. Think jQuery for video. You can leave the heavy lifting to Popcorn, and concentrate on what you do best: writing awesome code.
Popcorn.js utilizes the native HTMLMediaElement properties, methods and events, normalizes them into an easy to learn API, and provides a plugin system for community contributed interactions. Popcorn has dozens of plugins for common services and APIs, ranging from Twitter, to Maps, to media events, and more. But if it doesn’t do what you need right now, you can write your own plugins quickly and easily.

Requirements: –
Demo: http://mozillapopcorn.org/popcornjs/
License: MIT License
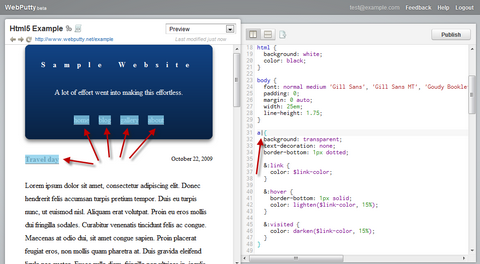
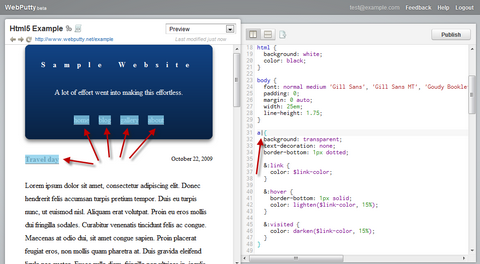
WebPutty is a simple CSS editing and hosting service, which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control.
You can see your changes instantly with the side-by-side preview pane, so there’s no need for the traditional back-and-forth between your editor and refreshing a browser to see your changes.
WebPutty also allows you to take advantage of SCSS and Compass. SCSS gives you expanded functionality and ease-of-use features like nested selectors, variables, and mixins, while Compass makes CSS3 features like box-shadow, border-radius, gradients, transforms, and transitions easier to implement by handling all the browser-specific prefixes for you.

Requirements: –
Demo: http://www.webputty.net/
License: License Free
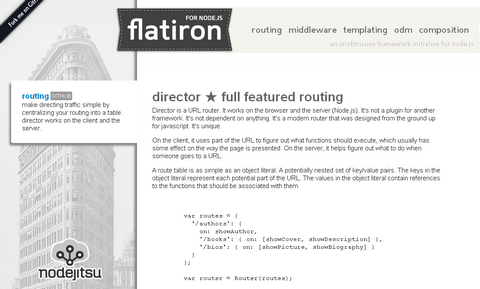
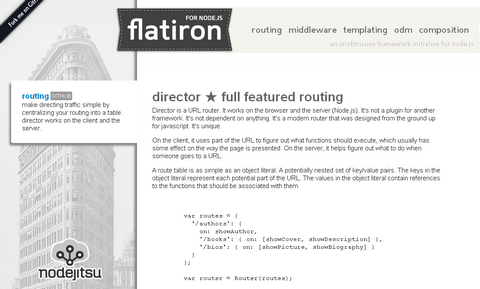
It’s difficult to get consensus on how much or how little a framework should do. Flatiron is an unobtrusive framework initiative for node.js. No one agrees on frameworks. Flatiron’s approach is to package simple to use yet full featured components and let developers subtract or add what they want.
Flatiron promotes code organization and sustainability by clearly separating development concerns. Each component works elegantly with or without its counterparts. Many of the components work the same in the browser as they do on the server. This is the motivation behind flatiron.

Requirements: Node.js
Demo: http://flatironjs.org/
License: License Free
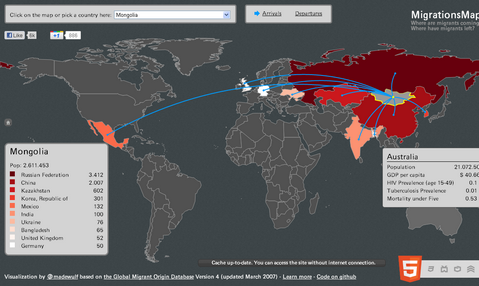
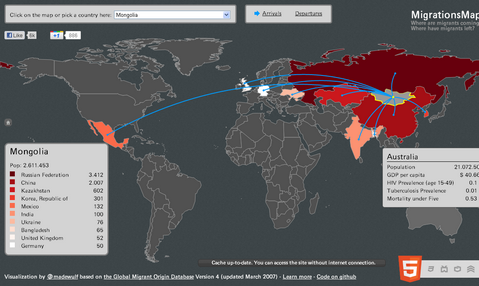
Have you ever create a really good looking interactive map using HTML5 and jQuery? MigrationsMap.net allows you to see for every country X in the world either the top ten providing countries of lifetime migrants to X or the top ten receiving countries of lifetime migrants from X.
On top of that, when you let your mouse hover over a country, you can see the total population, the GDP per capita, the HIV and Tuberculosis prevalences and the death rate of children under five. All the code of the site and the scripts used to produce it are available on github.

Requirements: HTML5 and jQuery
Demo: http://migrationsmap.net
License: MIT License
Animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. To use them in your project, simply add the class to the element, or call the animation yourself in your CSS file. The classes and the animations have the same name.
CSS animations are supported in Apple Safari, Google Chrome, and Mozilla Firefox. Microsoft have also promised support for Internet Explorer 10, and support has been announced for Opera 12.
Animate.css is actually built to complement tools like jQuery. Use something like Modernizr to detect support for CSS3 animations, then use jQuery or another library to provide fallback animations for the browsers that don’t support them. It’s a win-win situation.

Requirements: CSS3 Browsers Support
Demo: http://daneden.me/animate/
License: MIT License
JavaScript today is capable of generating a lot of data. The easiest way to deliver multiple files to your users is in a zip file. Instead of wasting server resources and bandwidth you can get the client to do it for you.
JSZip creates .zip files with Javascript automatically for you. The biggest issue with JSZip is that the filenames are very awkward, Firefox generates filenames such as a5sZQRsx.zip.part, and Safari isn’t much better with just Unknown.

Requirements: Javascript Enabled
Demo: http://jszip.stuartk.co.uk/
License: GPL v3 and MIT License