Typesafe is a modern software platform that makes it easy for developers to build scalable software applications. It combines the Scala programming language, Akka middleware, and robust developer tools in a simple package that integrates seamlessly with existing Java infrastructure.
Scala and Akka are deployed in production at some of the largest web properties and financial institutions in the world, and run on the battle-tested Java runtime environment. Deploy with confidence.
The Typesafe Stack is 100% open source, integrated distribution offering Scala, Akka, sbt, and the Scala plugin for Eclipse. And it is available for Mac OS X, Linux, and Windows and requires the Java runtime version 1.6 or later.

Requirements: –
Demo: http://typesafe.com/
License: See License
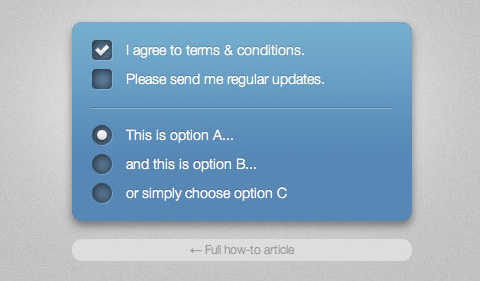
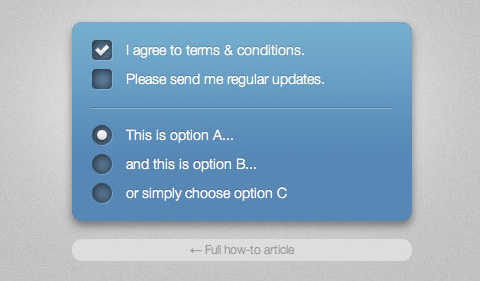
Marko Dugonjić teaches us how to Create Fancy Checkboxes and Radio Buttons in forms with a typical markup, a few lines of CSS and some JavaScript functions. He has also provided the jQuery version too.
You should also take a look at other Useful Forms Plugins / Resources we have mentioned on WebAppers some time ago. Of course, they are all free.

Requirements: Javascript Enabled Browser
Demo: http://www.maratz.com/blog/archives/2006/06/11/fancy…
License: License Free
Do you like GitHub’s Tree Slider? The new HTML5 History API (which really has nothing to do with HTML – it’s a JavaScript API) allows us to manage the URL changes while CSS3 transitions handle the sliding. Permalinks are always maintained, your back button works as expected, and it’s much faster than waiting for a full page load.
Take a look at The Tree Slider by GitHub, to see how to implement that. Basically they intercept your click, call pushState() to change the browser’s URL, load in data with Ajax, then slide over to it.

Source: https://github.com/blog/760-the-tree-slider