JavaScript Garden is a growing collection of documentation about the most quirky parts of the JavaScript programming language. It gives advice to avoid common mistakes, subtle bugs, as well as performance issues and bad practices that non-expert JavaScript programmers may encounter on their endeavours into the depths of the language.
JavaScript Garden does not aim to teach you JavaScript. Former knowledge of the language is strongly recommended in order to understand the topics covered in this guide. It is published under the MIT license and hosted on GitHub.

Requirements: –
Demo: http://bonsaiden.github.com/JavaScript-Garden/
License: MIT License
TinyBox2 modal box script brings a ton of new features and still clocks in under 5KB. The script now supports iframes and images natively. You can POST with Ajax. Clicking ESC will close the window. Callback functions can be passed for load and close events.
You can set CSS IDs to override the default styling. CSS position can be toggled between fixed and absolute. The mask opacity can be sent. You have full control over window location. And of course there is now a close button out of the box you can toggle.
This script is tested in IE7+, FF, Chrome, Opera, and Safari and is available free of charge for both personal or commercial projects under the creative commons license.

Requirements: –
Demo: http://sandbox.scriptiny.com/tinybox2/
License: Creative Commons License
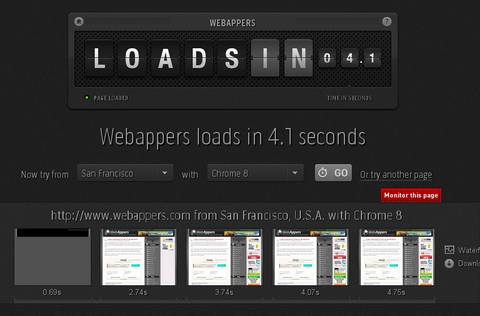
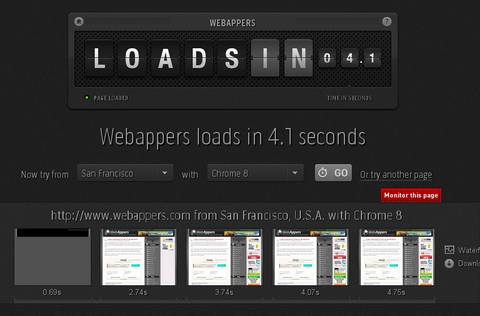
Loads.in gives you the possibility to see how fast your (or any) website loads in a real browser from over 50 locations worldwide.
If you have a worldwide audience, or your site is hosted in a different country from where your visitors live, it is useful to see how long it takes to load your web pages. With loads.in you simply enter the full URL of the page you want to check, and the page is retreived by a browser at a random location. For each subsequent check you can choose a specific location and browser profile.

Requirements: –
Demo: http://loads.in/
License: License Free
NowJS is a NodeJS module. The client javascript (now.js) is served by the NowJS server. NowJS creates a magic namespace “now”, accessible by server and client. Functions and variables added to now are automatically synced, in real-time.
You can call easily client functions from the server and server functions from the client. That means you can push to the client simply by calling a client-side Javascript function on the server. Communication is achieved using Socket.io
NowJS v0.2 is supported in Chrome, Opera, Safari, Firefox, and IE9. Support for older version of IE is coming.

Requirements: Node.js and Socket.io
Demo: http://nowjs.com/
License: License Free
CSS3Warp is a proof of concept: create Illustrator like “warped” text (text following an irregular path) with pure CSS and HTML.
CSS3 brings new text-transform options: rotation, skew, matrix, transform-origin… By applying the right transformations to every single letter it is possible to create the illusion of text following a path.
Type your text into the webform, click “Warp it!”, then alter the path as you like. You can attach your text to a circle or a bezier. Add or delete points, or change position, angle and radius of the circle. When your done, click “Generate code”. Copy the CSS and HTML into your document.

Requirements: CSS3 Support
Demo: http://csswarp.eleqtriq.com/
License: License Free
In 2009, the White House chosen Drupal as the open source platform for its web site. If the most powerful voice in our nation chooses to tap into global innovation by using an economical, open source platform called Drupal to manage intensely scrutinized, mission-critical content each day and to effectively encourage feedback from citizens … why wouldn’t you?
OpenPublic is the product of a decade’s work in the open source network and the collective experience of building secure, scalable, transparent websites for all sectors of government and the citizens they serve.

Requirements: Drupal Framework
Demo: http://www.openpublicapp.com
License: GPL License
Every design project is different and the best will result from trust between the client and the designer. The most effective way to assure trust meets both client and designer expectations in an engagement is to codify the relationship with a written agreement.
AIGA has shared Standard Form of Agreement for Design Services with us. The standard agreement is adaptable to unique circumstances while still drawing from the best proven practices based on mutual respect and clarity. It is a modular approach that recognizes the different needs and requirements of different types of engagements.

Requirements: –
Demo: http://www.aiga.org/content.cfm/standard-agreement
License: License Free
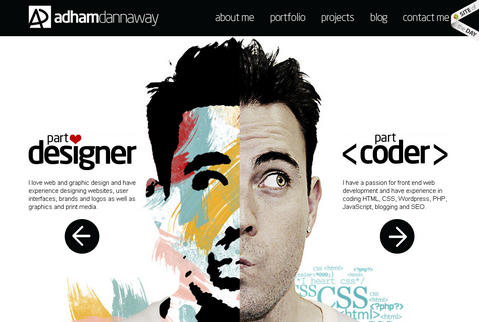
Web technology has filtered its way in to portfolios especially in the digital work place job market. Creative Professionals are looking for an portfolios websites for an exclusive online presence to present their work more professionally and elegantly.
Recently, I have been working on my personal portfolio website, which mainly showcase the websites I have done in the past. I have been browsing through hundreds of Professionally Designed Personal Portfolio Websites for inspirations. And I have hand-picked the following most beautiful ones for you. Please feel free to suggest the ones you love too!
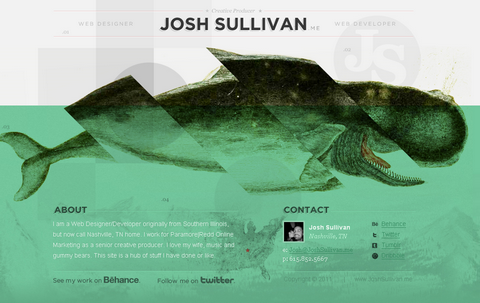
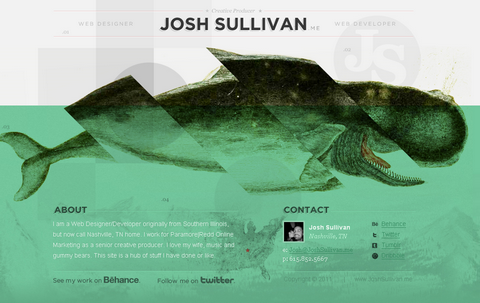
Josh Sullivan

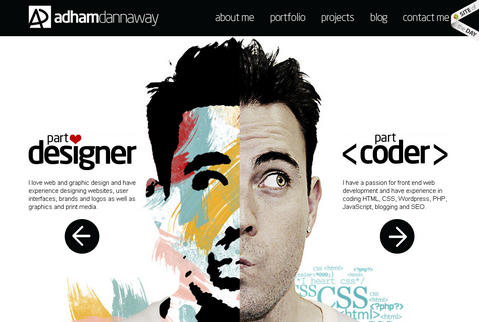
Adham Dannaway

Read the rest of this entry »
jFormer is a form framework written on top of jQuery that allows you to quickly generate beautiful, standards compliant forms. Leveraging the latest techniques in web design, jFormer helps you create web forms that: Validate client-side, Validate server-side, Process without changing pages (using AJAX).
At 18K gzipped, jFormer is one of the first frameworks that comes Closure Compiled with Google’s latest JavaScript compression technology. You may use any jFormer project under the terms of either the MIT License or the GNU General Public License (GPL) Version 2.

Requirements: jQuery Framework
Demo: http://www.jformer.com/
License: MIT , GPL License
HSL (Hue, Saturation, Luminosity) allows us to describe meaningful relationships between colors. Give this brown color, hsl(36, 73%, 10%), it’s clear that if we desaturate 40 steps and lighten 70 steps we get hsl(36, 33%, 80%), a cream color. HSL Color Picker can help you with this.
In graphics software, it feels more natural to work with HSB (Hue, Saturation, Brightness) than RGB or CMYK. Now, with CSS3 we can use HSL which is actually quite different than HSB. Without a decent HSL color picker, it’s difficult to understand.

Requirements: –
Demo: http://hslpicker.com
License: License Free