BundleHunt 3 Now on Sale with Unprecedented Value for Designers and Creatives, featuring 20 popular design resources and applications normally valued at over $1287 for just $49.
The bundle includes such interesting products as Pictos Icon Set, GoMedia Arsenal Ultimate Vector & Font Collections, Wordpess themes from Press75, the newest Smashing eBook and 3 month MultiSitePlan from WPEngine.
BundleHunt 3 is offering the pack for 14 days only. The sale ends at midnight, EST on Feb 21th. Information on each product and screenshots can be found there. What are you waiting for?

Webalys has created a Free User Interface Design Framework for Web Designers. It includes GUI library – Hundreds vector elements for interface design, Minimal UI icons set – 260 vector icons for Illustrator, Styles library – 200 styles to apply in Illustrator.
You can now design faster wireframes and create better mockup deliverables in Illustrator. You can customize easily the vectors GUI elements to your own needs : you can easily resize, color or tweak their appearance.

Requirements: –
Demo: http://www.webalys.com/design-interface…
License: License Free
LimeJS is a JavaScript game framwork that allows any developer to create HTML5 based games in no time. Games created with LimeJS framework do not require any browser plug-ins or any additional software installation to run – just a modern web browser is needed.
The Current version of LimeJS supports almost all HTML5 capable browsers: Chrome, Safari, Firefox and even Opera. And of course this also covers two main mobile platforms, namely the iOS (iPad, iPhone and iPod Touch) and Android.

Requirements: HTML 5 Support
Demo: http://www.limejs.com/
License: Apache License
Treesaver is a JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices. Designers use standards-compliant HTML and CSS for both content and design, no JavaScript programming is required.
The JavaScript is under 25K gzipped. And it works with most modern browsers, and degrades gracefully for older browsers. However, Treesaver is still quite immature. There are still a lot of bugs that need to be fixed.

Requirements: –
Demo: http://treesaverjs.com/
License: GPL, MIT License
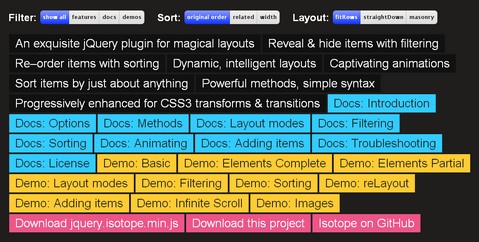
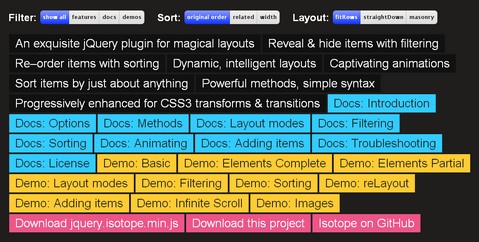
Isotope is an exquisite jQuery plugin for magical layouts. You can reveal & hide items with filtering and re–order items with sorting. The syntax is very simple, but the layouts can be really dynamic and intelligent. And also, there is progressively enhanced for CSS3 transforms and transitions.
However, please note that it is free for non-commercial use only. Commercial use requires purchase of one-time license fee per developer seat. You can always look at Masonry for alternatives.

Requirements: jQuery Framework
Demo: http://isotope.metafizzy.co/
License: Non-Commercial Use Only
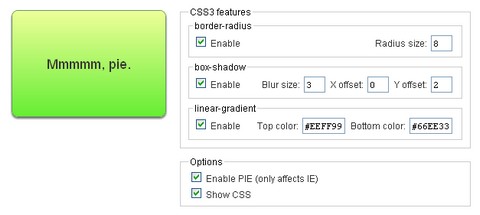
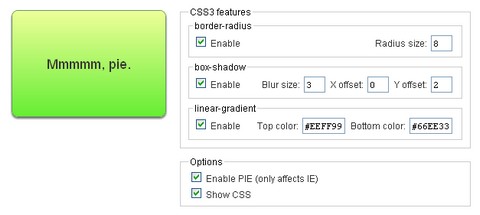
CSS Level 3 brings with it some incredibly powerful styling features. Rounded corners, soft drop shadows, gradient fills, and so on. CSS3 promises to do away with all that! But as we all know, due to Internet Explorer’s lack of support for any of these features, we need CSS3 PIE.
PIE stands for Progressive Internet Explorer. It is an IE attached behavior which, when applied to an element, allows IE to recognize and display a number of CSS3 properties. CSS3 PIE makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.

Requirements: –
Demo: http://css3pie.com/
License: License Free
You should take time to design your URL structure. Don’t leave it up to your framework. Don’t leave it up to chance. Think about it and craft an experience. URL Design is a complex subject. There’s good URL design, there’s bad URL design, and there’s everything in between – it’s subjective.
But that doesn’t mean there aren’t best practices for creating great URLs. Kyle Neath has written a great article to show you some best practices in URL design and explain why new HTML5 javascript history APIs are so exciting to work with.

Source: http://warpspire.com/posts/url-design/
Tutorialzine are teaching us how to build a cross-browser, jQuery Custom Confirm Dialog Replacement. You can choose the text, buttons, and actions that will be executed when they are clicked.
You can customize the appearance of the dialog by modifying jquery.confirm.css. As the message attribute of the dialog takes HTML text, you can further customize it by displaying images and icons in the confirm window. You can even alternatively use this plugin as an alert dialog – you will just need to pass a single button with no action attribute.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/12/better-confirm-box…
License: License Free
GoSquared thinks monitoring your website’s traffic should be simple, fun & enlightening. So they have built LiveStats and Trends, which are beautiful and powerful, yet easy to use web application for monitoring your traffic.
LiveStats shows you what’s happening on your website right now. It shows you your top content based on how many people are currently reading it. LiveStats finds all the stats you could need about your visitors. Find out which browser, and which operating system your visitors are using. Know their location down to city level. You can even find out whether your visitors have Adobe Flash installed, and the resolution of their computer screen. All in real-time – while your visitors are still online.

On the other hand, Trends works great with LiveStats for real-time traffic monitoring backed up by long-term historical data. You can Scan through your traffic data with beautiful, accessible graphs. They offer 3 different Views – List View, Graph View, and Combined. List View gives you the figures, making it easy for the statisticians to analyse the data themselves. Graph View makes it easy for anyone to spot a traffic spike or period of downtime. Read the rest of this entry »

Git is a free & open source, distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
Every Git clone is a full-fledged repository with complete history and full revision tracking capabilities, not dependent on network access or a central server. Branching and merging are fast and easy to do.
Anthony Feint has written a great article explaining Why and How Did He Learn Git. And you should also check out Git Immersion, which is a guided tour that walks through the fundamentals of Git, inspired by the premise that to know a thing is to do it.
Requirements: –
Demo: http://git-scm.com/
License: GPL License