Makes IE Capable of Rendering CSS3 Decoration Features
Posted · Category: License Free, Tools
CSS Level 3 brings with it some incredibly powerful styling features. Rounded corners, soft drop shadows, gradient fills, and so on. CSS3 promises to do away with all that! But as we all know, due to Internet Explorer’s lack of support for any of these features, we need CSS3 PIE.
PIE stands for Progressive Internet Explorer. It is an IE attached behavior which, when applied to an element, allows IE to recognize and display a number of CSS3 properties. CSS3 PIE makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.
Requirements: –
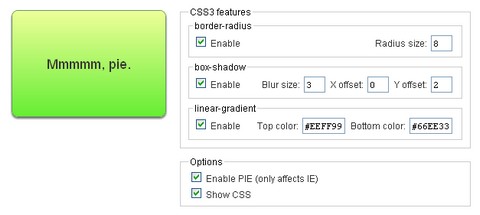
Demo: http://css3pie.com/
License: License Free
5 Comments