Stunning Full Page Image Gallery with jQuery
Posted · Category: Gallery, License Free
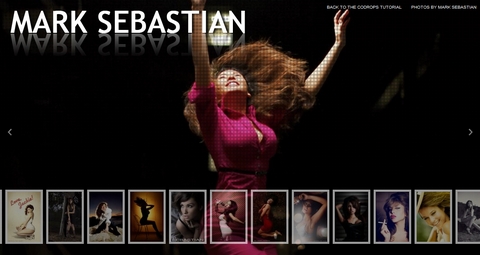
Full Page Image Gallery with jQuery shows us how to create a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. The idea is to have a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse.
When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.
Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/FullPageImageGallery/
License: License Free
3 Comments