The world of websites is expanding rapidly and this has given rise to the need of creating good and interesting websites. How does one even make out whether it would lead to good and quality conversion rates? What would you do to make your website popular apart from the other Internet marketing strategies, analytics, SEO, and usability? What about A/B testing?
This post is an attempt to provide you with an ultimate guide on the W’s and H’s of A/B testing.
Now, cutting short the long communication threads, let’s begin the very first question of the post:
What Is A/B testing?
As the name suggests, A/B indicates to the idea of making a choice. In the world of web design, it is a method to figure out the performance of two individual designs for a specific purpose. Improving upon the conversion rate is the specific goal of testing, and these tests are generally for the design elements to be able to figure out the response of the visitors.
Let’s take it in a more general way. For instance, you have two designs for your website and cannot choose between the two even if you have a fair knowledge of all the points that lead to a good and quality web design. Then, you put both on the web and conduct an experiment to be able to come up to a conclusion that would serve the needs of a successful website. You calculate the conversion rate by comparing the number of visitors on both the sites and the number of users who had actually signed up. The more the conversion rate, the better the design. Read the rest of this entry »
Thumbnails Navigation Gallery with jQuery tell us how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style.
The main idea is to have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or right. When a thumbnail is clicked it will be loaded as a full image preview in the background of the page. We will also have a text container for one of the menu items.

Requirements: –
Demo: http://tympanus.net/Tutorials/ThumbnailsNavigationGallery/
License: License Free
JavaScript ColorPicker is a light weight all-rounder (only ~46k incl. all 16 files) that can display and let you choose the entire color palette (~16.78 mil. colors) in 6 different color modes (+3 extra modes in RGB).
This highly customizable and easy to install app comes in 4 different sizes (from 151 x 87 pixels to 405 x 302 pixels) and therefore different feature levels so you can use it for every supposable cause from ‘easy choice’ to ‘professional determination’. That’s probably all you’ll ever need to let your clients choose the right color.
You’ll also find a lot of extra helpers and smart features like contrast-meter, color-difference-meter, value-slider in input fields, web-smart and web-save button, color memories and much more that can help your clients make the right decision.

Requirements: Javascript Enabled
Demo: http://dematte.at/colorPicker/
License: GPL License
Increasingly web application developers and entrepreneurs are turning to the “Software As A Service” (SaaS) model to monetize their products. Together with this growth has come the need for reliable recurring billing systems and in turn a number of enterprising folks have built said solutions and fittingly used the SaaS model to monetize their efforts.
ThinkVitamin has written a really nice article: Recurring Billing For Web Apps, we will look at how these services work, why you’d want to use them, the various options available, and how they differ from one another. It should give you a better idea of which service is right for you and how you plan to use it.

Source: Recurring Billing For Web Apps
Bundle Hunt is a premium resource pack aimed at empowering the creative community, offering more than $1,400 worth of outstanding apps, templates, icons, eBooks, hosting plans and premium memberships, all for less than $50.
The bundle will only be available for 15 days, from Aug. 2-16 and includes some of the most prestigious brands in the business. The items Included in the bundle are top selling resources for designers & developers, each of them normally sold for more than this entire bundle.

Source: http://bundlehunt.com/
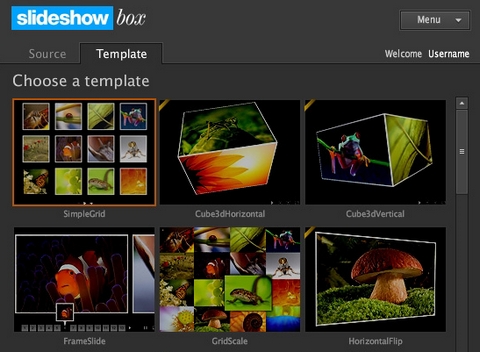
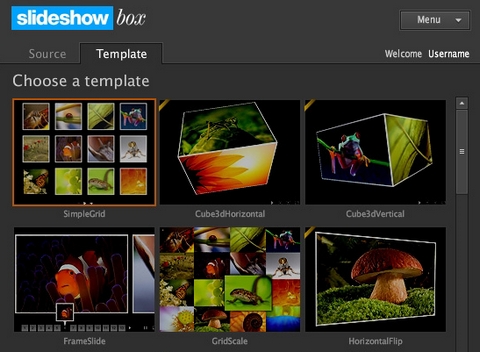
JumpeyeComponents has launched SlideshowBox recently. SlideshowBox comes with 24 professionally designed photo slideshow templates. There is no coding required. Everything can be easily customized through the FlashEff-like interface with no more than a few clicks. They work hard to make your job easier. SlideshowBox is a web development product that is fun and easy to use!
SlideshowBox is packed as: The Flash version of SlideshowBox works with standard XML files containing each image’s title, URL and description. The HTML version that uses SWF embed code generated by SlideshowBox online panel to customize the slideshows. Also, there are 5 out of 24 slideshows are available as pure JavaScript slideshows and are compatible with iPad and iPhone. They are working on more full JS slideshows and they plan to release another 2 in mid August sometimes. This version is for non-Flash developers who want to use Flash slideshows on their projects.
JumpeyeComponents is very kind to giveaway 3 x Slideshow Box Premium HTML License ($99 each) to our readers. Simply leave a comment and tell us what you think about Slideshow Box. We will randomly select 3 lucky people and announce the winners on 15th August. What are you waiting for?
Please note that the Free Version is always available for download. It includes a cool preset for each photo slideshow template but it doesn’t feature any customization options. The free version can only be used for non commercial purpose, it includes a context menu item (“About SlideshowBox.com”) and it has no time limitations.

As professional web designers, we want to create a video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of Opera and Safari. If we want our controls to look the same across all browsers, and integrate with our own design, we’ll have to create our own controls from scratch. This is not as hard as it seems.
All media elements in HTML5 support the media elements API, which we can access using JavaScript and use to easily wire up functions such as play, pause, etc. to any buttons we create. Because the native video player plays nicely with other open web technologies, we can create our controls using HTML, CSS, SVG or whatever else we like.
Article: Building a custom HTML5 video player with CSS3 and jQuery taught us how to build an easily customizable HTML5 Â <video> player, including packaging it as a simple jQuery plugin, choosing control types and outputting custom CSS for your own situation.

Source: Building a custom HTML5 video player with CSS3 and jQuery