Anologue is an approach to ad hoc, linear dialogue in realtime. With anologue you can quickly and easily engage in an anonymous (or not) linear dialogue with any number of people (within reason). There is no accounts or installations required. Your “chat room” is created by the time this link loads.
Best of all: Anologue is open source. built with php 5.3.1, using the most non-heinous, totally rad lithium framework, couchdb, jquery, a few other scripts as well as some classy, original and established iconography for ui; all coming together for the conversational goodness you’re about to experience.

Requirements: PHP 5.3, CouchDB, rad-dev account
Demo: http://anologue.com/add
License: BSD License
PC.DE are releasing 10 sets of 1000 high-quality free .png icons in sizes 16×16 & 32×32 for bloggers and web designers to use in private & commercial projects. They are under Creative Commons Attribution 3.0 License.
“Dortmund” icons and “Munich” icons designed for use in web designs with white background. All icons are oriented towards practical use and commerce. “Cologne” icons is blue in colour. The simple combination of blue and white feel light and can be used designing a wordpress theme or eccomerce store. “Hamburg” icons is a full colour set, which looks good on a personal blog and an online bank as well.

Requirements: –
Demo: http://pc.de/icons/
License: Creative Commons License

It has been well said by someone,
“If you wake up at a different time, and that too in a different place… could you wake up as a different person?â€
And what purpose does this quote serves here?
Then let me give a brief on this. This is the Age of the Internet. And as we are well aware of the fact that its use has cut all the boundaries and now, everything in this world is accessible at a single click. For instance, if you running a business website and the site is accessed in a different place, far away from the native roots, at a different time and by an alien person. Then, who would be telling that person about your business, more importantly how would you create that one ever lasting impression. You cannot afford to “wake up as a different person or identity†for different people every time.
Then, who gives you this power of creating that that visual communication between the visitor and you, that serves as an extension of your business?
The answer is the LOGO of your company. Read the rest of this entry »
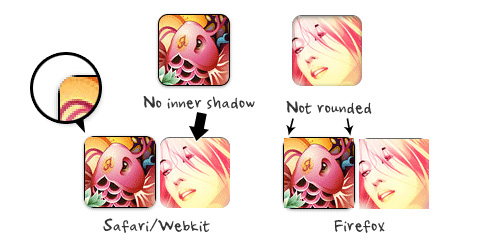
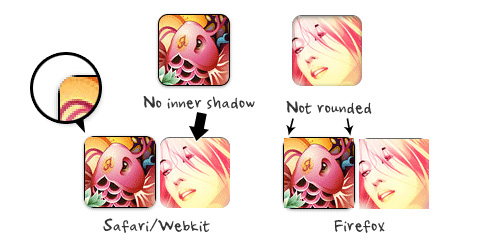
Nick La was trying to style CSS3 border-radius to image element and he realized that Firefox doesn’t display border-radius on images. Then he figured a way to work around it – wrap a span tag around with the original image as a background-image.
And also, Darcy Clarke has written a piece of jQuery code which does the magic tag wrapping automatically. You can view the tutorial on CSS3 Rounded Image With jQuery.

Source: CSS3 Rounded Image with jQuery
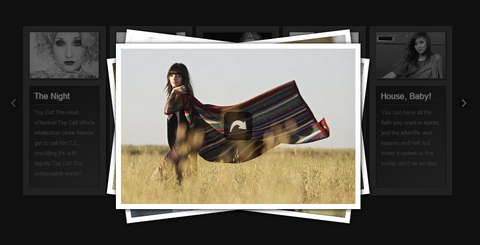
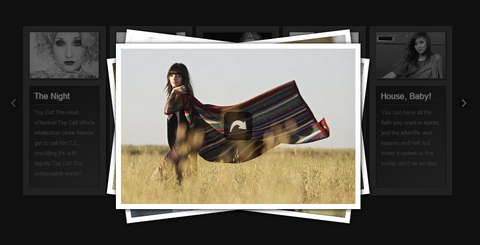
Beautiful Photo Stack Gallery with jQuery and CSS3 tells us how to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, we show the images of that album as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.
We will use jQuery and CSS3 properties for the rotated image effect. We will also use the webkit-box-reflect property in order to mirror the boxes in the album view – check out the demo in Google Chrome or Apple Safari to see this wonderful effect.

Requirements: PHP Framework, jQuery Framework
Demo: http://tympanus.net/Tutorials/PhotoStack/
License: License Free
Alex Marandon has written a comprehensive guide about How to build a web widget (using jQuery). It covers only techniques which are specific to web widgets so you should already be familiar with JavaScript, jQuery and web development if you want to follow easily.
The interesting points will be: ensure the widget’s code doesn’t accidentally mess up with the rest of the page, dynamically load external CSS and JavaScript files, bypass browsers’ single-origin policy using JSONP.

Source: http://alexmarandon.com/articles/web_widget_jquery/