Visually Connect Elements on Web Page like Yahoo! Pipes
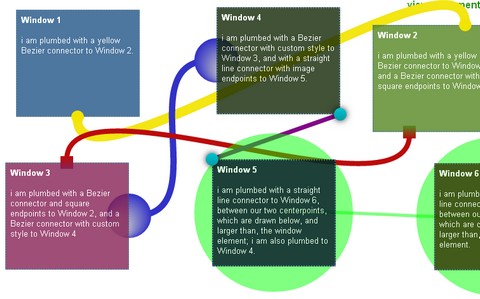
jsPlumb jQuery plugin provides a means for a developer to visually connect elements on their web page, in much the same way you might have seen on Yahoo Pipes. jsPlumb allows you to connect elements on the screen with “plumbing”, using a Canvas element when supported, and Google’s ExplorerCanvas script to support older browsers. Full transparent support for jQuery dragging is included, the API is super simple, and the compressed version of the script is just 10.5K.
It relies on jQuery 1.3.x or jQuery 1.4.x (tested on 1.3.2 and 1.4.2), and also jQuery UI 1.7.2 (if you want to support dragging). For Canvas support in IE you also need to include Google’s ExplorerCanvas script.
Requirements: jQuery Framework
Demo: http://morrisonpitt.com/jsPlumb/html/demo.html
License: MIT License