Grid Accordion Expands to Reasonable Width Automatically
Posted · Category: Information, License Free
Accordions are a UI pattern where you click on a title (in a vertical stack of titles) and a panel of content reveals itself below. Typically, all other open panels close when the new one opens. One way to look at an accordion is like a collapsed single column of a table.
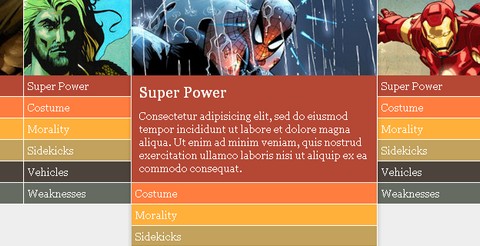
The Grid Accordion works with the same theory as most other accordions. Only one cell is open at a time. The big thing is that the column of the current open cell expands to a reasonable reading width.
Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/InfoGrid/
License: License Free
5 Comments