How to Create a Google Wave-like History Slider
We’ve all seen the videos of Google’s latest product – Wave. Although not “ground-braking” and “revolutionary” as we’ve imagined, it still features some great UI that will surely inspire at least a few developers to implement some of it in their works.
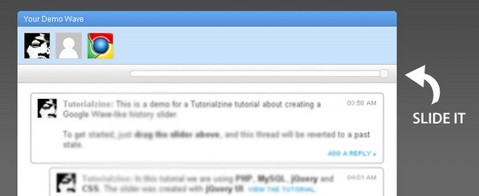
Tutorialzine was one of those inspired people, he showed us how to create a Google Wave-like History Slider. Using it, we will enable our visitors to go back and forth in time to view the changes that take place on a comment thread.
The technologies we are using include PHP as a back-end, MySQL as data storage, jQuery, CSS and XHTML for the front-end with AJAX in between. The slider itself is a component created with jQuery UI.
Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/google-wave-history-slider-jquery…
License: License Free