Keep Demos Inside the Page with inFrame
Posted · Category: License Free, Popup
Say I had some CSS or JavaScript techniques/effects I wanted to show in a blog post. Obviously it would have been uncomfortable for us to actually include the thing in the post (CSS needs to be in the head, JavaScript may conflict with other JavaScript, etc), so the best option would have been to just link to the file demonstrating the effect.
Using inFrame, we can keep demos indisde the page. So that, the reader doesn’t have to go away from the blog post to view demo files. Simply just add a class of inframe to each these links.
Requirements: jQuery Framework
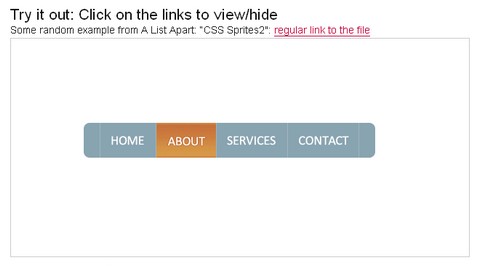
Demo: http://www.vileworks.com/inframe-keep-the-demos-inside…
License: License Free
3 Comments