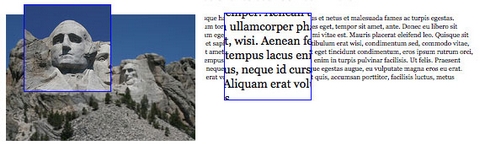
One of the least used properties in CSS is the Clip property. Clip is part of the visual effects module of CSS 2.1 and its job is to place a visible window on top of an object that is being clipped.
It is useful for clipping images and creating thumbnails without having to create additional files. Creating Thumbnails Using the CSS Clip Property can be used to create square thumbnails, or to create other varieties of thumbnails without actually duplicating files on the server.
You can also add some drop shadow to the clipped thumbnail by using three wrapper divs with negative offsets of slightly varying background colors to create a shade effect.

Requirements: –
Demo: http://www.seifi.org/css/creating-thumbnails…
License: License Free
If you’re a freelance graphic designer and do not have contracts or standard terms and conditions that you provide your clients to sign prior to starting a project. You will at some point need it to protect your business. We have mentioned “Freelance Design Contracts for Web Designers” few days ago.
Now TheDesignCubicle has published an article of “What to Include In Your Design Contracts“, which listed the basics and essentials to include in your standard graphic design terms and conditions or contracts. You may find it useful on building your own design contracts as well. However, the guidelines are only a starting point and should be included in every design contract. They should be adapted over time, modified as needed and specific to each designer.

Source: What to Include In Your Design Contracts
Searching within the page is a major browser functionality, but what if we could code a search box in Javascript that would do the same thing? David Walsh has shown us how to create a Search & Highlight Plugin with MooTools.
However, this is not perfect at the moment. One glaring issue is that if you search for a word, then unhighlight the word, and then look for that word with the next word (“Lorem” => “Lorem ipsum”), the searcher doesn’t find the second word due to the way the nodes are in place.

Requirements: MooTools Framework
Demo: http://davidwalsh.name/dw-content/mootools-highlight.php
License: License Free
At GraphicRiver you can buy and sell royalty free layered Adobe Photoshop Files, Vector Graphics, Icon Sets and Add-ons for Adobe Photoshop and Illustrator. It’s like having an entire graphics department at your fingertips!
Files are priced from just $1, based on the complexity, quality and use of the file. We have compiled a list of high quality design resources you may find useful when designing your own websites. Although they are not free, some of them are really a real bargain at such low prices.
1) Premium Download Buttons

2) Web 2.0 Styled Slider Boxes

3) Great Web boxes

Read the rest of this entry »
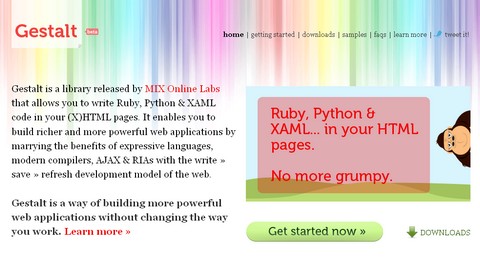
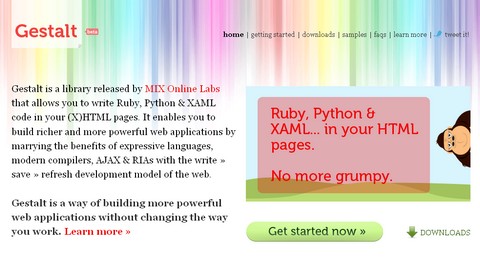
Gestalt is a library released by MIX Online Labs that allows you to write Ruby, Python & XAML code in your (X)HTML pages. It enables you to build richer and more powerful web applications by marrying the benefits of expressive languages, modern compilers, AJAX & RIAs with the write » save » refresh development model of the web.
For people to use the pages you write, they will need to have Silverlight installed on their machines. They harness the power of the Dynamic Language Runtime (DLR) to transparently compile any Ruby, Python & XAML blobs before running the scripts.

Requirements: Silverlight
Demo: http://visitmix.com/labs/gestalt/
License: MSPL License
Bumpbox is another lightbox clone with a few advantages over other lightboxes – it supports not only all common media types but also PDF’s.
Yet, the integration and implementation on your own site is pretty simple. Just add the scripts to your head section, add classes to your links that should use bumpbox, define a rel tag with the size that the bumpbox should have and you’re ready to roll.
Bumpbox automatically detects what kind of filetype you wish to show in the box, so you do not need to specify the type, easing the process of integration.

Requirements: Mootools Framework 1.2
Demo: http://www.artviper.net/bumpbox.php
License: License Free
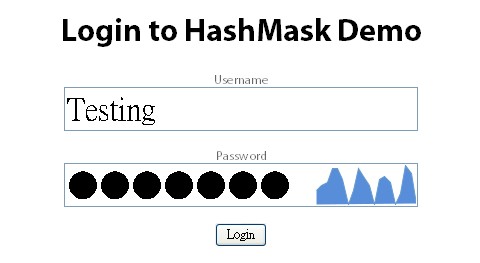
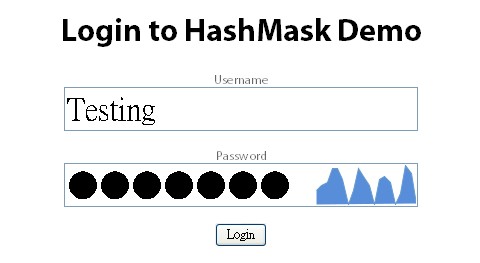
As security expert Bruce Schneier said recently, password masking is not a panacea. Finding a solution that provides both security and usability is the goal.
HashMask is a jQuery plugin that will produce a unique and non reversible visualization of a users password. The hope being that they would be able to confirm that they entered their password correctly, but no one else would. It also degrades gracefully so that users without javascript or a poor browser (IE6) will just see a password field.
Technically speaking, it uses a subset of the sha1 hash of the password as the seed for the sparkline’s shape and color. It should be relatively safe from reverse engineering as a result. There is the potential to estimate a possible range of characters of the first section of the hash, but overall this should be a extremely low risk.

Requirements: Javascript Enabled
Demo: http://lab.arc90.com/2009/07/hashmask.php
License: BSD License
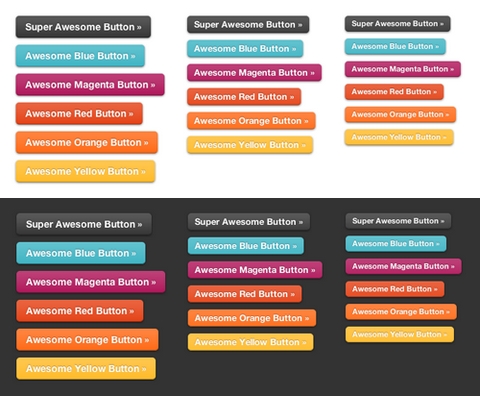
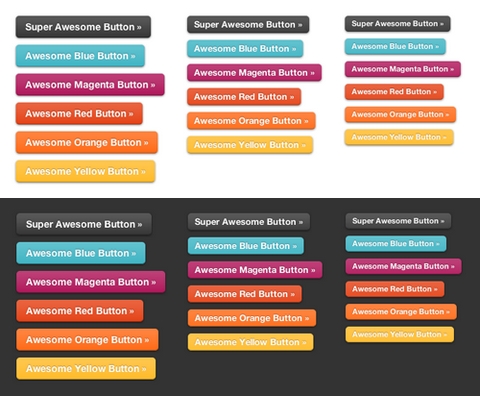
One of great things about CSS3 is the addition of RGBA, a color mode that adds alpha-blending to your favorite CSS properties. ZURB has kicked the tires on it a bit with their own projects and have found that it helps streamline their CSS and makes scaling things like buttons very easy. To show you how, ZURB has cooked up an example of some Super Awesome Buttons with CSS3 and RGBA.
With a little CSS3 magic, we can create a scalable set of buttons with nearly half the CSS it would have taken with hex colors. Give it a go in your next project and see how it can help add that extra polish you want without huge impact on your code.

Requirements: CSS3
Demo: http://www.zurb.com/blog_uploads/0000/0401/buttons-01.html
License: License Free
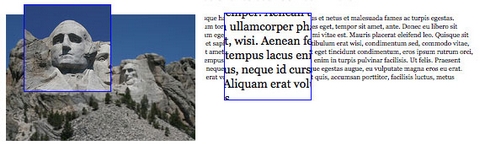
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. AnythingZoomer is a jQuery plugin that does it.
It’s flexible in many ways, in that the “smallâ€, “largeâ€, and “zoom†areas are all pretty easy to customize via CSS. It’s inflexible in other ways, in that it doesn’t “automatically†work by cloning content or anything like that (which is arguably more flexible), and the HTML structure is fairly rigid.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/AnythingZoomer/
License: License Free
The 3D Stack Flash component displays images in a 3D stack formation. Images can be defined through XML, in the Component Inspector, ActionScript, or from a Flickr feed. The stack’s direction can be linear or curved with customizable angles, blur and spacing. Over 70 parameters to customize the look and feel.
There is a built-in Flickr support by simply entering the URL of the Flickr RSS feed. There are option to customize animation, borders, blur, spacing, positioning, rollover zoom, reflections and drop shadows.
The 3D Stack Flash component can also be scrolled by clicking and dragging the mouse up and down on the stage. Mousewheel scrolling can be optionally enabled. The optional scrollbar is skinnable. The preloader, font and text are fully customizable.
Flashloaded is very kind to giveaway 5 copies of 3D Stack ($59.95/each) for Free to our readers. Simply tweet about this post or leave a comment about how you would use this 3D Stack on your website, you can have a chance taking this 3D Stack Flash component away for FREE. We will draw the winners and announce it on 1st August 2009. Thank you for all of the participants in advance.