Tokenizing Autocomplete Text Entry with TokenInput
Posted · Category: Forms, GPL License
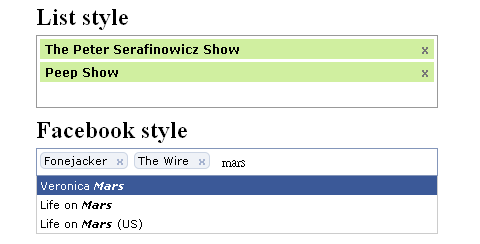
TokenInput jQuery Plugin allows users to select multiple items from a predefined list, using autocompletion as they type to find each item. You may have seen something similar on Facebook or TextboxList by Devthought.
There is an intuitive UI for selecting multiple items from a large list, the layout is fully in controlled with CSS, and easily customisable. Also, the result caching reduces server load. Users can select items using the mouse or keyboard. TokenInput jQuery Plugin is released under GPL2.
Requirements: jQuery Framework
Demo: http://loopj.com/tokeninput/demo.html
License: GPL2 License
3 Comments