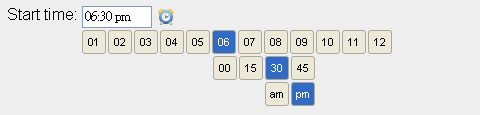
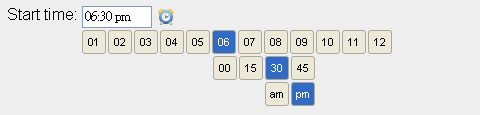
Filling a time field in a form is relatively annoying. There is a bunch of JavaScript “time” pickers, but they seem to always stick to the same approach, most of them sucks in term of user interaction and usability .
Above all Haineault thinks a time picker widget should not alter the way users input data, if they want to use the field as a plain text field and enter “8:00” manually they should be able to. But there is still room for innovation, so he has determined a set of goals and tried to design his own widget around it:
- It should be unobtrusive
- It should degrade gracefuly
- It should require maximum 2 clicks
- It should allow intuitive keyboard navigation
- It should be touch-friendly (think iphone, tablet pc, etc..)

I love the idea and how it works. You can check the demo here. However, this project is experimental and in its very early stage, so there is probably still a handful of bugs to fix. Please feel free to give him some feedback.
Requirements: jQuery Framework
Demo: http://haineault.com/media/examples/jquery-utils/demo/ui-timepickr.html
License: MIT License
Treeview is a lightweight and flexible jQuery Plugin which transforms an unordered list into an expandable and collapsible tree. It is great for unobtrusive navigation enhancements. Treeview supports both location and cookie based persistence. It has been tested in Firefox 2, IE 6 & 7, Opera 9 and Safari 3.

Requirements: Firefox 2, IE 6 & 7, Opera 9, Safari 3
Demo: http://jquery.bassistance.de/treeview/demo/
License: MIT, GPL License
When feeds became popular, it worked to have one icon on your site to point your readers to your RSS or Atom feeds. As feeds are more prevalent in blogs and websites abroad, the presence of multiple feeds abound.
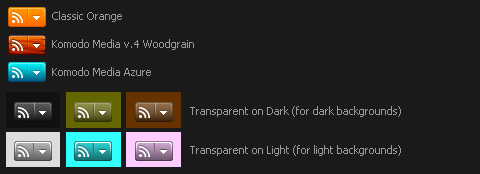
It’s nice to offer users a way to get your feeds, so typically you will see a feed icon lurking around a site somewhere. At times, you will see a list of two, three or more links to different feeds offered on a site. Why not have an easy and standard way of offering your feeds via a nice, compact menu, just like in the location bar, but on your site?
jQuery Feed Menu can do this for you easily. It allows users to click your feed icon and be presented with a list of feeds to choose from.

Requirements: jQuery Javascript Framework
Demo: http://www.komodomedia.com/samples/feed_menu/
License: Creative Commons 3.0 License
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. In case you want to create your own specific chart or image crop-n-rotate widget, you can simply achieve it with this library.
Raphaël uses SVG and VML as a base for graphics creation. Because of that every created object is a DOM object so you can attach JavaScript event handlers or modify objects later. Raphaël’s goal is to provide an adapter that will make drawing cross-browser and easy. Currently library supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.

Requirements: Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+
Demo: http://raphaeljs.com/
License: MIT License
The YUI development community is pleased to announce the release of version 2.6.0 of the YUI Library. 2.6.0 introduces a new Carousel Control, offers the Paginator Control for general use (it was previously bundled with DataTable), includes more than 450 total fixes, enhancements and optimizations, graduates eight components out of “beta,†and now ships with more than 290 functional examples.
The YUI Carousel Control provides a widget for browsing among a set of like objects arrayed vertically or horizontally in an overloaded page region. Like most YUI controls, Carousel can consume content from page markup using progressive enhancement techniques or be created, configured, and populated entirely via script. It has built-in support for the lazy-loading of content via XMLHttpRequest (aka Ajax) using YUI’s Connection Manager.
The YUI Paginator Control addresses the navigation aspect of chunked content, offering a set of controls that it can render into your UI to allow users to navigate through logical sections of local or remote data. It’s a great tool for managing page load times by reducing the amount of markup or data needed per page.
Requirements: YUI Framework
Demo: http://developer.yahoo.com/yui
License: BSD License
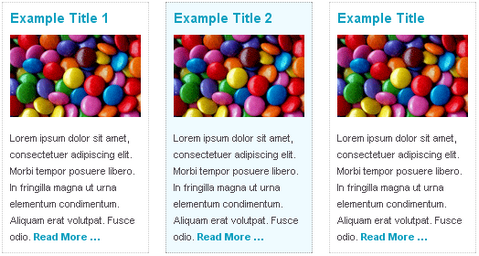
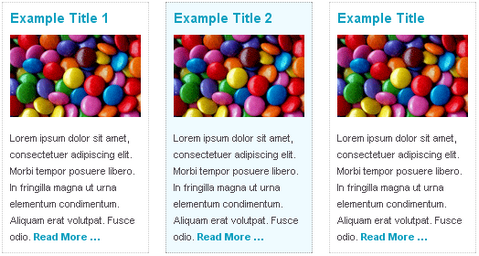
The main pattern used in nearly every site (grid and non grid) was the “title, thumbnail, short summary, more link†pattern. This pattern is generally used for indexing blog post summaries in sidebars, listing services, or creating small calls-to-action.
However, only those small bits of sporadic content were clickable. Sure it’s not that hard for the user to hover over one of the three links, but the user experience could be improved.
Leevi Graham felt that a user should be able to click anywhere in the content and navigate through to the target page — basically making the whole content block one big link. He came up with a jQuery Plugin called BigTarget.js with the following concept.
- Attach the plugin to any link in the content block.
- Pass through the click zone selector as a plugin option.
- The plugin then attaches
onclick and hover events to the click zone.
- User clicks anywhere on the click zone.
- The original link
href is retrieved.
- If the link has a
rel attribute and it’s set to ‘external’, open the link target in a new window; otherwise open the link in the current browser window.

Requirements: jQuery Javascript Framework
Demo: http://newism.com.au/blog/post/58/bigtarget-js-increasing…
License: License Free
You can get great results and save considerable amounts of time by taking advantage of textures that are freely available. One excellent resources of textures (and other types of stock images) is Stock.xchng. Designm.ag has shared us “60+ Free Textures from SXC.hu“, you’ll find more than 60 textures from Stock.xchng. Each image links to the page on sxc.hu where the image can be downloaded.

Requirements: –
Demo: http://designm.ag/resources/60-free-textures-from-sxchu/
License: See License Agreement from Stock.xchng