Collis Ta’eed has written a very nice article on Digital Web Magazine about Creating The Perfect Portfolio. An online portfolio is very important to a freelancer. Your portfolio will be looked at without you present, without any other information about you. If your portfolio has to stand alone in a critical situation like hiring, it’s worth spending some time making sure it’s going to get the job done.

Collis shares with us some of his observations and opinions—particularly from the viewpoint of an employer—on how to approach the task of building an online portfolio. The article is very detailed and well-written, it has also featured some of the best portfolio examples on the internet. Read the article carefully, you will learn a lot from it.

Source: http://www.digital-web.com/articles/the_perfect_portfolio
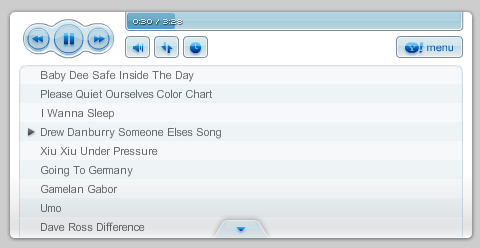
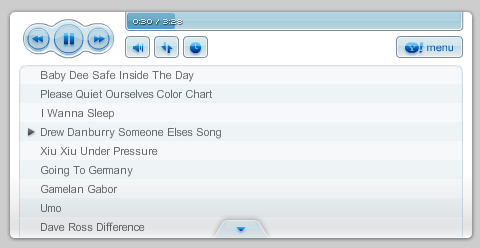
Easylistener is a Flash music player which can literally play any mp3 on the web. Simply point it at your favorite music blog, RSS feed or playlist document and it will crawl that URL and start playing back any mp3s it finds. The user interface of the player is stunning, I love it very much.
You can use Code Creator to configure Easylistener just how you want it. Just input the Playlist URL you would like Easylistener to crawl. Choose the size and the color of the player. And then click “Copy to Clipboard” when you’re finished customizing it and paste the codes into your blog, myspace or webpage.

Requirements: –
Demo: http://next.yahoo.net/archives/32/easylistener
License: License Free
Thank you for everyone who participated in “5,000 Readers Milestone Giving Away 2x SEO Book†Event. It was very successful. There are about 100 people shared their opinions about the most important factors of SEO. I have come up with the following conclusion.
1. Content is King (32 Votes)
2. Valid Code, Semantic Clean Markup (19 Votes)
3. Keywords (16 Votes)
4. Title Tags (7 Votes)
5. Alt Tags (5 Votes)
6. Links (5 Votes)
7. Sitemap (4 Votes)
8. Good Domain Name (2 Votes)
As we can see from the above, most of the people believe the best SEO is to have good and quality content. And valid code and semantic clean markup is very important as well. After than it would be keywords density within your content. I have found all of your suggestions and experiences about SEO are very useful. I recommend everyone have a look at all valuable comments. I am sure you can learn something from them. It was very difficult for me to pick the best 2 from the list, so I have just picked 2 lucky winners randomly.
1. Zike
2. David
Congratulations. You will receive an email for the download of SEO Book shortly. Thank you very much. And please stay tuned with the coming Giving Away Events.
Remember the time when we are creating graphical headlines and navigations of special fonts in Photoshop, optimize and save the image into GIF or PNG formats, and then upload it to the server. If we would like to change the text for the headlines, we need to do the whole process once again. Now, you do not have to do it in this clumsy way and you do not have to do it with Flash either. Text2PNG can do that for you automatically.
Text2PNG provides webmasters the ability to convert their website headlines and navigations to PNG images automatically. The process is very simple, you just code your headlines in usual HTML and CSS with an element ID. And then by adding a small JavaScript file and selecting which tags to replace, it will replace the selected headlines into graphical PNG format with your chosen font. How easy is that! You can view the example below.

In order to speed up the process of the script, they cache all the image on the browser cache and on the server. Each PNG image expiration is set to ten years from the day it’s created. However, you can always update the images on your site when the content is changed. The new images will be generated and cached again.
You can have a look at the fonts they support. If you would like to use the script in your blog or other content management system, you can use the Font Selection Tool, which allows you to select the font you need for your website easily. You can have a look at the screenshot below.

Requirements: –
Demo: http://www.text2png.com
License: License Free
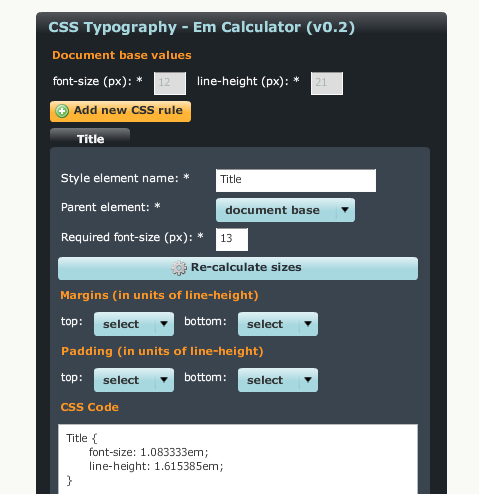
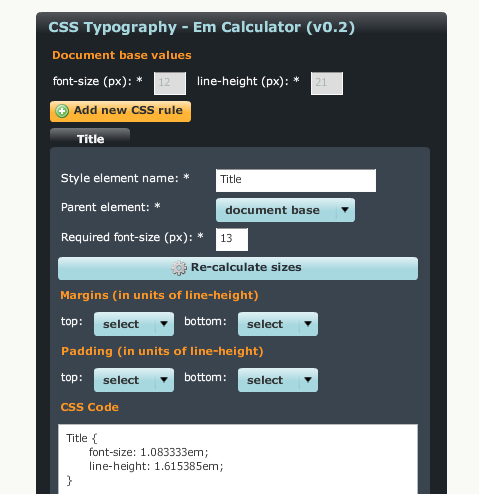
Typography on the web has become a point of focus for standards based developers recently. One of the key concepts that we can use within our sites is consistent line-height in CSS terms. If you think of a ruled notebook, the lines are all equal heights.
The concept is fairly straight forward but in practice can be confusing especially for a CSS newcomer. All sizing needs to be relative to the base size. This allows for easy scaling up or down while keeping the required spacing and layout consistent, this can be refereed to as an elastic layout. To allow this we need to specify measurements in percent or em. Em calculator save you the hassle of all of those calculations.

Requirements: –
Demo: http://www.jameswhittaker.com/blog/article/em-based…
License: License Free
Shadowbox is a cross-browser (supports Firefox 1.5+, Camino, Safari 2+, Opera 9+ and Internet Explorer 6+), cross-platform, cleanly-coded and fully-documented media viewer application written entirely in JavaScript. In other words, it is similar to lightbox but focusing on displaying different media formats, e.g. Flash, QuickTime, and Windows Media Player.
It’s easy to use Shadowbox with your JavaScript library of choice for a given project as well. Shadowbox comes bundled with adapters for Yahoo! User Interface Library, Ext (standalone), Prototype + Scriptaculous and jQuery. Using Shadowbox, website authors can display pictures and movies in all major browsers without navigating away from the linking page.

Requirements: Firefox 1.5+, Camino, Safari 2+, Opera 9+ and IE 6+
Demo: http://mjijackson.com/shadowbox
License: LGPL License
WebAppers is going to release a set of beautiful web application icons, they would be free for both personal and commercial use. These icons are currently under development, and will be released in the next 2 – 3 weeks. Please stay tuned. At the moment, you can have a look at the following three sets of glossy and modern icons available at deviantART first.

Feel free to use these Colourful Pie Chart Icons. They are licensed under Creative Commons Attribution 3.0. The sizes of the icons are included: 512, 256, 128, 64, 32. Please do not use these icons on illegal and unpleasant activity (example; porn, warez, hacking, anti-religion, racism, etc).

The name says HP Dock Icon Set but it’s really not HP themed. I just used the colours and such from the monitor icon. They are licensed under Creative Commons Attribution-Noncommercial-No Derivative Work 3.0. The sizes of the icons are included: 1024, 512, 256.

You are free to use Pandora Icons for personal use. However, if you intend to use these icons for a more corporate use (skins, etc) then please PM the author with the request, letting him know what you want to use them for. Also, author would appreciate a credit for the work, and a link back.
Demo: Colourful Pie Chart Icons
Demo: HP Dock Icons
Demo: Project Pandora Icons

Darren Rowse, from Problogger said Teaching Sells is one of the most compelling and viable approaches to a real online business he has come across. I totally agree with that. Basically, Teaching Sells teach you how to to create membership websites that actually sell with Five Step-by-Step Training Courses. Here’s What you will learn when you enroll in the Teaching Sells Training Program.
- Multimedia content strategies that result in valuable paid courses and a sustainable business
- Detailed marketing methods that work without wasteful spending on advertising
- Tools and techniques for producing dazzling interactive content that creates happy repeat customers
- Multiple business models to choose from in order to best achieve your revenue and lifestyle goals
- Easy instructions for building airtight interactive learning environments and membership websites
- Forum access to instructors and a step-by-step methodology to build your first paid interactive content site.
You can download the free report to evaluate Teaching Sells first.
One of the most important things is that Teaching Sells provide members A Private Label Rights Content Library containing high-demand niche content (updated monthly with fresh ebooks and articles) that you can repurpose for your membership sites. The following are few examples of the e-books that you can download and resell.

- 10 Dollar Profit Plans
- 100 Succulent Chinese Recipes
- 1000 Atkins Diet Recipes
- 10000 Dreams Interpreted
- 101 Camping & Outdoor Recipes
Teaching Sells members are able to promote the training program and earn substantial commissions as well. The affiliate program is available to members in good standing only, so you won’t be competing against the whole world. They will pay you 50% of the initial sign-up fee (currently $197) when someone joins Teaching Sells from your referral. Plus, they will also continue to pay you 50% of the monthly recurring fees (currently $49) for that subscriber who remains in good standing beyond the first three month period. Commissions are paid monthly via PayPal Mass-Pay. They pay by the 20th of the month after the month in which the commission is earned.
Source: Sign Up Now 

Modern web sites and applications use Ajax to create engaging user experiences: the HTML and CSS are set in motion using JavaScript running in the browser and calling back the server. To achieve this, the server needs to prepare the web page appropriately, and to know what to do when the JavaScript calls it. But the server knows nothing about the HTML and CSS DOM, nor how to handle JavaScript data, and you can’t code it in JavaScript.
Jaxer changes all that. Jaxer is the world’s first true Ajax server. HTML, JavaScript, and CSS are native to Jaxer, as are XMLHttpRequests, JSON, DOM scripting, etc. And as a server it offers access to databases, files, and networking, as well as logging, process management, scalability, security, integration APIs, and extensibility.
Jaxer is licensed under the GPL, and leverages the ubiquitous Mozilla engine that is used in Firefox 3, which means that Jaxer is fully compatible with the latest JavaScript standards, including access to all of the features you are familiar with — from Date to Math to window and document, and even JavaScript 1.5, 1.7, and 1.8 — they’re all there. If you know JavaScript and HTML, you can already build Jaxer applications.
Requirements: –
Demo: http://www.aptana.com/jaxer/
License: GPL License
One of the keys to getting your pages to load quicker is to make fewer HTTP requests. So, for example, if you have 6 javascript files it would be much quicker for you to join all the JavaScript together into one file and serve that instead. You can decrease the loading time further by minify your JavaScript, CSS and HTML. And also, by gzipping your page’s components and adding a far-future expires header can make your pages load faster as well.
However, doing all these manually is a pain. Aciddrop has set up a PHP script to automatically do them for you. On the test page the load time with the compressor turned on was generally below second, and without the compressor between 3-5 seconds. The Yahoo Yslow rating went from F(45) to A(97) as well.
Requirements: PHP 4+
Demo: http://aciddrop.com/2008/01/21/boost-your-website-load-time…
License: LGPL License