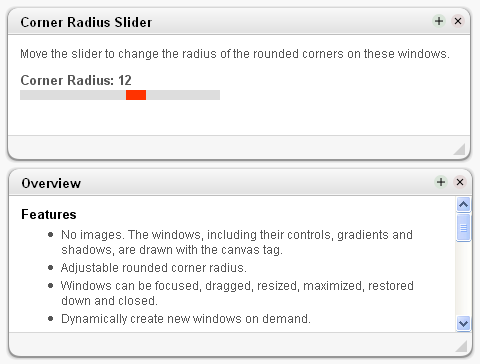
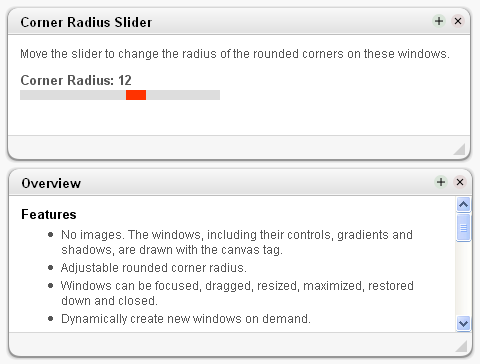
Mocha is a MooTools user interface class made with canvas tag graphics. It is really impressive that it requires no images. The windows, including their controls, gradients and shadows, are drawn with the canvas tag. The rounded corner radius are adjustable. Windows can be focused, dragged, resized, maximized, restored down and closed. You are able to create new windows dynamically as well. And also, it is being tested in Firefox 2, Internet Explorer 6 & 7, Safari 2, and Opera 9, so you are safe to use it on your web application.

The author is planning to add the following additional features as well. I really can’t wait to see these features being implemented.
- Create custom canvas scrollbars.
- Add a modal window.
- Create more class options.
- Add minimize to windows.
- Add a sortable dock.
- Make shadows easier to adjust.
Requirements: Mootools Framework
Demo: http://greghoustondesign.com/demos/mocha/
License: MIT License

Blog Perfume is similar to WebAppers which provides the best resources for people. However, unlike WebAppers, Blog Perfume concentrates on providing the best blogging resources for bloggers. Blog Perfume collects high quality and actually useful WordPress Themes, WordPress Plugins and other Blogging Tools for bloggers.
If you are running a blog or multiple blogs, please have a look, you may find someting useful especially if you are running WordPress Blogs. It is no harm to subscribe to the RSS Full Feed, because Blog Perfume is updated regularly.
Source: http://www.blogperfume.com/
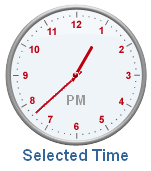
Do you remember last time I have reviewed NoGary’s Free Highly Customizable Javascript Calendar. This time he has created a flexible and useful time picker for us.
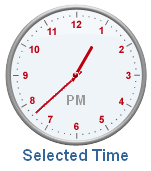
 First of all, I think the clock looks quite nice. If you do not like the current style of the clock and would like a unique look and feel for your clock, you can create a custom look for the clock yourself. You can customize the look and feel of the clock by changing the images or creating new images using the PhotoShop files included in the resource directory.
First of all, I think the clock looks quite nice. If you do not like the current style of the clock and would like a unique look and feel for your clock, you can create a custom look for the clock yourself. You can customize the look and feel of the clock by changing the images or creating new images using the PhotoShop files included in the resource directory.
The time picker utilizes a very easy drag and drop user interface. Users can drag the minute or hour hands independently to modify the time. You do not need to click on the hands exactly, you just need to select the area nearby, and it will automatically select the nearest hand for you. So that, users can select the hands easily even if the clock is very small. There are some other configuration options you can set when initiating the time picker by passing an options object, e.g. 12/24 hours format, starting time, clock’s size, etc…
The time picker is really easy to use and implement. I think this is really handy when building a web application. Sometimes, we really need a time picker so that we can select the exact time of the exact date for an event. This time picker comes in really useful when works in parallel with the date picker. After all, this is Free, you can download it whenever you would like to use it, but remember that Mootools Framework is needed when using the time picker.

docstoc is a user generated community where you can find and share professional documents. Find a vast quantity of high quality legal, business, technology, educational, and creative documents for free. docstoc allows users to upload their documents for all the world to share. In addition, users can store their documents in their own personal online folders for anytime, anywhere access.
You can find lots of business and website related documents for free. For example, Web Development Contract, Web Site Design Agreement, Web Site Privacy Policy, etc… I find them very useful.
In 2005 Veerle wrote an article about styling a table with CSS. After receiving so many requests Veerle decided to give in and write another tutorial called A CSS styled table version 2. Seems like a popular topic and an interesting one to share some tricks on how you can nicely style them. A CSS styled table version 2 is about the proper usage of tables, for tabular data. How you can implement them with accessibility in mind and how to make them appealing for the eye using CSS. The styling looks stunning and I think you can use it when designing tables or even forms for your websites.

Requirements: No Requirements
Demo: http://veerle.duoh.com/blog/comments/a_css_styled_table_version_2/
License: License Free
When we are buiding a website or web application with the use of javascript. We have to make sure most of the people can view or use the website or web application properly. Therefore, we need to make sure we implement JavaScript in an unobtrusive manner. So that users would still be able to use it when javascript is disabled.
Christian Heilmann has found the following rules over the years developing, teaching and implementing JavaScript in an unobtrusive manner. They have specifically been the outline of a workshop on unobtrusive JavaScript for the Paris Web conference 2007 in Paris, France.
- Do not make any assumptions
- Find your hooks and relationships
- Leave traversing to the experts
- Understand browsers and users
- Understand Events
- Play well with others
- Work for the next developer
View the full article on The seven rules of Unobtrusive JavaScript.
Source: http://icant.co.uk/articles/seven-rules-of-unobtrusive-javascript/
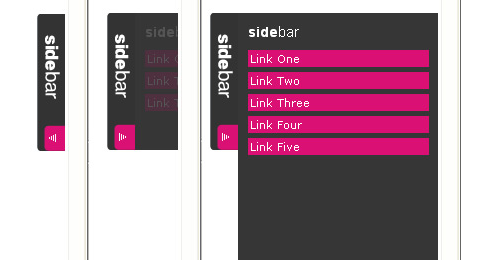
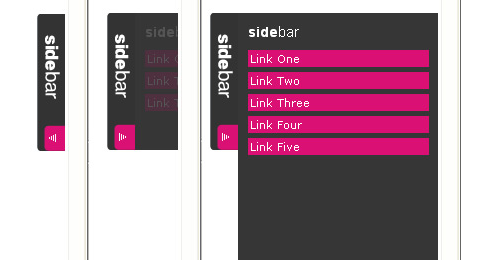
When trying to conceive ways in which space could be saved on a web page Andy Sellick decided a sliding menu would work well as shown in the images below. He decided to use mootools due to the smoothness of their effects, however, this could just as easily be developed in script.aculo.us or other JavaScript libraries.

You can easily customise the look of the sliding menu by CSS. However there may be some CSS issues in Safari but as yet he haven’t had the time to fully test and fix potential bugs. The next pitfall to note is the lack of degradability with JavaScript turned off, however, this will be fixed very soon.
Requirements: Javascript Enabled and Mootools Framework
Demo: http://www.andrewsellick.com/examples/sliding-side-bar/
License: License Free

There are plenty of DHTML tabs scripts out there but most of them are either poorly coded, library/framework dependend or bloated with unnecessary functionality. So Grzegorz Wójcik has decided to come up with this simple, yet functional tab interface implementation. It is called Yetii, stands for Yet (E)Another Tab Interface Implementation. It has the following features.
- extremely lightweight, object-oriented code
- gracefull degradation in browsers without JavaScript
- you can specify initial tab
- you can customize class names
- you can turn on automatic tabs rotation
- you can have many tab interfaces on a single page
Requirements: No Requirements
Demo: http://www.kminek.pl/lab/yetii/
License: License Free
We are happy to announce that we have just broken 3000 RSS readers milestone. It means there are 3000+ people who have subscribed to Full Feed RSS, and receiving new blog post from WebAppers everyday. The growth of this blog is really impressive, we never imagine we can have this success in just about 5 months. Thank you for all of your support.
In order to celebrate, we contacted Gary Simon who has been a graphic designer for over 8 years now. His speciality is coporate identity, ie: Logos, business cards, letterheads, brochures, etc… No matter what type of industry your new business is, he can design a logo for it. He guarantee a primary draft within 24 hours when you place your order. I really like the logos Gary designed, they look so modern and professional. You can view Gary’s Logo Portfolio.

Gary Simon agreed to give out 2 Custom Logo Design (Total cost: $150) for our readers to celebrate our 3000 RSS readers milestone. Two lucky winners would be able to have a custom logo design for your exisiting website or new website. You can tell Gray what type of logo you would like, he will be able to design the professional logo for you within 24 hours usually.
To participate, all you have to do is to finish the following sentence
I would like a Custom Logo Design for …
I will pick two winners on 26th Nov. Thank you for all of your support. Do not forget to subscribe to WebAppers Feed in order to receive new resources daily.
Matt Berseth has written one brief post describing how you can incorporate the YUI style progress panel into your existing ASP.NET AJAX web application. He calculated the center of the control and manually placing the progress panel over the center of the rendered GridView. He made the calculation using the OnUpdating and OnUpdated animations of the UpdatePanelAnimationExtender. You can view the full tutorial on YUI Style AJAX Progress Indicator.

Requirements: YUI Framework
Demo: http://mattberseth2.com/yui_style_ajax_progress/
License: License Free