Amazing set of 90 free vector icons, all in one EPS file. Enjoy and share this beautiful file with others, but please try to save the image on your server if linking to this file. Image is more than 1 MB. This set is ideal for creating web 2.0 icons, buttons and everything that your imagination can handle. They looks really good and scalable which is really a useful set of icons.
*** After investigation, I have discovered the original author of the icons are Yellow Icon, and they are not free. You can view it on http://yellowicon.com/stockicon/view/11/angular_stock_icons ***

Requirements: No Requirements
Demo: http://yellowicon.com/stockicon/view/11/angular_stock_icons
License: $249 USD

jRails is a drop-in jQuery replacement for Prototype/script.aculo.us on Rails. Using jRails, you can get all of the same default Rails helpers for javascript functionality using the lighter jQuery library. The visual effects in jRails are based on the new jquery-fx library. jRails currently uses a slightly modified version of jquery fx code to get some of the desired effects. This code is evolving and is subject to change. In the meatime, you can get a taste of the visual effects that are currently available.

Requirements: No Requirements
Demo: http://ennerchi.com/projects/jrails
License: License Free
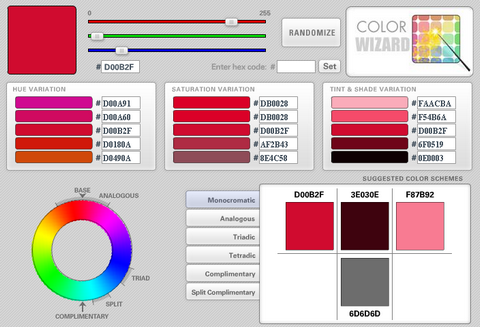
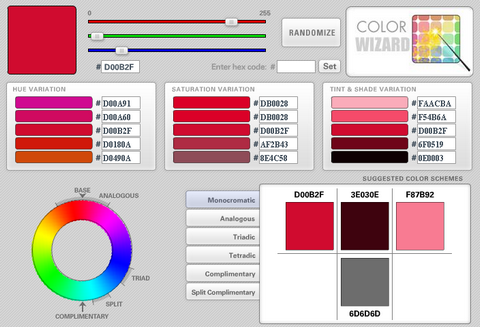
The Color Wizard lets you submit your own base color, and it automatically returns matching colors for the one you selected.
It returns a set of hue, saturation and tint/shade variations of your color, as well as suggests color schemets to you, based on your color’s complementary color, split complementary colors, analogous colors and other variations. The Color Wizard also has a randomize function that lets you generate color schemes you might not have thought of on your own.

The first version of the Color Wizard was completed back in 2000 as an ASP application. With version 3, it has been converted to a flash based application.
Requirements: No Requirements
Demo: http://www.colorsontheweb.com/colorwizard.asp
License: License Free

Mashable is one of the social networking news blogs which has over 130,000 readers, has organized a first ever online, open collaborative awards event called Open Web Awards. Open Web Awards is an upcoming online contest for social websites supported, promoted and judged by more than 21 top blogs and blog networks. WebAppers is proud to be chosen as one of the blog partners. There will be a live event in January in San Francisco presenting the awards to the winners in each category.
Nominations begin today. We have to nominate choices relating to the following 2 categories. Please help Webappers to nominate your favourite Social News and Social Bookmarking, and Start Pages. I have suggested some of the popular ones.
Social News and Social Bookmarking
Start Pages
If your favourite ones are not on the list, could you suggest them please? Please leave a comment under this post. Thank you very much.
If you are interested in being a Sponsor for the Online Awards and/or the Ceremony or a Blog Partner, please contact mashable immediately.

It has long been common practise to use recurring solutions to solve common problems. Such solutions are also called design patterns. Collections of software design patterns are standard reference points for the experienced user interface designer. This website seeks to better the situation for the UI designer, who struggles with the same problems as many other UI designers have struggled with before him.
UI-Patterns.com are not the first to create a UI design library. While other pattern collections are useful, they are far from coherent and complete. The purpose of this site is over time to fill some of the gaps – especially by providing code examples as to how how the different patterns can be implemented: to join theory with practice.
Requirements: No Requirements
Demo: http://ui-patterns.com
License: License Free
Congratulation, the winners of Giving Away 2 Custom Logo Designs from Gary Simon are:
Gary Simon will contact you shortly with more information.
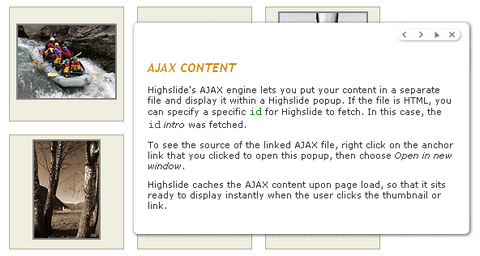
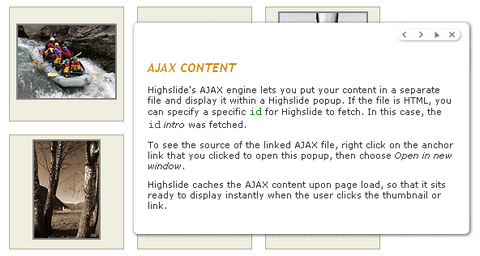
Highslide JS is an open source JavaScript software, offering a Web 2.0 approach to popup windows. It streamlines the use of thumbnail images and HTML popups on web pages. The library offers these features and advantages:
- No plugins like Flash or Java required.
- Popup blockers are no problem. The content expands within the active browser window.
- Single click. After opening the image or HTML popup, the user can scroll further down or leave the page without closing it.
- Compatibility and safe fallback. If the user has disabled JavaScript or the JavaScript fails in any way, the browser redirects directly to the image itself or to a fallback HTML page. This fallback is able to cope with most exceptions and incompatibilities.
Highslide is free for a personal website, a school site, your family’s photo album or a non-profit organisation. If you want to use Highslide for a commercial website, you need to pay for it.

Requirements: IE 4.0+, Firefox 1.5+, Opera 8.5+, Netscape 7.2, Safari 2.0+
Demo: http://vikjavev.no/highslide/
License: License Free for Personal Use

Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Developed and used over two years by a fast-moving online-news operation, Django was designed to handle two challenges: the intensive deadlines of a newsroom and the stringent requirements of the experienced Web developers who wrote it. It lets you build high-performing, elegant Web applications quickly. Django focuses on automating as much as possible and adhering to the DRY principle. It has the following main features.
Object-relational mapper
Define your data models entirely in Python. You get a rich, dynamic database-access API for free — but you can still write SQL if needed.
Automatic admin interface
Save yourself the tedious work of creating interfaces for people to add and update content. Django does that automatically, and it’s production-ready.
Elegant URL design
Design pretty, cruft-free URLs with no framework-specific limitations. Be as flexible as you like.
Template system
Use Django’s powerful, extensible and designer-friendly template language to separate design, content and Python code.
Cache system
Hook into memcached or other cache frameworks for super performance — caching is as granular as you need.
Internationalization
Django has full support for multi-language applications, letting you specify translation strings and providing hooks for language-specific functionality.
Requirements: No Requirements
Demo: http://www.djangoproject.com/
License: BSD License
Frequency Decoder had an attempt at creating a keyboard-accessible, unobtrusive slider control that conforms to the WAI-ARIA defined role of “slider“. The code uses a BUTTON element for the slider handle which automatically makes it keyboard accessible across all grade A browsers. The slider can be associated with both text input and select list form elements. The script is now released under a creative commons Attribution-ShareAlike 2.5 license.

Requirements: No Requirements
Demo: http://www.frequency-decoder.com/demo/slider-revisited/
License: Creative Commons License
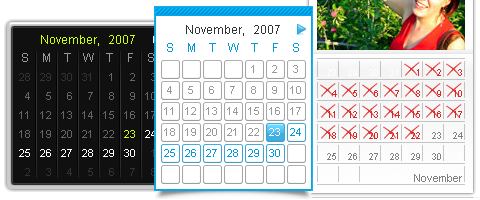
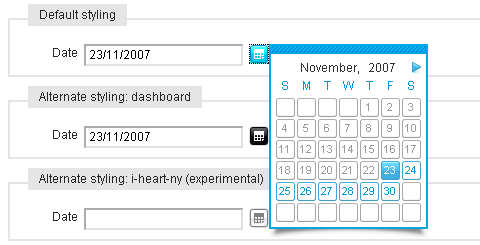
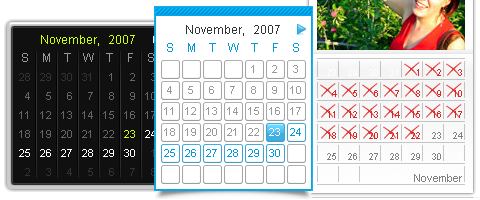
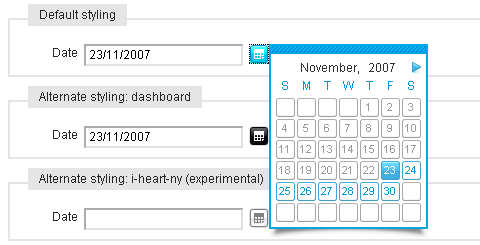
To be honest, this is one of the best calendar I have ever seen. I was really excited when I was playing with Calendar. It is powerful and yet really easy to implement. You can also have different CSS Styling for the calendar.

Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers. Rloaderro has implemented over the years and has been completely re-written for Mootools. He tried to include all the features that have been most useful while streamlining the class itself to keep it as small as possible. See what features are available in Calendar and how it might enhance the accessibility, usability and validation of form elements on your website.

Calendar has been successfully tested in Safari, Firefox, Opera and Internet Explorer. The class requires Mootools 1.1 with Fx.Style, Element and Window. In order to enable dragging, the class also requires the Drag component.
Requirements: Safari, Firefox, Opera and Internet Explorer with Mootools Framework
Demo: http://www.electricprism.com/aeron/calendar/
License: MIT License
![]()