Ajax Really Easy Real Time Form Validation
Posted · Category: Forms, MIT License
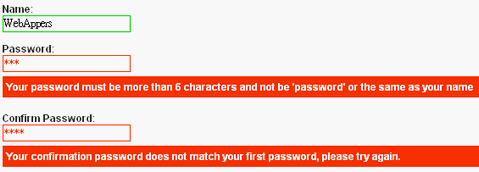
Really Easy Field Validation from Dexagogo allow us to attach to the form’s onsubmit event, read out all the form elements’ classes and perform validation if required. If a field fails validation, reveal field validation advice and prevent the form from submitting. All the validations can be done in real time which means if the field does not validate, error messages will be popped up after swtching to another field. And the validations can be done after users clicking form’s submit button. This form validation script is extremely easy to integrate into your website or web application.
Requirements: Any Modern Browsers with Javascript Enabled
Demo: http://tetlaw.id.au/upload/dev/validation
License: MIT License
7 Comments