Firefox-Like Ajax File Upload with Progress Bar
Posted · Category: GPL License, Upload
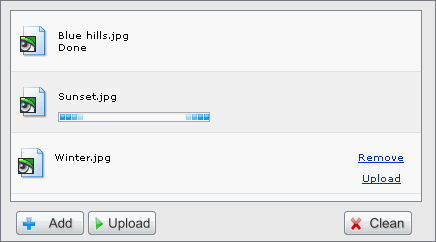
dhtmlxVault (DHTML extensions File Upload) helps you to implement a modern and feature-rich file uploading part of your web application. So much wanted, the Progress bar will inform your customer during long-time operation about the ongoing process. Different file types are displayed with corresponding icons (you may add more file types when required). Built with AJAX technology, the control allows files to be uploaded seamlessly without reloading the entire webpage.

Requirements: Internet Explorer 6+, Mozilla 1.4+, FireFox 0.9+
Demo: http://dhtmlx.com/docs/products/dhtmlxVault/
License: GPL License
16 Comments




